React là gì, cũng như các kiến thức cơ bản về ReactJS trở thành vấn đề thu hút nhiều người quan tâm. Việc tìm hiểu rõ ràng các thông tin về React sẽ giúp bạn có thêm nhiều kiến thức hữu ích cho bản thân. Đồng thời, bạn cũng có thể cân nhắc học ReactJS, hay áp dụng nó cho công việc hiệu quả và hợp lý nhất. Để hiểu rõ hơn
ReactJS là gì, hãy cùng
MONA tìm hiểu chi tiết thông qua bài viết dưới đây nhé!
React là gì?
React (React.JS hay ReactJS) – chính là thư viện
JavaScript với
mã nguồn mở và được Facebook trực tiếp phát triển để xây dựng lên giao diện cho người dùng hiệu quả. Với ReactJS chúng ta hoàn toàn có thể cân nhắc dùng để thực hiện việc
thiết kế website, hay dùng
React Native giúp
phát triển app mobile theo yêu cầu dễ dàng.
 Mục tiêu của React là gì?
Mục tiêu của React là gì?
React.JS sở hữu mục tiêu cốt lõi chính là
tạo ra được những ứng dụng web nhanh chóng với số lượng code tối thiểu, có khả năng hoạt động một cách mượt mà, ổn định và dễ dàng mở rộng khi cần bảo trì. Với React, thay vì bạn tập trung vào toàn bộ website thì bạn có thể tiến hành chia nhỏ thành từng phần. Từ đó giúp mọi việc làm nó trở nên đơn giản, thuận lợi và tiết kiệm thời gian hơn.
React.JS được ứng dụng trên nhiều web lớn, phổ biến như WhatsApp, Airbnb, Instagram, Facebook, Netflix… cùng nhiều website khác. Do đó bạn hoàn toàn có thể thấy được tính hữu dụng, giá trị mà ReactJS mang lại.
Với sự phổ biến mà React, hiện nay
nhu cầu tuyển dụng ngành IT vô cùng lớn. Do đó, bạn hoàn toàn có thể tìm kiếm được công việc tốt với mức lương cao nếu trang bị đầy đủ kiến thức về mảng lập trình React này.
-> Xem thêm:
Những lý do nên sử dụng ReactJS là gì?
Nội dung bên trên đã giúp bạn nắm rõ
khái niệm React là gì, ReactJS sở hữu những đặc điểm đặc trưng riêng, cũng sở hữu tính ứng dụng nhất định. Việc cân nhắc dùng ReactJS hiện nay được đánh giá cao, trở thành lựa chọn hoàn hảo và lý tưởng bởi nhiều lý do khác nhau.
Dưới đây là các lý do để việc dùng ReactJS luôn được tin tưởng:
Dễ dàng để học

Từ những đánh giá, nhận xét của cộng đồng có thể thấy React khá dễ dàng để tìm hiểu, tiếp cận và học tập. Với nguồn tài liệu phong phú, đầy đủ cùng những hướng dẫn chi tiết thì việc làm quen, hay học thành thạo là điều mà mỗi chúng ta có thể đạt được khi thực sự đam mê, yêu thích và dành thời gian để nghiên cứu.
Từ tài liệu được cung cấp thì tìm hiểu, thực hành theo không quá khó khăn. Trong điều kiện bạn là lập trình viên JavaSctipt, đã có sẵn nền tảng về Javascript thì việc bắt đầu có thể thực hiện chỉ sau vài ngày ngắn ngủi tìm hiểu và nắm bắt các kiến thức liên quan.
Tái sử dụng nhiều thành phần (Reusable Component)
Đặc trưng nổi bật của ReactJS khi dùng đó là
việc tập trung vào giải quyết tầng view nên thành phần giúp tạo ra ứng dụng chính là component. Đồng thời mỗi chức năng của ReactJS sẽ được phân chia ra thành từng component khác nhau để sử dụng hiệu quả. Chính điều này tạo điều kiện cho chúng ta có thể tái sử dụng nhiều thành phần có cùng chức năng, và cũng tránh được tình trạng lặp
code có khả năng xuất hiện.
Viết React component dễ hơn
Viết component trở nên dễ dàng và hiệu quả hơn nhờ dùng JSX (JavaScript XML), mở rộng cú pháp cho JavaScript để kết hợp với HTML, điều này sẽ giúp bạn viết code một cách tự nhiên nhất.

