18 Tháng Ba, 2023
CSS là gì? Những thông tin cần biết về ngôn ngữ CSS
Đưa website vào sử dụng trở thành một phần không thể thiếu của mỗi doanh nghiệp. Dù hoạt động trong lĩnh vực nào đi chăng nữa thì với tốc độ phát triển mạnh mẽ của công nghệ thông tin thì sở hữu một website chất lượng, riêng biệt sẽ là cách giúp các công ty tiếp cận được với khách hàng tiềm năng hiệu quả hơn. Dù trở nên phổ biến song không phải ai cũng hiểu được cấu trúc của trang web, cũng như không hiểu về công cụ hữu ích như CSS. Bởi vậy, tìm hiểu thông tin về CSS, cũng như các kiến thức có liên quan cần được chú ý để chúng ta có đầy đủ những hiểu biết cần thiết, từ đó góp phần xây dựng, phát triển web hiệu quả.
CSS là gì?
CSS – Cascading Style Sheet là một ngôn ngữ lập trình được thiết kế vô cùng đơn giản, dễ sử dụng. Với CSS hướng tới mục tiêu chính là giúp đơn giản hóa được quá trình tạo website.
Nhiệm vụ chính của CSS là thực hiện việc xử lý giao diện của một trang web cụ thể. Đó là những yếu tố như màu sắc văn bản, hay khoảng cách giữa các đoạn, hoặc kiểu font chữ, hình ảnh, bố cục, màu nền,… đều có thể thay đổi, chỉnh sửa theo ý muốn với hỗ trợ của CSS.

Ngôn ngữ lập trình CSS
Sử dụng CSS chính là một công cụ hỗ trợ hữu ích và cần thiết cho quá trình phát triển, thiết kế web công ty. Những công việc mà HTML không xử lý được sẽ được giải quyết tốt với CSS. Nhờ có CSS giúp mang lại khả năng kiểm soát mạnh mẽ, hiệu quả với quá trình trình bày một tài liệu HTML cụ thể. Bởi thế mà nó là công cụ thường được kết hợp với các ngôn ngữ như HTML hay XHTML.
Đối với CSS hiện nay có nhiều kiểu khác nhau được đưa vào sử dụng. Song xét một cách cơ bản nhất thì nó được phân chia thành các loại thông dụng là:
- CSS tùy chỉnh hình nền – Background
- CSS tùy chỉnh cách hiển thị đoạn text – Text
- CSS tùy chỉnh kiểu chữ và kích thước – Font
- CSS tùy chỉnh bảng – Table
- CSS tùy chỉnh danh sách – Link
- Mô hình box model có kết hợp với padding, margin, border – Box model
Cấu trúc một đoạn nhỏ của CSS bao gồm những thành phần gì?
Nói đến CSS, chúng ta sẽ có 4 thành phần quan trọng sau đây:
Bộ chọn (selector)
Là phần mẫu được lựa chọn để lấy những phần tử HTML mà người sử dụng muốn dùng để định nghĩa các phong cách. Bộ chọn (selector) được áp dụng vào các trường hợp sau:
- Toàn bộ phần tử theo một dạng cụ thể nào đó, ví dụ phần tử tiêu đề h1.
- Thuộc tính id và class của những phần tử.
- Các phần tử dựa vào sự liên quan với các phần tử khác trong cây phân cấp tài liệu.
Khai báo (Declaration)
là dạng khối khai báo gồm một hoặc nhiều khai báo, chúng được phân tách với nhau bằng ký hiệu là dấu chấm phẩy (;). Trong mỗi một khai báo sẽ bao gồm giá trị đặc tính và tên của CSS, chúng tách nhau bằng dấu phẩy(,). Khai báo của CSS luôn kết thúc bằng dấu chấm phẩy (;), khối khai báo thì sẽ nằm trong các dấu ngoặc móc ({}).
Thuộc tính (Properties)
Các cách để có thể tạo kiểu cho phần tử HTML. Đối với CSS thì chúng ta chỉ cần chọn lựa thuộc tính mà chính chúng ta muốn tác động vào trong các quy tắc của mình.
Giá trị thuộc tính
Là thứ mà ta có được cũng như sở hữu trong việc chọn lựa có thể xuất hiện nhiều lần để mang đến một thuộc tính cụ thể nào đó
Đánh giá về ưu điểm và nhược điểm của CSS

Ưu điểm và nhược điểm của ngôn ngữ lập trình CSS
Ưu điểm của CSS
Đánh giá về CSS giúp chúng ta thấy được những ưu và hạn chế của ngôn ngữ, công cụ này khi đưa vào sử dụng. Lúc đó việc cân nhắc ứng dụng một cách hợp lý và hiệu quả nhất. Cụ thể những ưu điểm chính là:
Khả năng tiết kiệm thời gian
CSS khi sử dụng có thể viết lần đầu, đồng thời sử dụng lại trong các trang HTML tiếp theo. KHông chỉ vậy, chúng ta hoàn toàn có thể xác định được một kiểu cho từng thành phần HTML và cũng áp dụng được cho nhiều trang web khác khi cần thiết.
CSS giúp khả năng tải trang nhanh chóng
Đặc trưng của CSS khi sử dụng là ít mã hơn. Bởi thế mà thời gian tải xuống nhanh chóng, giúp tiết kiệm thời gian đáng kể. Khi viết được một quy tắc CSS của một thẻ cụ thể và lúc này chúng ta có thể áp dụng nó cho mọi lần xuất hiện tiếp theo của thẻ đó, đồng thời hoàn toàn không cần tiến hành thay đổi thuộc tính của thẻ HTML.
Dễ dàng khi thực hiện bảo trì
Khi cần chúng ta chỉ cần thay đổi một kiểu và mọi thành phần trong tất cả những website thì lúc này CSS sẽ hỗ trợ cập nhật hoàn toàn tự động.

CSS có thể dễ dàng bảo trì
>>> Xem thêm:
- Chăm sóc website là gì? Cách thức chăm sóc web đạt hiệu quả cao
- Tìm hiểu về quy trình kiểm thử website
CSS sở hữu thuộc tính rộng
CSS được đánh giá cao nhờ sở hữu những thuộc tính rộng hơn nếu đánh giá và so sánh với HTML.
Khả năng tương thích tốt
Khả năng tương thích với nhiều thiết bị cũng là ưu điểm của CSS. Cùng sử dụng một tài liệu HTML song với nhiều phiên bản website khác nhau được trình bày ở từng thiết bị di động đều được hỗ trợ tốt, có độ tương thích cao.
Nhược điểm của CSS
Cùng với những ưu điểm thì CSS khi đưa vào sử dụng còn tồn tại những hạn chế nhất định. Trước khi ứng dụng đòi hỏi chúng ta phải tìm hiểu một cách đầy đủ và chi tiết. Trong đó những hạn chế chính là:
CSS hoạt động khác biệt cho từng trình duyệt
Với những thay đổi ban đầu của CSS trên một website rất dễ dàng. Tuy nhiên, khi thay đổi đã được thực hiện đòi hỏi chúng ta phải xác nhận được tính tương thích khi CSS hiển thị hiệu ứng thay đổi tương tự cho từng trình duyệt. Điều này xuất hiện do CSS sẽ hoạt động khác biệt cho từng trình duyệt cụ thể.
Khá khó khăn cho người mới
Ngôn ngữ lập trình phát triển đa dạng và vô cùng phúc tạp, đặc biệt là khó khăn với những người mới bắt đầu. Bởi thế, với nhiều cấp độ của CSS thì việc tìm hiểu, có thể nắm bắt để sử dụng càng trở nên khó khăn hơn.
Định dạng của web có khả năng gặp rủi ro
CSS là hệ thống dựa trên văn bản mở nên việc truy cập khá dễ dàng. Điều này khiến định dạng toàn bộ của web hoàn toàn có thể chịu tổn thương, gặp gián đoạn khi có hành động, hoặc tai nạn nào xảy ra với tệp. Lúc này nó sẽ yêu cầu truy cập đọc hoặc ghi vào web dự định để có thể ghi đè lên được các thay đổi.
>>> Xem thêm:
- Bảo mật website và những điều cần biết để tối ưu
- Local Attack là gì? Cách chống lại Local Attack hiệu quả
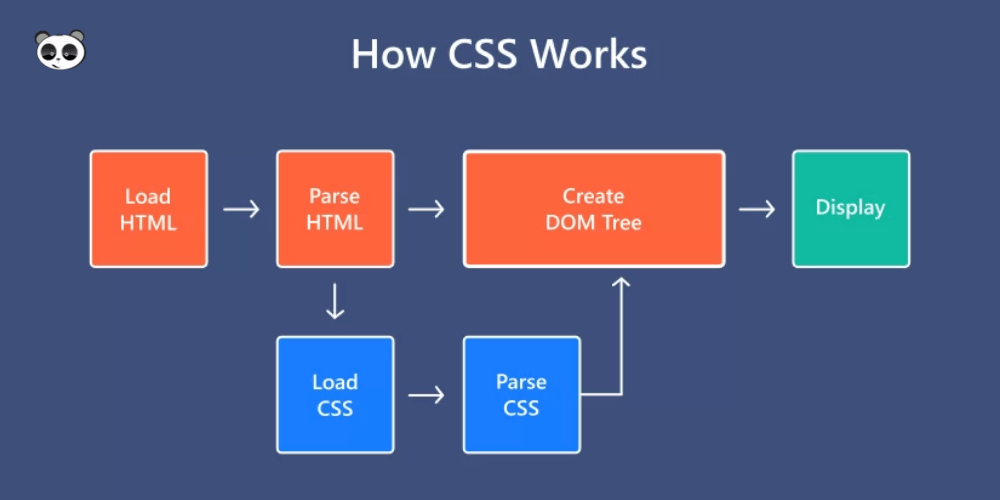
Các cách thức hoạt động của CSS

Cách thức hoạt động của CSS
Nhờ CSS giúp mang lại phong cách riêng biệt cho từng website thông qua việc tương tác với những yếu tố của HTML. Từ những phần từ là các thành phần HTML riêng lẻ của một website cụ thể.
Ví dụ chúng ta muốn một đoạn cụ thể trên website xuất hiện với màu xanh và đậm để người xem trang dễ dàng nhìn thấy nó một cách ấn tượng chúng ta cần nhập mã CSS là:
p{màu: xanh; font-weight: in đậm;}
Ở ví dụ này thì <p> chính là đoạn văn được coi là bộ chọn của một bộ điều chỉnh trong công cụ CSS. Bên cạnh đó thì một bộ chọn sẽ được ghi ở bên trái của dấu ngoặc nhọn { đầu tiên. Đối với những thông tin nằm ở giữa các dấu ngoặc nhọn sẽ là khai báo và trong đó có chứa đầy đủ các thuộc tính, các giá trị được áp dụng cho một bộ chọn.
Ngoài ra, chúng ta có nhiều cách được áp dụng để tiến hành nhúng CSS vào website. Cụ thể có thể cân nhắc các giải pháp là:
- Cách 1: tiến hành chèn vào trong thẻ <style></style>
- Cách 2: thực hiện chèn thuộc tính style của phần tử HTML.
- Cách 3: thực hiện bằng cách chèn file.css thông qua thẻ <link> vào trong thẻ <head> với tài liệu HTML.
Cách giúp phân biệt giữa CSS và HTML

Phân biệt CSS và HTML
HTML – Hypertext Markup Language được biết tới là ngôn ngữ đánh dấu siêu văn bản với chức năng giúp xác định được cấu trúc của nội dung hiệu quả và nhanh chóng như hình ảnh, tiêu đề, phân đoạn ở mỗi website được thực hiện. Bởi thế mà HTML sẽ được sử dụng với mục đích chính là thêm nội dung, hay mô tả ý nghĩa cho từng đoạn nội dung cụ thể. Bởi thế nó sẽ sử dụng các thẻ nhưng lại không quy định một cách cụ thể và chi tiết cách thức hiển thị của những nội dung trên website.
Trong khi đó thì CSS không được dùng để thêm nội dung, hay mô tả hoặc ý nghĩa của nội dung từng trang web. Với CSS được sử dụng chủ yếu giúp việc thiết lập cách trình bày, hay cách hiển thị nội dung của website được thực hiện theo ý muốn của chủ sở hữu trang web đó, được các lập trình viên thực hiện chuẩn xác.
>>> Xem thêm:
Có nên thiết kế website bằng CSS không?
CSS được biết tới là một công cụ mạnh nhất mà lập trình viên thiết kế web có thể học hỏi và tìm hiểu để áp dụng. Với CSS khi sử dụng nó có thể tác động với ảnh hưởng trực tiếp tới toàn bộ diện mạo của một trang web cụ thể. Từ các tính năng cơ bản được cập nhật nhanh chóng, hay việc thay đổi thứ tự ưu tiên trên màn hình,… đều được thực hiện với CSS. Chính điều này càng khẳng định mạnh mẽ hơn nữa giá trị, tính tập trung vào trải nghiệm của người dùng mà CSS mang lại, hoàn toàn không cần phải tiến hành thay đổi gì để hoàn thành đánh dấu HTML cơ bản.
Với phương thức hoạt động cơ bản của công cụ CSS chính là dựa vào những vùng chọn dưới dạng tên một thẻ HTML, hay tên 1 ID, hoặc dưới nhiều kiểu khác và chỉ cần áp dụng những thuộc tính cần thay đổi lên vùng chọn đó là yêu cầu được hoàn thành.

Thiết kế website bằng ngôn ngữ lập trình CSS
Cùng với đó, việc sử dụng CSS còn mang tới khả năng giúp thẻ HTML được hiển thị với màu sắc đẹp, rực rỡ hơn. Không chỉ vậy, khả năng giúp tiết kiệm được nhiều công sức trong hoàn thành giao diện khi chỉ cần dùng một đoạn mã nhỏ song giúp website trở nên bắt mắt, ấn tượng và chuyên nghiệp hơn thì dùng CSS trong thiết kế trang web là công cụ hỗ trợ vô cùng lý tưởng, hữu ích.
Lưu ý để học CSS hiệu quả cho người mới
Đối với những người mới khi bắt đầu việc học CSS đòi hỏi chúng ta phải chuẩn bị đầy đủ. Với một kiến thức cơ bản song vô cùng quan trọng như CSS với thiết kế website thì chuẩn bị đầy đủ giúp quá trình học tập, tìm hiểu đạt hiệu quả cao:
- Google Chrome yêu cầu cần sử dụng extension Web Developer.
- Tìm hiểu một cách cơ bản nhất những thông tin, khái niệm về CSS.
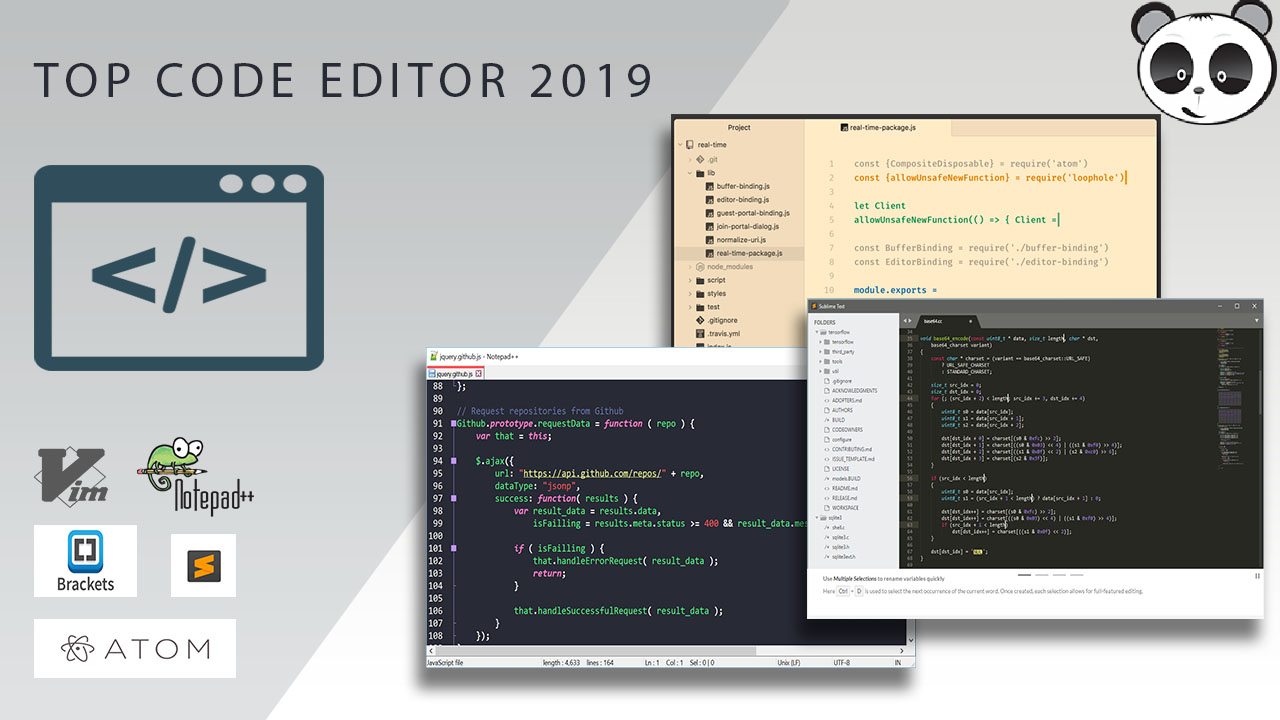
- Chuẩn bị một IDE giúp hỗ trợ viết HTML và CSS đảm bảo tốt nhất. Lời khuyên cho những người mới là nên sử dụng Notepad++.
- Tiến hành lưu Color Hex Color đầy đủ vào vị trí thanh Boolmark để có thể lấy mã màu nhanh chóng khi cần dùng.
- Thực hiện cài đặt thêm đầy đủ các trình duyệt như Firefox, Safari, IE vào thiết bị sử dụng.
Có nhiều cách học CSS khác nhau mà chúng ta có thể tham khảo. Trong đó phải kể tới một số cách thông dụng, được nhiều người áp dụng và đánh giá cao như:
- Trước tiên tìm hiểu về lý thuyết sau đó tới thực hành thông qua những ví dụ cụ thể và trực quan nhất. Từ lý thuyết tìm đọc được thì lúc này chúng ta sẽ tiến hành thực hành theo từng bước một cách tuần tự, đúng quy trình.
- Chủ động tìm hiểu về Box model với đầy đủ những kiến thức cần thiết liên quan như margin, hay padding,…
- Các thuộc tính là float, clear của CSS cần tìm hiểu và nắm bắt rõ ràng, đồng thời kết hợp với việc tìm hiểu về thẻ DIV giúp hỗ trợ cho quá trình tạo layout đơn giản có thể tiến hành.
- Cập nhật các thông tin, kiến thức về cách xây dựng một menu dạng đa cấp ngang và dọc.
- Tìm hiểu mọi thông tin liên quan tới thuộc tính Position.
- Tiến hành tổng hợp lại đầy đủ toàn bộ các kiến thức đã tìm hiểu một cách hoàn chỉnh, có hệ thống.
- Tham khảo thêm thông tin trên các diễn đàn lập trình, hay các forum để bổ sung thêm cho bản thân những kiến thức hữu ích về CSS.
Hiểu CSS là gì, cũng như những thông tin cơ bản cần thiết giúp mỗi người có được cái nhìn tổng quan, cơ bản nhất về ngôn ngữ lập trình này. Với nhiều ưu điểm, những lợi ích mang lại thì CSS là cần thiết với phát triển website để hỗ trợ cho nhu cầu sử dụng thực tế của các doanh nghiệp, các đơn vị. Tìm hiểu thông tin, ứng dụng hiệu quả trong lập trình website để tạo nên những sản phẩm hoàn hảo, chất lượng đưa vào sử dụng. Hy vọng chia sẻ trên của MONA Media hữu ích đối với bạn.
>>> Tham khảo thêm: PHP là gì? Tất tần tật kiến thức cần biết về ngôn ngữ PHP
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN