18 Tháng Ba, 2023
Layout là gì? Vai trò của Layout trong thiết kế website
Ở lĩnh vực thiết kế, Layout chính là một trong những khái niệm cơ bản và quen thuộc nhất. Bất kỳ ai nếu muốn tìm hiểu sâu hơn về thiết kế, đặc biệt là thiết kế giao diện website, đều cần hiểu rõ về layout cũng như nắm được cách dàn trang, sắp xếp bố cục. Trong bài viết dưới đây, MONA Media sẽ giúp bạn giải đáp câu hỏi về Layout là gì mà quan trọng đối với thiết kế website như thế? Hãy cùng tìm hiểu ngay nhé!
Layout là gì?

Bố cục trang web (website layout) là một bộ khung xác định cấu trúc của trang web.
Bố cục trang web thể hiện sự quan trọng của từng nội dung và đặt các yếu tố quan trọng nhất của trang web ở vị trí dễ tiếp cận trực tiếp và gây ấn tượng cho người dùng.
Bất kể là bạn đang thiết kế một blog, một website giới thiệu công ty hay một website bán hàng, nội dung và giao diện sẽ hướng dẫn người dùng sử dụng website nên cần đáp ứng tốt các yếu tố sau khi thiết kế website:
- Tập trung truyền tải tốt nhất thông điệp của thương hiệu đến người dùng
- Dẫn dắt người dùng thực hiện hành động chuyển đổi
- Cung cấp các đường dẫn rõ ràng để người dùng có thể điều hướng trang web
>>> Tham khảo: Cấu trúc website: tiêu chí xây dựng website chuẩn SEO
Bạn có thể hiểu đơn giản xây dựng bố cục trang web (website layout) chính là tạo nên bộ khung bao gồm các thành phần phù hợp cho mục tiêu thiết kế website.
Layout không chỉ là cách sắp xếp nội dung trên website — đó là yếu tố quyết định ấn tượng đầu tiên của khách hàng về doanh nghiệp. Dù có bố cục đẹp mắt, nhưng nếu website chỉ chứa những thông tin chung chung mà thiếu đi nội dung thực tế và giá trị thực, doanh nghiệp có thể đánh mất cơ hội tiếp cận khách hàng. Vậy đâu mới là yếu tố quan trọng tạo nên sự khác biệt cho website? Xem ngay video dưới đây để có câu trả lời.
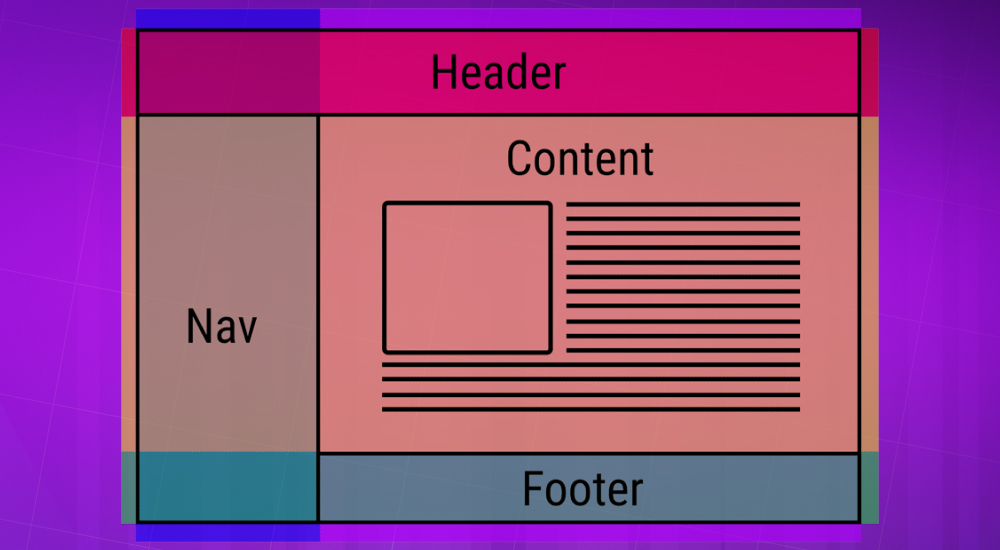
Các thành phần không thể thiếu của một layout website

Đây là những thành phần không thể thiếu cả về mặt kỹ thuật lẫn mỹ thuật để tạo nên một website chuẩn SEO, dễ sử dụng:
- Header: Tiêu đề trang web là nơi trình bày các yếu tố điều hướng chính của website nhằm cung cấp cho người dùng sơ đồ cơ bản của trang web và cách tìm thấy những gì họ đang tìm kiếm
- Main Content: Phần nội dung trang dùng để thể hiện những nội dung quan trọng nhất, thông điệp chính của website gửi đến người dùng như giới thiệu doanh nghiệp, giới thiệu dịch vụ…
- Menu điều hướng (navigation menu) có thể xuất hiện ở nhiều hình thức khác nhau như ở dạng thanh bên (sidebar), menu bánh hamburger (mobile-menu), tiêu đề phụ (sub-header), menu tổng hợp (mega menu), menu dạng cuộn, menu di chuyển theo website (sticky menu) hay menu cố định (fixed menu).
- Footer: Chân trang của trang web thường là nơi cung cấp đầy đủ thông tin liên quan và pháp lý về website như tài khoản mạng xã hội, đăng ký kinh doanh, thông báo bản quyền, chính sách, phương thức liên hệ…
Tầm quan trọng của layout khi thiết kế website
Xây dựng layout là một quá trình không thể thiếu khi thiết kế webiste. Dưới đây là những lợi ích khi sử dụng layout cho trang web của bạn. Cụ thể như sau:
Nâng cao giá trị thẩm mỹ
Trước hết, thay vì đưa tất cả các thành phần cần hiển thị lên màn hình máy tính, điện thoại của bạn một cách tự nhiên, không sắp xếp, không căn chỉnh, layout sẽ khiến từng bộ phận của website có cảm giác gọn gàng, đẹp mắt và có tính thẩm mỹ hơn.
Đặc biệt, những mẫu layout mới lạ, độc đáo còn có thể trở thành một điểm nhấn, giúp người dùng nhớ đến website của bạn. Nếu website của bạn về các lĩnh vực như thời trang, mỹ thuật, nhiếp ảnh, nghệ thuật,… thì chắc chắn layout là yếu tố bạn nên cân nhắc để đầu tư.
Tạo sự liên kết giữa các thành phần trong thiết kế
Việc bố trí, sắp xếp các thành phần của website một cách hợp lý khiến người đọc có thể có một cái nhìn tổng quan về nội dung của trang. Layout sẽ hấp dẫn sự chú ý của người đọc vào một điểm, dẫn người đọc đi theo đúng mạch kết cấu và gần như không bỏ sót bất kỳ yếu tố nào được hiển thị.
Sự sắp xếp hài hòa này cần được thực hiện dựa trên mối liên hệ của các yếu tố về mặt nội dung. Nhiệm vụ của layout sau đó chính là gián tiếp thể hiện mối quan hệ này một cách trực quan hơn, giúp người dùng dễ dàng tìm kiếm mở rộng những vấn đề mà họ quan tâm.
Gia tăng sự thu hút
Chính yếu tố bắt mắt về thiết kế và mối quan hệ mạnh mẽ giữa các thành phần trên website sẽ tạo ra sức hút, khiến người truy cập cảm thấy thoải mái và bị hấp dẫn bởi cách nội dung được hiển thị trước mắt họ.
Việc layout được hoàn thiện trong giai đoạn nào của quy trình thiết kế website là rất quan trọng vì nó sẽ ảnh hưởng đến tốc độ và chất lượng của toàn bộ dự án.
Layout nên được hoàn thiện ngay sau khi nhận yêu cầu, chốt ý tưởng với khách hàng (vì khi bắt đầu sẽ không thể thay đổi layout) và trước khi quy trình thiết kế UI/UX bắt đầu để kết nối với các nội dung, chức năng, thiết kế đồ họa,…
Tại sao cần phải cập nhật và phát triển bố cục trang web (website layout)?
John Mueller – giám đốc google trả lời “CÓ” mà không cần do dự khi được hỏi liệu thay đổi layout có ảnh hưởng đến SEO không. Điều đó làm nhiều người làm SEO lúc bấy giờ rất bất ngờ vì content và cấu trúc URL vẫn được giữ nguyên.
Đó là vì Google đã tập trung hơn vào việc phát triển trải nghiệm người dùng (Thuật toán bla bla) nên việc người dùng nhìn thấy và cảm thấy như thế nào khi sử dụng website cũng giữ vai trò rất quan trọng trong tiêu chí đánh giá của Google:
- Tìm ra cách sử dụng tiêu đề đúng cách trên một trang.
- Làm thế nào để cải thiện liên kết nội bộ đúng cách.
- Làm thế nào để cung cấp thêm ngữ cảnh cho chính bài viết.
- …
5 Quy tắc thường gặp nhất trong thiết kế layout
Quy tắc một phần ba

Đây là dạng quy tắc giúp bạn có một bố cục layout thật vời. Quy tắc được nhận xét là một trong những tiêu chuẩn giúp cho các sản phẩm đạt được sự hiệu quả cao cũng như gây ấn tượng với khách hàng. Bạn chỉ cần chia thiết kế của mình thành 3 cột và 3 hàng. Tại các vị trí giao nhau của các hàng và cột bạn nên đặt những chủ thể chính cũng như những yếu tố phụ trợ khác
Quy tắc số lẻ
Một hệ thống thiết kế có các yếu tố là số lẻ (tầm 3 vật thể) sẽ có được hiệu khá cao. Bởi 2 vật thể nằm ở phía ngoài sẽ tạo ra sự cân bằng cho điểm ở giữa, tạo ra sự basic và tự nhiên nhất cho thiết kế. Quy tắc này thường được áp dụng làm các thiết kế về logo.
Quy tắc cân bằng

Cân bằng trong thiết kế rất quan trọng. Điều này sẽ làm hài hòa các thiết kế trong tác phẩm. Nếu thiếu đi sự cân bằng trong bố cục, thiếu đi những khoảng trắng chi tiết. Sẽ làm cho khách hàng cảm thấy thiết kế trở nên rối mắt và có ấn tượng không tốt với thiết kế đó.
Quy tắc nhấn mạnh
Một thiết kế đảm bảo được chất lượng là một thiết kế phải có điểm nhấn để thu hút người xem tập trung vào đó. Vì vậy, trước khi đi vào thiết kế bạn phải xác định được rõ tâm điểm của thiết kế và điều hướng người xem dựa trên cấu trúc trên hệ thống bố.
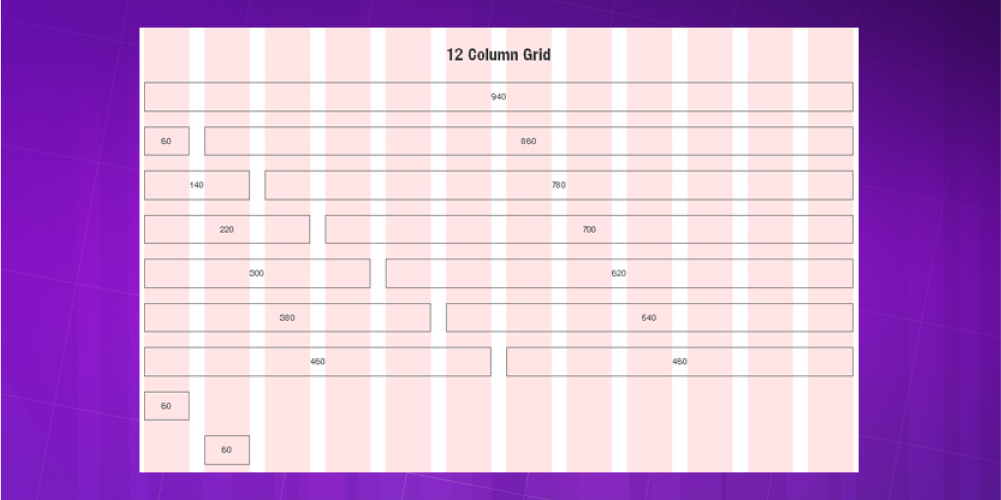
Quy tắc lưới

Khi áp dụng hệ thống này bạn sẽ đẩy nhanh được quá trình thiết kế nhờ việc xác định dễ dàng vị trí nào nên để loại nội dung nào. Nhờ có sự gọn gàng trong thiết kế mà hệ thống lưới rất được ưa thích bởi các designer.
Các cách xây dựng layout website hiệu quả
Xây dựng bố cục website thủ công
Xây dựng bố cục website thủ công, độc quyền 100% là phương thức xây dựng bố cục với mục đích cá nhân hóa website tạo nên sự độc đáo riêng cho thương hiệu.
Toàn bộ quá trình bao gồm: quyết định sự sắp xếp của văn bản và hình ảnh, định hình kích thước, hình dạng của thiết kế dựa trên văn hóa và tâm lý học của đối tượng người dùng tiềm năng với mục đích nổi bật những gì thương hiệu muốn truyền đạt và nhấn mạnh.
Đây là một công việc đòi hỏi rất nhiều sự nghiên cứu và quá trình làm việc rất dài để có thể hoàn thiện tốt nên các bố cục trang web thủ công thường được hoàn thiện bởi các đội nhóm chuyên gia có kỹ thuật, kinh nghiệm.
Bố cục website theo mẫu có sẵn (template)
Sử dụng bố cục website theo mẫu có sẵn (template) là quá trình máy móc hơn với sự cố định của các vùng văn bản, hình ảnh, kiểu chữ, kích thước phông chữ và các kích thước không thể thay đổi.
Có không ít doanh nghiệp chọn template chuyên nghiệp, được xây dựng sẵn cho từng lĩnh vực để thiết kế website vì phù hợp với nhu cầu và đem lại nhiều lợi ích như
- Dễ dùng: layout mẫu là các layout thương mại được xây dựng cho nhiều người sử dụng nên được thiết kế rất trực quan, dễ dùng phù hợp với ngành nghề
- Quen thuộc: sử dụng bố cục website với các website cùng lĩnh vực sẽ giúp khách hàng cảm thấy thoải mái, quen thuộc và dễ sử dụng hơn. Khi ở trong môi trường quen thuộc thì họ sẽ tập trung vào nội dung hơn là tiếp tục đánh giá website.
- Tiết kiệm: Tiết kiệm được rất nhiều thời gian và công sức, đội ngũ sẽ hoàn tất nhanh hơn và tập trung nhiều hơn vào các khía cạnh khác của thiết kế giúp tối ưu trải nghiệm người dùng tốt hơn
Nhược điểm của bố cục website theo mẫu là không khớp hoàn toàn với mô hình kinh doanh của bạn, dù cho layout đó được thiết kế đúng lĩnh vực website thì cũng cần phải có ít chỉnh sửa và thay đổi để website hoạt động ổn định và tăng tỉ lệ trùng khớp với ý tưởng của thương hiệu nhất có thể.
Kết quả của một website được thiết kế dựa trên layout mẫu có thể là:
- Được xuất bản nguyên trạng (đối với một nhà kinh doanh online cá nhân không có kinh nghiệm về thiết kế và tự mày mò làm website)
- Được điều chỉnh bởi đội ngũ chuyên nghiệp (đối với khách hàng của công ty thiết kế website Mona Media bạn sẽ được tư vấn miễn phí và được đội ngũ chuyên nghiệp hỗ trợ với gói thiết kế website theo mẫu)
9 Layout cơ bản và cách chọn layout phù hợp với website của bạn
1. Bố cục website một cột (single column)
Bố cục website một cột là bố cục dễ dùng nhất vì khi sử dụng các website có bố cục này người dùng chỉ cần cuộn xuống và tiếp cận thông tin một cách liền mạch giúp thương hiệu dễ dàng điều hướng khách hàng và thể hiện các phần nội dung quan trọng.

Ngoài ra còn 1 điểm cộng nữa giúp bố cục này càng được ưa chuộng hơn đó chính là việc phần lớn người dùng hiện nay dùng điện thoại duyệt web hơn là dùng desktop và bố cục này dễ dàng tạo nên thiết kế responsive trên nhiều nền tảng (đáp ứng yếu tố SEO quan trọng: mobile-friendly).
Khi nào nên dùng bố cục website một cột:
- Blog cá nhân sử dụng text là yếu tố thiết kế giao diện
- Một bài viết tham khảo
- Website sử dụng phong cách thiết kế tối giản
- Landing Page bán hàng
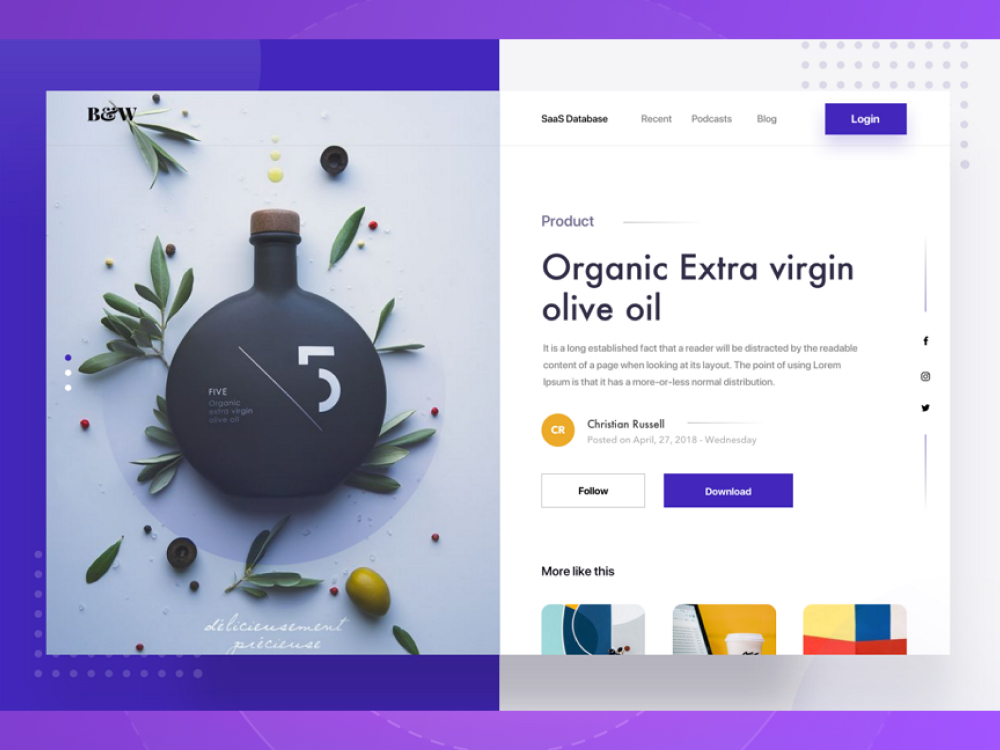
2. Bố cục web chia màn hình (split screen)
Bố cục web chia màn hình là giải pháp rất thích hợp cho các website có nhiều hơn hai phần nội dung chính quan trọng như nhau hoặc liên quan đến nhau.

Chia màn hình thành các phần bằng nhau là một bố cục dễ tiến hành thiết kế đem lại hiệu quả mỹ thuật rất tốt giúp website phong phú và linh hoạt hơn.
Khi nào nên dùng bố cục website chia đôi màn hình:
- Trưng bày các yếu tố hình ảnh và văn bản nhằm bổ trợ nội dung lẫn nhau.
- Designer muốn hiển thị đồng thời nhiều danh mục, sản phẩm khác nhau.
- Website của bạn có nhiều hành trình khách hàng khác nhau.
- Muốn so sánh, thể hiện sự tương phản đối lập nhau của các nội dung
3. Template website dạng bất đối xứng
Bố cục bất đối xứng là các thiết kế có sự chêch lệch về diện tích hiển thị giữa 2 phần của bố cục. Bố cục bất đối xứng hướng dẫn người dùng biết cần phải tập trung vào nội dung nào trước, nội dung nào quan trọng hơn mà họ cần chú ý đến.

Đây là kỹ thuật thiết kế đã có từ lâu nhưng chỉ phổ biến lại gần đây khi nhu cầu thiết kế website theo yêu cầu tăng cao nhằm tạo nên các giao diện độc quyền 100% cho doanh nghiệp.
Bản chất của thiết kế bất đối xứng chính là tạo nên sự cân bằng giữa 2 phần của bố cục. Vì không phải lúc nào sự quan trọng của 2 phần nội dung cũng như nhau để sử dụng bố cục chia đội màn hình. Bằng cách thay đổi kích thước, tỷ lệ và màu sắc của mỗi phần nội dung, Designer đã tạo nên một bố cục kích thích tương tác rất hiệu quả.
Khi nào sử dụng bố cục không đối xứng:
- Website không cân bằng thị giác.
- Website có sử dụng nhiều yếu tố hình ảnh và nội dung.
- Cân bằng giữa các màu tương phản.
- Muốn thúc đẩy sự tương tác của người dùng, gia tăng tỷ lệ chuyển đổi.
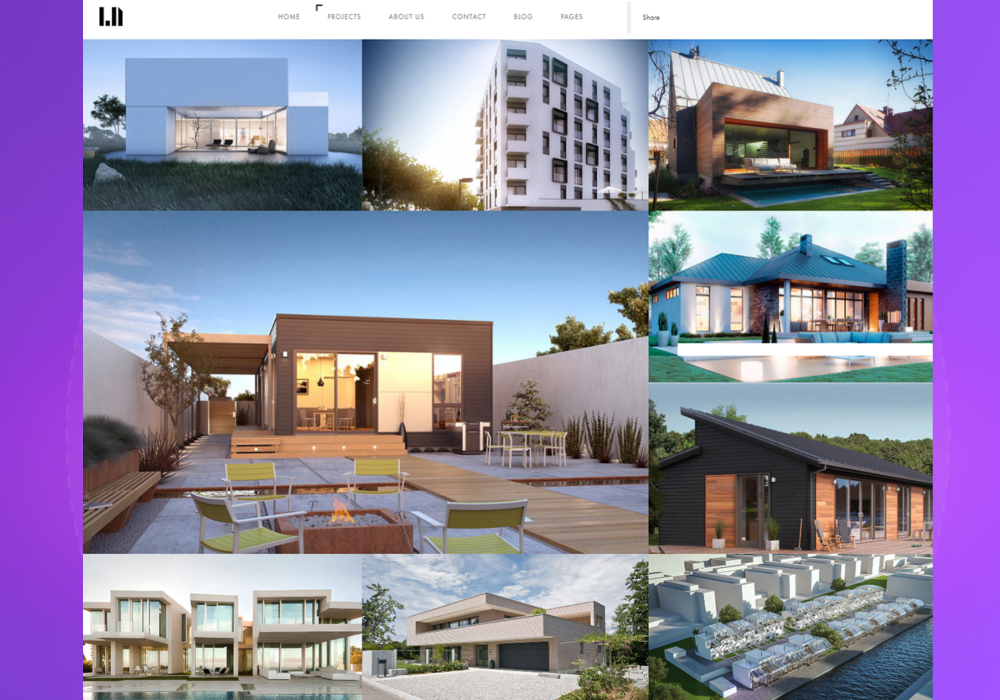
4. Bố cục website sử dụng dạng lưới kết hợp thẻ
Thẻ là một yếu tố thiết kế rất tiện nghi giúp designer có thể trình bày thông tin mô tả theo cách dễ tiếp cận nhất và quan trọng hơn là thẻ đem đến cho giao diện của bạn sự tinh tế, hiện đại.
Bố cục lưới là một sự kết hợp tuyệt vời với thiết kế dạng thẻ vì sự linh hoạt của nó có thể tạo nên thiết kế cuộn vô hạn có khả năng thu hút người dùng sử dụng trong thời gian dài, thay đổi kích thước, khoảng cách, số lượng cột…
Kết hợp bố cục dạng lưới kết với thẻ giúp tạo nên một website kích thích sự tương tác và truyền tải thông tin liên tục đến người dùng. Phù hợp cho website có khối lượng nội dung rất nhiều và có sự quan trọng như nhau.
Khi nào sử dụng bố cục dạng lưới kết hợp thẻ:
- Các trang lưu trữ.
- Website trưng bày media.
- Blog cá nhân.
- Website bán hàng.
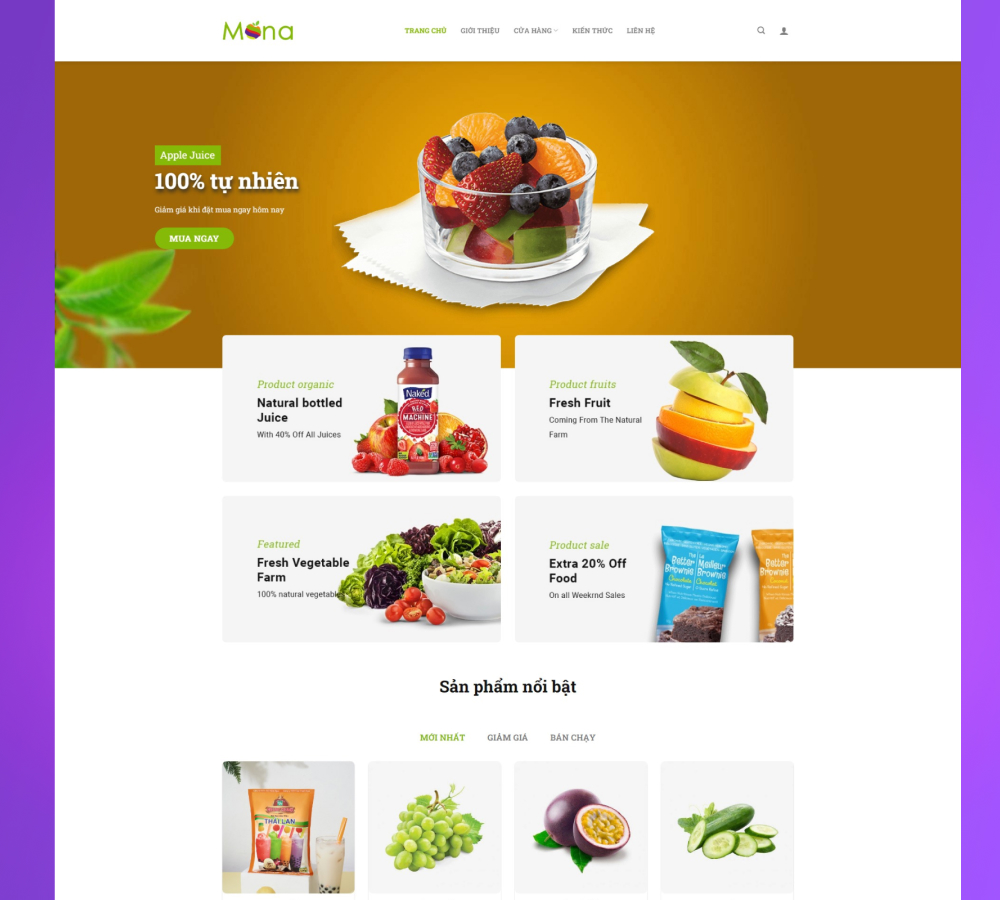
5. Bố cục web dạng hình hộp
Bố cục dạng hình hộp là bố cục rất phổ biến và thường xuyên được sử dụng cho website gồm hộp lớn và các hộp nhỏ (từ 2 – 5 hộp) chiếm một phần diện tích của hộp lớn. Mỗi hộp nhỏ sẽ dẫn người dùng đến một phần nội dung chính, quan trọng của website.

Bố cục dạng hình hộp rất linh hoạt trong sử dụng bạn có thể tạo nên một câu truyện liền mạch, một mô tả chi tiết cho sản phẩm, dịch vụ bằng cách kết hợp nội dung của các hộp với nhau.
Khi nào sử dụng bố cục dạng hình hộp:
- Website giới thiệu công ty
- Blog cá nhân, Portfolio
- Webste thương mại
- Website dịch vụ
6. Bố cục website có thanh bên cố định (Fixed sidebar)
Google đánh giá rất cao các website thân thiện với người dùng, giúp cho họ biết được họ đang ở đâu trong bản đồ website, thông tin, sản phẩm họ cần tìm kiếm ở đâu… và menu điều hướng chính là khu vực đầu tiên người dùng sẽ hướng đến.
Đối với một số website đặc thù khiến người dùng cần phải liên tục sử dụng điều hướng thì thay vì chỉ sử dụng điều hướng ở header bạn có thể hiển thị menu ở một vị trí khác thuận lợi hơn cho người dùng chính là thanh bên (sidebar).
Bố cục này cho phép thanh bên liên tục hiển thị (fixed sidebar) trong khi phần còn lại của website sẽ thay đổi khi người dùng cuộn trang nên đây là bố cục rất phù hợp với website có ít hành trình người dùng (user-flow) và tốt nhất là hiển thị hết lựa chọn cho người dùng ngay từ đầu.
Khi nào sử dụng bố cục thanh bên cố định:
- Blog hoặc Portfolio cá nhân.
- Website giới thiệu doanh nghiệp, cơ sở kinh doanh
- Tập trung thúc đẩy người dùng sử dụng chức năng, thực hiện chuyển đổi.
- Website chỉ có một số ít danh mục, dịch vụ, sản phẩm cốt lõi
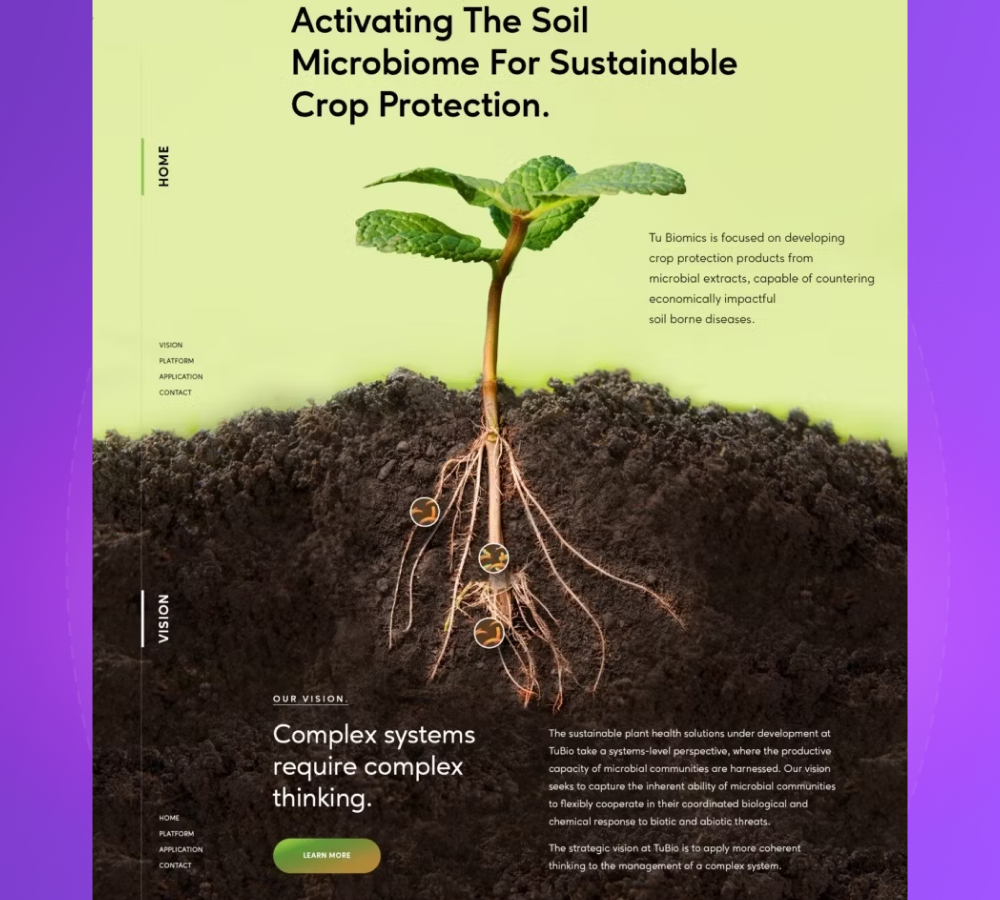
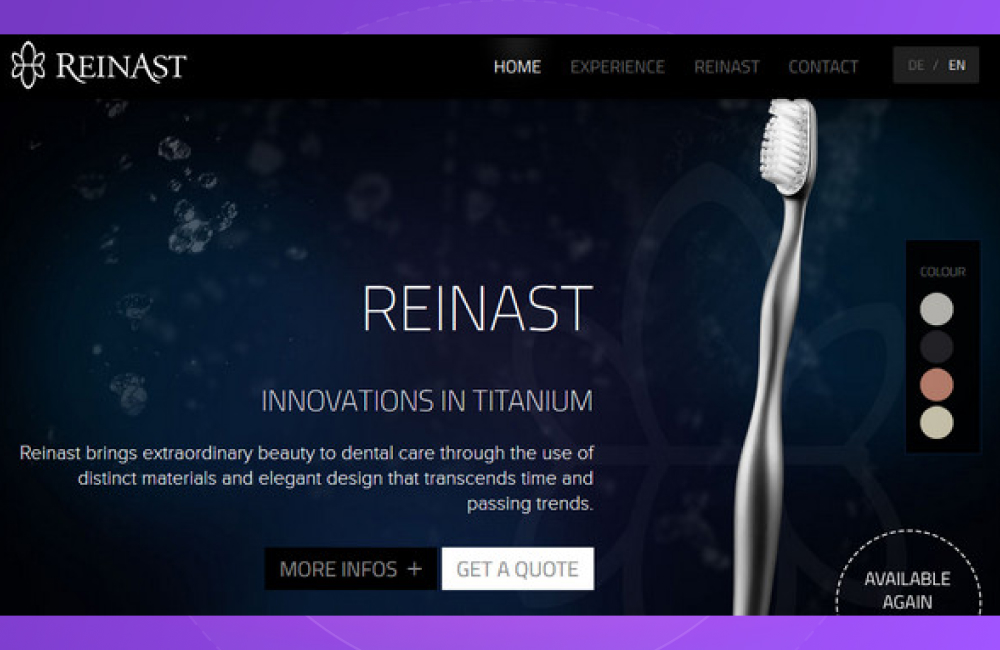
7. Bố cục web sử dụng hình ảnh làm nội dung chính

Bố cục trang web sử dụng hình ảnh là nội dung chính để tương tác với khách hàng là hình thức giúp bán được nhiều sản phẩm nhất. Hình ảnh là một công cụ rất tuyệt vời tạo nên cảm xúc, truyền tải thông điệp của sản phẩm, thương hiệu đến người dùng.
Một hình ảnh đẹp, được thiết kế chỉnh chu và chi tiết sẽ tạo sự thu hút với người dùng nếu họ không mua hàng thì cũng đã để lại một ấn tượng tốt giúp họ ghi nhớ thương hiệu. Kết hợp với typography là một cách rất hay để gia tăng hiệu quả của hình ảnh. Bố cục hình ảnh là giải pháp tối ưu nhất khi bạn cần tập trung toàn bộ sự chú ý của người dùng vào sản phẩm, dịch vụ
Khi nào sử dụng bố cục hình ảnh:
- Mục đích chính của website là gia tăng tỷ lệ chuyển đổi
- Thúc đẩy người dùng thực hiện tương tác với website
- Trình bày đặc điểm, quảng cáo sản phẩm, dịch vụ
- Quảng bá hình ảnh, mở rộng nhận diện thương hiệu
8. Bố cục website dạng chữ F
Bố dạng chữ F đặc biệt này được tạo ra dựa trên nghiên cứu về thói quen của con người rằng bạn sẽ nhìn các nội dung trong hình khối theo hình chữ F
- Bắt đầu từ góc trên cùng bên phải của chữ F
- Nhìn ngang tổng quát của khối
- Sau đó nhìn xuống dòng tiếp theo và quy trình này sẽ liên tục lặp lại… Cho đến khi bạn bắt gặp một nội dung thu hút sự chú ý và dừng lại.
Đây là bố cục rất khoa học và thông minh có thể dễ dàng áp dụng được cho cả 2 nền tảng desktop và smartphone (đáp ứng điều kiện SEO quan trọng: Mobile-friendly). Đặc biệt bố cục này bổ trợ rất tốt cho các trang dịch vụ, sản phẩm có nhiều sự lựa chọn cho khách hàng giúp người dùng tham khảo nhanh hơn rất nhiều.
Tuy nhiên để làm tốt thiết kế này cần phải có nhiều kinh nghiệm xử lý tình huống và sử dụng yếu tố đồ họa để dẫn dắt người dùng
Khi nào sử dụng bố cục hình chữ F:
- Website tin tức
- Trang kết quả tìm kiếm (giống Google)
- Trang cửa hàng
- Bài viết blog
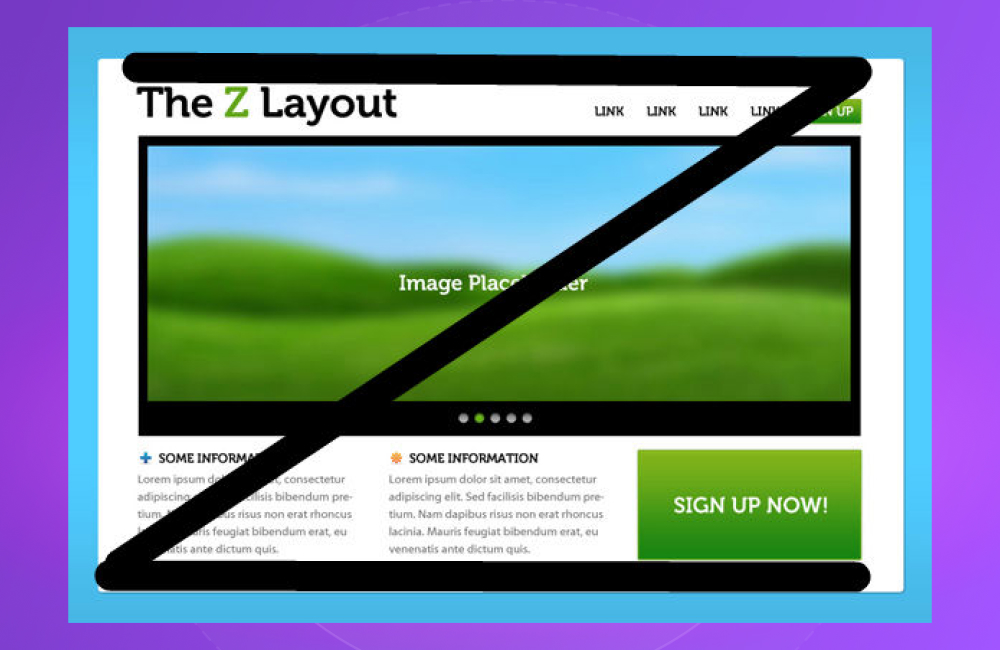
9. Bố cục website dạng chữ Z
Bố cục dạng chữ Z cũng dựa trên thói quen tự nhiên của con người để xây dựng nên như bố cục dạng chữ F:
- Bắt đầu ở góc trên cùng bên trái
- Quét từ trái sang phải tạo thành đường ngang thứ 1.
- Tiếp theo, mắt bạn sẽ lướt xuống và sang bên trái của trang tạo ra một đường chéo.
- Cuối cùng, liếc nhìn qua bên phải một lần nữa tạo thành đường ngang thứ 2.
Với bố cục này bạn có thể thu hút người dùng thực hiện hành động bằng cách xen kẽ link, CTA giữa các văn bản và hình ảnh một vài lần để tăng tỷ lệ chuyển đổi.

Trong khi kiểu chữ F phù hợp với website cung cấp nhiều nội dung thì bố cục kiểu chữ Z là lựa chọn tối ưu hơn cho các trang web ít mục tiêu chuyển đổi và ít nội dung hơn.
Nếu bạn tìm kiếm các dịch vụ thiết kế website, giao diện Web-app, phần mềm quản lý đi kèm với các tính năng đặc biệt, vui lòng liên hệ ngay với MONA Media qua hotline 1900 636 648 hoặc nhấn ngay nút nhận tư vấn dưới đây để được hỗ trợ chi tiết nhất nhé.
Trên đây là những thông tin chi tiết nhất về Layout là gì và cách thiết kế layout website hiệu quả. Có thể thấy, nếu bố trí layout phù hợp sẽ là một phần quan trọng không thể thiếu trong thiết kế đồ họa. Nếu áp dụng đúng quy tắc trong thiết kế, bạn chắc chắn có thể xây dựng những layout hiệu quả để thu hút khách hàng tiềm năng và tạo ra một sản phẩm thành công.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!