Không chỉ vậy, JSX còn giúp mã nguồn trở nên dễ đọc – dễ hiểu hơn so với việc sử dụng các phương pháp khác để tạo ra HTML trong JavaScript.
JSX có thể sẽ không phải là phần mở rộng phổ biến nhất, tuy nhiên nó rất hiệu quả giúp việc viết React component trở nên linh hoạt, đơn giản hóa cú pháp và tăng hiệu suất trong quá trình phát triển ứng dụng React (kể cả các ứng dụng có khối lượng lớn).
Virtual DOM
Với ReactJS sẽ sử dụng Virtual DOM (Document Object Model – Mô hình đối tượng tài liệu) với khả năng giúp tạo ra được thao tác với Real DOM dễ dàng. Đồng thời khi có thay đổi trong DOM thực tế thì Virtual cũng sẽ cập nhật thay đổi nhanh chóng.

Điều này có khả năng tác động giúp ứng dụng của chúng ta được nâng cao hiệu năng thêm nhiều hơn nữa, không bị gián đoạn và đạt được kết quả cao khi sử dụng như mong muốn.
Cải thiện hiệu quả SEO
React cho phép tạo giao diện người dùng để có thể truy cập trên nhiều công cụ tìm kiếm khác nhau. Bên cạnh đó, ReactJS còn giúp tăng tốc độ ứng dụng, hỗ trợ hiệu quả trong việc tối ưu hóa SEO cho website trên công cụ tìm kiếm.
-> Bạn có thể tìm hiểu
tổng quan SEO là gì –
Ở ĐÂY!
Một ưu điểm nổi bật không thể bỏ qua khi sử dụng React chính là việc nó có rất nhiều công cụ hỗ trợ khác nhau. Từ công cụ kiểm tra tối ưu ứng dụng, hay công cụ debug,… khi được sử dụng hợp lý giúp quá trình phát triển web, hay ứng dụng của chúng ta được thực hiện đạt kết quả cao, nhanh chóng và đơn giản hơn.
Cộng đồng người dùng đông đảo

Tốc độ phát triển mạnh mẽ, được hoàn thiện cao cùng với độ phổ biến được khẳng định thì React giúp người dùng dễ dàng tìm kiếm được sự hỗ trợ khi cần thiết. Đồng thời việc tìm kiếm thông tin để giải đáp cho những thắc mắc của người dùng cũng trở nên đơn giản hơn rất nhiều.
React sở hữu cộng đồng phát triển đông đảo, mạnh mẽ với thư viện được hoàn thiện tốt, tối ưu tối đa để sử dụng sẽ hỗ trợ cho người dùng khi ứng dụng ReactJS tốt hơn.
Không chỉ vậy, việc có thể tìm kiếm được các bài hướng dẫn chất lượng, chi tiết và cụ thể tại những diễn đàn miễn phí sẽ giúp quá trình ứng dụng ReactJS để phát triển web, hay
lập trình phần mềm được hoàn thành tốt như yêu cầu.
Cách hoạt động của React
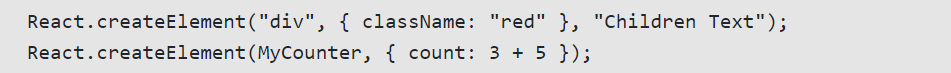
Cách mà React.JS hoạt động đó là giúp bạn có thể code HTML bằng JavaScript. Thông qua hàm Element, bạn có thể tạo đại diện của nút DOMA.
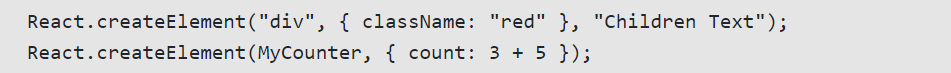
Ví dụ minh họa:

Cú pháp React do công cụ dùng phần mở rộng JSX
Qua hình ví dụ minh họa bên trên bạn có thể thấy, HTML code trên tương đối giống với XML components. Và tahy vì dùm DOM class truyền thống thì React dùng className.
Đồng thời thẻ JSX có tên: thẻ – con – thuộc tính. Và dấu ngoặc kép có trong thuộc tính JSX sẽ đại diện cho chuỗi. Bên cạnh đó, những biểu thức và giá trị số được code bỏ trong dấu ngoặc nhọn “{}”.
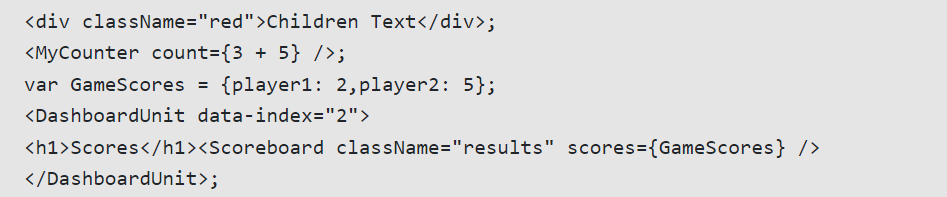
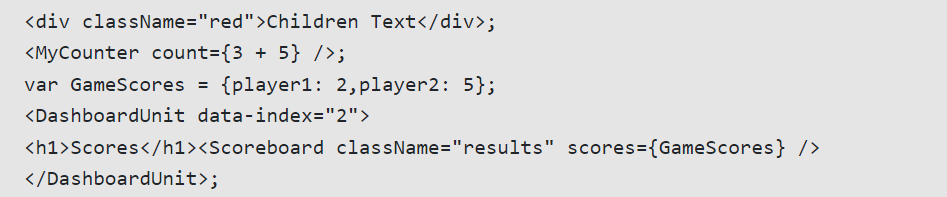
Ví dụ minh họa về React viết bằng JSX:

Ví dụ minh họa về cách viết React bằng JSX
Giải thích nghĩa thuật ngữ trong ví dụ trên cho bạn dễ hiểu như sau:
- <MyCounter>: Hiển thị giá trị của một biểu thức số, có thể là một công thức toán học hoặc một giá trị số cụ thể.
- GameScores: Là một đối tượng chứa thông tin về điểm số trong một trò chơi hoặc ứng dụng. Nó bao gồm hai cặp giá trị (prop) là “player 1” và “player 2”.
- <DashboardUnit>: Là phần của giao diện người dùng được tạo bằng mã nguồn XML. Nó có nhiệm vụ hiển thị thông tin về điểm số và các thành phần khác, và sẽ được render (tạo ra và hiển thị) trên trang web.
- scores={GameScores}: Nó chứa giá trị của {GameScores} – nghĩa là thông tin về điểm số được xác định trước đó và sẽ được sử dụng trong quá trình render của <DashboardUnit>.
Qua đó bạn cũng là hiểu được
cách hoạt động của React là gì rồi đúng không? Tóm lại, bạn có thể hiểu mục đích của việc viết React bằng cách dùng JavaScript XML là làm cho React components được dễ tạo và dễ nhìn hơn.
Có nên học React hay không?
Tới đây chắc hẳn bạn đã nắm rõ được thông tin về tầm quan trọng của việc dùng ReactJS là gì, vậy có nên học Ract.JS không?
Hoàn toàn khác biệt với VueJS hay Angular thì ReactJS đơn thuần chỉ là một Library – thư viện với khả năng chịu trách nhiệm phần view cho web hay ứng dụng được thực hiện tốt. Bởi thế, nếu muốn dùng React để xây dựng và phát triển ứng dụng, đòi hỏi chúng ta phải cân nhắc dùng kết hợp thêm một vài những Lib khác nữa. Lúc đó việc
thiết kế web theo nhu cầu sẽ được thực hiện tốt.

- Với một cộng đồng đông đảo người dùng thì việc học React sẽ đơn giản, dễ dàng với nhiều hỗ trợ đắc lực khi bạn cần. Và hiện ReactJS trở thành một trong số những framework được yêu thích nhất, được dùng nhiều ngày nay. Do đó, việc theo đuổi để nghiên cứu và học tập trở thành quyết định đúng đắn.
- Hơn nữa, bạn không phải mất quá nhiều thời gian để tìm hiểu mà cũng có thể hiểu biết đầy đủ, sâu rộng về ReactJS. Vì vậy, đây là một trong những mảng kiến thức hữu ích không nên bỏ qua.
- Không chỉ vậy, React có khả năng mở rộng dễ dàng khi cần thiết, đồng thời rất được các lập trình viên yêu thích, ưa chuộng. Bởi vậy, việc học tập, tìm hiểu về ReactJS là một ý kiến không tồi.
- Ngoài ra, chỉ cần bạn nỗ lực nghiên cứu, có được kiến thức đầy đủ về ReactJS thì chúng ta có thể ứng dụng, phát triển nó hỗ trợ cho công việc, tìm kiếm được việc làm thích hợp.
Lộ trình để học React
Trước khi đi vào tìm hiểu lộ trình để học React là gì, đầu tiên bạn cần trang bị các kiến thức về Frontend và các công cụ sau:
- HTML, CSS, JavaScript.
- NodeJS, NPM, ES6.
- IDE: Visual Studio Code.
Sau khi đã nắm được các thông tin ở trên, bạn sẽ có thể bắt tay vào việc học ReactJS theo lộ trình với 3 Level: Cơ bản – Nâng cao – Chuyên sâu.
Level cơ bản
Bạn cần nắm rõ khái niệm và các thông tin liên quan về React là gì. Để có được thông tin được đầy đủ và chính xác, bạn có thể truy cập vào địa chỉ:
https://reactjs.org/docs/getting-started.html để tự học ReactJS.
 Những thuật ngữ liên quan khi học React.JS mà bạn cần nắm:
Những thuật ngữ liên quan khi học React.JS mà bạn cần nắm:
- JSX: Một cú pháp mở rộng của JavaScript được sử dụng trong React để định nghĩa cấu trúc UI.
- Components: Các khối xây dựng cơ bản của một ứng dụng React, giúp tách biệt và tái sử dụng mã nguồn. Components trong React có 2 loại chính: Functional Components và Class Components.
- Props và State: Đây là thuộc tính và trạng thái của một Component trong React.
- Props không thay đổi bên trong component con.
- Thay đổi state thường dẫn đến việc re-render component.
- Component Life Cycle: Vòng đời của Component trong React.
- React Hook: là một khái niệm quan trọng được giới thiệu trong React phiên bản 16.8 nhằm cải thiện quá trình viết các thành phần (components) trong functional components.
Level nâng cao
Khi bước vào lộ trình học React.JS ở Level nâng cao thì chắc hẳn bạn đã hiểu được rõ các thông tin của
React là gì ở Level cơ bản rồi. Tiếp theo việc bạn cần làm là tạo các dự án riêng cá nhân của mình. Theo đó, bạn cần tìm hiểu các
kiến thức nâng cao về ReactJS để giải quyết các bài toán thực tế khi phát triển ứng dụng.

- High Order Components (HOC): Một kỹ thuật trong React giúp tái sử dụng logic và state giữa các components.
- State Managements (Quản lý trạng thái): Đây là một phần quan trọng trong React để theo dõi dữ liệu và sự thay đổi trong ứng dụng.
- Custom Hook: Để tái sử dụng logic trong các Functional components.
- Refs và DOM: Refs là một cách để truy cập và tương tác với DOM nodes trong React.
Level chuyên sâu
Ở bước này bạn đã có đầy đủ kiến thức cơ bản và nâng cao về React là gì rồi. Và để hoàn thiện sản phẩm chuyên sâu hơn bạn cần chọn một thư viện quản lý state, một bộ styling UT, một framework để tuân thủ theo cấu trúc. Đồng thời bạn cũng cần tích hợp các công cụ hỗ trợ khác như: kiểm thử, unit test,…

Dưới đây là một số gợi ý để bạn tham khảo:
- Framework ReactJS: Gatsby, Appollo, NextJS.
- Xử lý API với backend: Axios, Fetch.
- Thư viện UI: Chakra UI, Ant Design, Material UI.
- Tạo form để thu thập dữ liệu: React Hook Form, Formik.
- Testing & Validation (Kiểm thử và đánh giá): Cypress, Jest.
- Documentation (Tài liệu): Storybook.
Việc học tập muốn mang lại hiệu quả, đòi hỏi bạn cần phải có kế hoạch hoàn chỉnh. Với lộ trình 3 bước được liệt kê bên trên sẽ phần nào giúp bạn có thể rút ngắn thời gian tìm tài liệu học của mình.
-> Tham khảo ngay:
Chi tiết 11 Bước Tạo Website Chuyên Nghiệp Bạn Nên Biết
| MONA.Media là đơn vị uy tín hàng đầu có hơn 10+ năm kinh nghiệm trong việc cung cấp giải pháp xây dựng và phát triển doanh nghiệp trên môi trường trực tuyến. Nếu bạn đang tìm công ty thiết kế website và lập trình phần mềm chuyên nghiệp, đảm bảo Website chuẩn SEO, chuẩn UI/UX, tối ưu tốc độ load dưới 5s, bảo mật website tối đa,… thì MONA sẽ là lựa chọn hoàn hảo dành cho bạn.
NHẤN NÚT BÊN DƯỚI để MONA hỗ trợ TƯ VẤN MIỄN PHÍ nhé!
 |
Hiểu rõ
khái niệm React là gì, cũng như các kiến thức tổng quan về React sẽ giúp mỗi người có được cái nhìn cơ bản song đầy đủ. Lúc đó việc đánh giá về ReactJS, hay cân nhắc có nên học tập ở mảng kiến thức này hay không được đưa ra là chuẩn xác và hợp lý nhất. Để trở thành một lập trình viên chuyên nghiệp, chuyên môn phong phú và vững vàng thì việc học tập, tìm hiểu về
ReactJS là gì cần được cân nhắc. Nó sẽ giúp ích rất nhiều cho công việc lập trình mà bạn đang theo đuổi.
 Mục tiêu của React là gì?
React.JS sở hữu mục tiêu cốt lõi chính là tạo ra được những ứng dụng web nhanh chóng với số lượng code tối thiểu, có khả năng hoạt động một cách mượt mà, ổn định và dễ dàng mở rộng khi cần bảo trì. Với React, thay vì bạn tập trung vào toàn bộ website thì bạn có thể tiến hành chia nhỏ thành từng phần. Từ đó giúp mọi việc làm nó trở nên đơn giản, thuận lợi và tiết kiệm thời gian hơn.
React.JS được ứng dụng trên nhiều web lớn, phổ biến như WhatsApp, Airbnb, Instagram, Facebook, Netflix… cùng nhiều website khác. Do đó bạn hoàn toàn có thể thấy được tính hữu dụng, giá trị mà ReactJS mang lại.
Với sự phổ biến mà React, hiện nay nhu cầu tuyển dụng ngành IT vô cùng lớn. Do đó, bạn hoàn toàn có thể tìm kiếm được công việc tốt với mức lương cao nếu trang bị đầy đủ kiến thức về mảng lập trình React này.
-> Xem thêm:
Mục tiêu của React là gì?
React.JS sở hữu mục tiêu cốt lõi chính là tạo ra được những ứng dụng web nhanh chóng với số lượng code tối thiểu, có khả năng hoạt động một cách mượt mà, ổn định và dễ dàng mở rộng khi cần bảo trì. Với React, thay vì bạn tập trung vào toàn bộ website thì bạn có thể tiến hành chia nhỏ thành từng phần. Từ đó giúp mọi việc làm nó trở nên đơn giản, thuận lợi và tiết kiệm thời gian hơn.
React.JS được ứng dụng trên nhiều web lớn, phổ biến như WhatsApp, Airbnb, Instagram, Facebook, Netflix… cùng nhiều website khác. Do đó bạn hoàn toàn có thể thấy được tính hữu dụng, giá trị mà ReactJS mang lại.
Với sự phổ biến mà React, hiện nay nhu cầu tuyển dụng ngành IT vô cùng lớn. Do đó, bạn hoàn toàn có thể tìm kiếm được công việc tốt với mức lương cao nếu trang bị đầy đủ kiến thức về mảng lập trình React này.
-> Xem thêm:
 Từ những đánh giá, nhận xét của cộng đồng có thể thấy React khá dễ dàng để tìm hiểu, tiếp cận và học tập. Với nguồn tài liệu phong phú, đầy đủ cùng những hướng dẫn chi tiết thì việc làm quen, hay học thành thạo là điều mà mỗi chúng ta có thể đạt được khi thực sự đam mê, yêu thích và dành thời gian để nghiên cứu.
Từ tài liệu được cung cấp thì tìm hiểu, thực hành theo không quá khó khăn. Trong điều kiện bạn là lập trình viên JavaSctipt, đã có sẵn nền tảng về Javascript thì việc bắt đầu có thể thực hiện chỉ sau vài ngày ngắn ngủi tìm hiểu và nắm bắt các kiến thức liên quan.
Từ những đánh giá, nhận xét của cộng đồng có thể thấy React khá dễ dàng để tìm hiểu, tiếp cận và học tập. Với nguồn tài liệu phong phú, đầy đủ cùng những hướng dẫn chi tiết thì việc làm quen, hay học thành thạo là điều mà mỗi chúng ta có thể đạt được khi thực sự đam mê, yêu thích và dành thời gian để nghiên cứu.
Từ tài liệu được cung cấp thì tìm hiểu, thực hành theo không quá khó khăn. Trong điều kiện bạn là lập trình viên JavaSctipt, đã có sẵn nền tảng về Javascript thì việc bắt đầu có thể thực hiện chỉ sau vài ngày ngắn ngủi tìm hiểu và nắm bắt các kiến thức liên quan.
 Không chỉ vậy, JSX còn giúp mã nguồn trở nên dễ đọc – dễ hiểu hơn so với việc sử dụng các phương pháp khác để tạo ra HTML trong JavaScript.
JSX có thể sẽ không phải là phần mở rộng phổ biến nhất, tuy nhiên nó rất hiệu quả giúp việc viết React component trở nên linh hoạt, đơn giản hóa cú pháp và tăng hiệu suất trong quá trình phát triển ứng dụng React (kể cả các ứng dụng có khối lượng lớn).
Không chỉ vậy, JSX còn giúp mã nguồn trở nên dễ đọc – dễ hiểu hơn so với việc sử dụng các phương pháp khác để tạo ra HTML trong JavaScript.
JSX có thể sẽ không phải là phần mở rộng phổ biến nhất, tuy nhiên nó rất hiệu quả giúp việc viết React component trở nên linh hoạt, đơn giản hóa cú pháp và tăng hiệu suất trong quá trình phát triển ứng dụng React (kể cả các ứng dụng có khối lượng lớn).
 Điều này có khả năng tác động giúp ứng dụng của chúng ta được nâng cao hiệu năng thêm nhiều hơn nữa, không bị gián đoạn và đạt được kết quả cao khi sử dụng như mong muốn.
Điều này có khả năng tác động giúp ứng dụng của chúng ta được nâng cao hiệu năng thêm nhiều hơn nữa, không bị gián đoạn và đạt được kết quả cao khi sử dụng như mong muốn.
 Tốc độ phát triển mạnh mẽ, được hoàn thiện cao cùng với độ phổ biến được khẳng định thì React giúp người dùng dễ dàng tìm kiếm được sự hỗ trợ khi cần thiết. Đồng thời việc tìm kiếm thông tin để giải đáp cho những thắc mắc của người dùng cũng trở nên đơn giản hơn rất nhiều.
React sở hữu cộng đồng phát triển đông đảo, mạnh mẽ với thư viện được hoàn thiện tốt, tối ưu tối đa để sử dụng sẽ hỗ trợ cho người dùng khi ứng dụng ReactJS tốt hơn.
Không chỉ vậy, việc có thể tìm kiếm được các bài hướng dẫn chất lượng, chi tiết và cụ thể tại những diễn đàn miễn phí sẽ giúp quá trình ứng dụng ReactJS để phát triển web, hay lập trình phần mềm được hoàn thành tốt như yêu cầu.
Tốc độ phát triển mạnh mẽ, được hoàn thiện cao cùng với độ phổ biến được khẳng định thì React giúp người dùng dễ dàng tìm kiếm được sự hỗ trợ khi cần thiết. Đồng thời việc tìm kiếm thông tin để giải đáp cho những thắc mắc của người dùng cũng trở nên đơn giản hơn rất nhiều.
React sở hữu cộng đồng phát triển đông đảo, mạnh mẽ với thư viện được hoàn thiện tốt, tối ưu tối đa để sử dụng sẽ hỗ trợ cho người dùng khi ứng dụng ReactJS tốt hơn.
Không chỉ vậy, việc có thể tìm kiếm được các bài hướng dẫn chất lượng, chi tiết và cụ thể tại những diễn đàn miễn phí sẽ giúp quá trình ứng dụng ReactJS để phát triển web, hay lập trình phần mềm được hoàn thành tốt như yêu cầu.



 Những thuật ngữ liên quan khi học React.JS mà bạn cần nắm:
Những thuật ngữ liên quan khi học React.JS mà bạn cần nắm:

 Dưới đây là một số gợi ý để bạn tham khảo:
Dưới đây là một số gợi ý để bạn tham khảo:














