15 Tháng Sáu, 2023
Webflow là gì? Sự tiện lợi khi ứng dụng Webflow thiết kế website
Hiện nay hầu hết các doanh nghiệp đều tìm kiếm những công cụ xây dựng trang web tiết kiệm thời gian và chi phí. Một website chuyên nghiệp đòi hỏi kỹ năng lập trình và thiết kế nâng cao từ đội ngũ kỹ thuật. Đó là lý do Webflow ra đời để tiên phong cho ngành thiết kế trang web. Vậy Webflow là gì? Nền tảng này có thể giải quyết tất cả các vấn đề xây dựng web của bạn hay không? Hãy tham khảo ngay bài viết dưới đây, MONA Media sẽ giúp bạn có cái nhìn tổng quan về website Webflow cũng như những ưu nhược điểm khi sử dụng.
Webflow là gì?

Webflow là một công cụ trực tuyến hỗ trợ thiết kế và vận hành các trang web với những công nghệ, kỹ thuật tương đối mạnh. Cụ thể, Webflow bao gồm các công cụ trực quan được thiết lập sẵn để giúp người dùng có thể dễ dàng tạo ra và quản lý các trang web của riêng họ mà không cần bất kỳ kiến thức hoặc kỹ năng viết mã nào.
Bên cạnh đó, Webflow website còn cho phép bạn làm việc với ba ngôn ngữ lập trình: CSS, HTML và JavaScript mà không cần phải hiểu chúng. Trọng tâm chính là khía cạnh trực quan hoặc giao diện của người dùng, của thiết kế. Đồng thời, nền tảng Webflow chính là sự kết hợp giữa công cụ xây dựng website truyền thống Wix với hệ thống quản lý nội dung WordPress.
Các tính năng của Webflow.
Thiết kế website chuyên nghiệp
Với thông tin Webflow là gì như trên. Về cơ bản, thiết kế website webflow giúp các công ty xây dựng trang web mà không cần động đến mã, chứ không phải là không sử dụng mã.
Về chi tiết, Webflow design cung cấp một công cụ có thể tùy chỉnh giúp người dùng có khả năng thiết kế các trang web đẹp và chuyên nghiệp một cách dễ dàng. Hiểu đơn giản, công cụ này cho phép bạn thiết kế và tùy chỉnh giao diện của trang web theo ý thích của bạn. Người dùng có thể kéo và thả các phần tử, tùy chỉnh giao diện và tạo các trang web mà không cần kỹ năng về mã lập trình.
-> Xem thêm: Thiết kế Website độc quyền theo nhu cầu – Xây dựng Website chuẩn SEO
Quản lý nội dung website

Phát triển website trên nền tảng webflow cho phép người dùng có thể quản lý hiệu quả nội dung trang web của mình. Bạn có thể tùy ý tạo và chỉnh sửa những bài viết, hình ảnh, trang sản phẩm, video clip và các yếu tố khác trực tiếp từ giao diện quản lý của Webflow.
Đồng thời, Webflow website cũng sẽ giúp bạn tạo và quản lý các thư viện phương tiện để lưu trữ và sử dụng các tệp như video, hình ảnh và tệp âm thanh trên trang web của bạn. Dó đó, bạn có thể tải lên, sắp xếp và quản lý các tệp trong thư viện phương tiện của bạn.
Tối ưu hóa SEO
Webflow cho phép người dùng tối ưu hóa SEO cho website. Bạn hoàn toàn có thể tạo tiêu đề, phần mô tả, từ khóa và các thông tin có liên quan khác để giúp cải thiện khả năng tìm thấy trang web của bạn hiệu quả.
Ngoài ra, bạn còn có thể tạo và tùy chỉnh URL của trang web mà bạn xây dựng trong Webflow. Điều này cho phép bạn tạo các URL thân thiện với SEO có chứa các từ khóa có liên quan và dễ đọc cho khách hàng.
-> Xem thêm: Tư vấn chiến lược SEO Website hiệu quả
Phát triển web và hosting
Webflow cung cấp dịch vụ phát triển web và hosting cho các trang web của bạn. Điều này đảm bảo rằng website của bạn sẽ được tải nhanh và có sẵn trên toàn thế giới. Webflow còn sử dụng máy chủ đám mây với mạng phân phối nội dung để mang đến tốc độ tải trang tối ưu nhất.
Chính vì vậy, bạn có thể quản lý dịch vụ hosting trực tiếp từ tài khoản Webflow của mình mà không cần tìm dịch vụ này ở bên ngoài.
Đánh giá ưu và nhược điểm khi dùng Webflow.
Mỗi công cụ hỗ trợ đều có các điểm mạnh và điểm yếu khác nhau. Đặc biệt là khi nói đến Webflow, một nền tảng mới phát triển và chưa được nhiều người Việt Nam biết đến. Do đó, sau khi hiểu Webflow là gì, doanh nghiệp cần biết ưu và nhược điểm để cân nhắc.
Ưu điểm của Webflow

- Webflow cung cấp nhiều chủ đề độc đáo và hiện đại để bạn có thể tùy chỉnh cho trang web của mình cho phù hợp với phong cách và mục đích của bạn.
- Giao diện của người dùng mượt mà với bảng điều khiển linh hoạt giúp bạn có thể dễ dàng thiết kế, tùy chỉnh và quản lý trang web của bạn.
- Sau khi web của bạn được thiết kế, bạn có thể tạo mã sạch và xuất web một cách suôn sẻ.
- Người dùng Webflow có thể dễ dàng tạo các thiết kế web của riêng họ bằng cách sử dụng các template có sẵn. Bạn có thể sử dụng khung có sẵn hoặc bắt đầu với một bản vẽ trống, tùy thuộc vào nhu cầu, mong muốn, sở thích và mục tiêu của bạn.
- Webflow cung cấp cho bạn khả năng kiểm soát chi tiết đối với hoạt ảnh và kiểu trang web của bạn bằng trình quản lý JS và CSS nâng cao.
- Tích hợp CMS và trình tạo nội dung cho phép người dùng dễ dàng nhập bất kỳ loại nội dung tĩnh hoặc động nào, chẳng hạn như blog, bài giảng, nhóm hoặc tài liệu nghiên cứu, đánh giá,..
- Webflow được tích hợp một bộ mã sạch, không bị ảnh hưởng bởi plugin và các yếu tố bên ngoài, đồng thời tận dụng CDN để tăng tốc độ duyệt trang web và cải thiện trải nghiệm của khách hàng.
- Webflow cung cấp các tính năng hỗ trợ SEO tuyệt vời như tạo sơ đồ trang web tự động, cung cấp các chứng chỉ SSL, tùy chỉnh SEO bài viết và tích hợp Google Optimize.
- Sao lưu tự động hàng ngày, hạn chế tình trạng mất dữ liệu trang web và các nguồn dữ liệu khách hàng có liên quan.
Nhược điểm Webflow

- Webflow còn là một công cụ khá mới, sẽ gây nhiều khó khăn trong giai đoạn đầu của doanh nghiệp vì nó có cách thức hoạt động khác biệt.
- Các phương pháp tính chi phí của Webflow rất rắc rối và khó hiểu. Vì vậy, nếu bạn muốn chọn một gói đăng ký, bạn sẽ gặp nhiều vấn đề.
- Vì Webflow là một nền tảng tạo Web 3.0 nên nó vẫn có những hạn chế khi tích hợp với các nền tảng web 1.0 như Firefox và Microsoft Edge. Điều này khiến các công ty đánh mất tệp khách hàng của mình.
- Việc sử dụng các nguồn template có sẵn sẽ hạn chế nhiều khả năng thiết kế.
- Để tạo được giá trị cạnh tranh, các công ty vẫn cần kỹ năng và kiến thức về thiết kế để tổ chức từng thành phần một cách thông minh nhất có thể.
- Ngoài ra, bạn vẫn cần phải có kiến thức về mã, nếu muốn tạo ra được các yếu tố độc đáo và cần can thiếp đến mã.
- Giá khá đắt so với các nền tảng tương tự khác. Đặc biệt nếu công ty muốn sử dụng trang web để kinh doanh.
- Nó không thể đáp ứng nhu cầu cao của các công ty lớn. Rõ ràng, đối tượng mục tiêu của Webflow vẫn tập trung chủ yếu vào các doanh nghiệp nhỏ.
- Không thể tích hợp những plugin và Webflow vẫn còn thiếu nhiều tính năng liên quan đến SEO, chẳng hạn như Schema.
Hướng dẫn sử dụng Webflow
Khi đọc đến đây, các công ty có lẽ đã trả lời được các câu hỏi cơ bản như Webflow là gì? và những ưu điểm nhược điểm của công cụ này là gì. Tiếp theo, hãy tiến hành tìm hiểu cách sử dụng nền tảng xây dựng trang web này.
Nhìn chung, để triển khai một trang web trên Webflow, một công ty cần hoàn thành các bước sau:
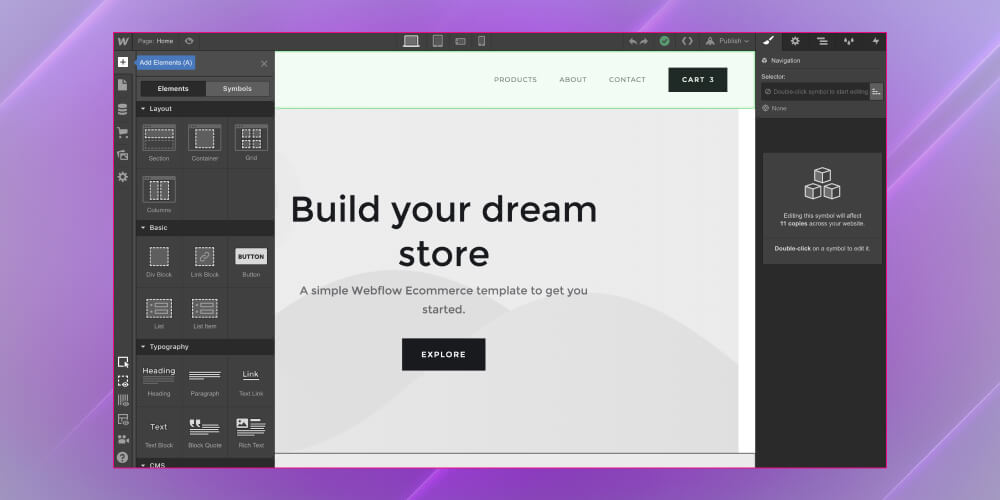
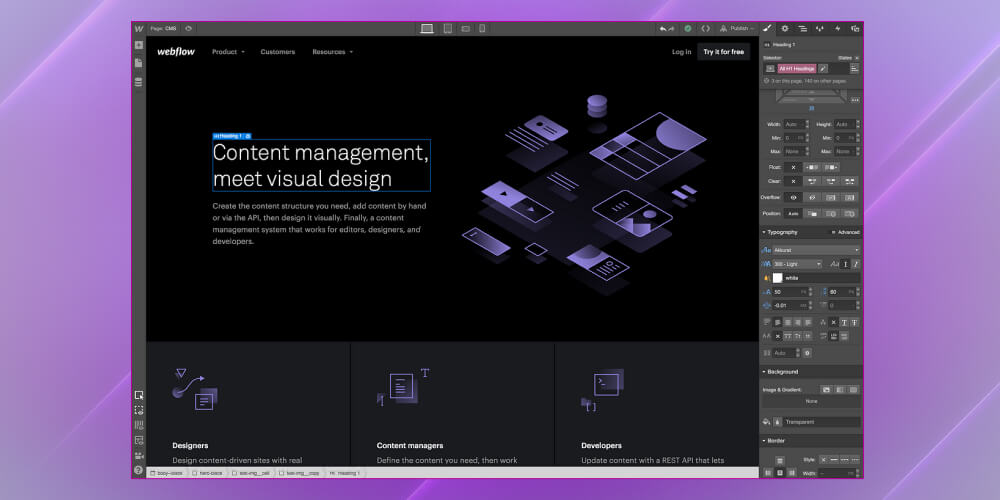
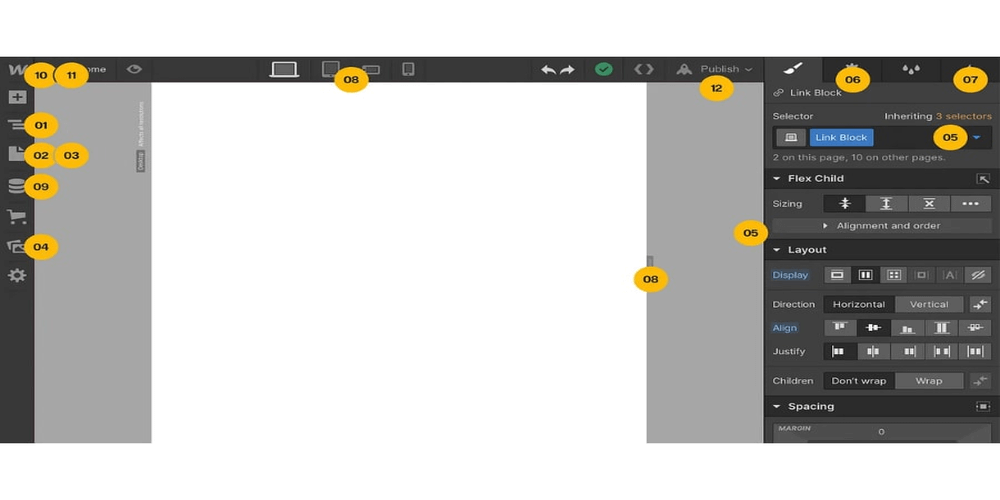
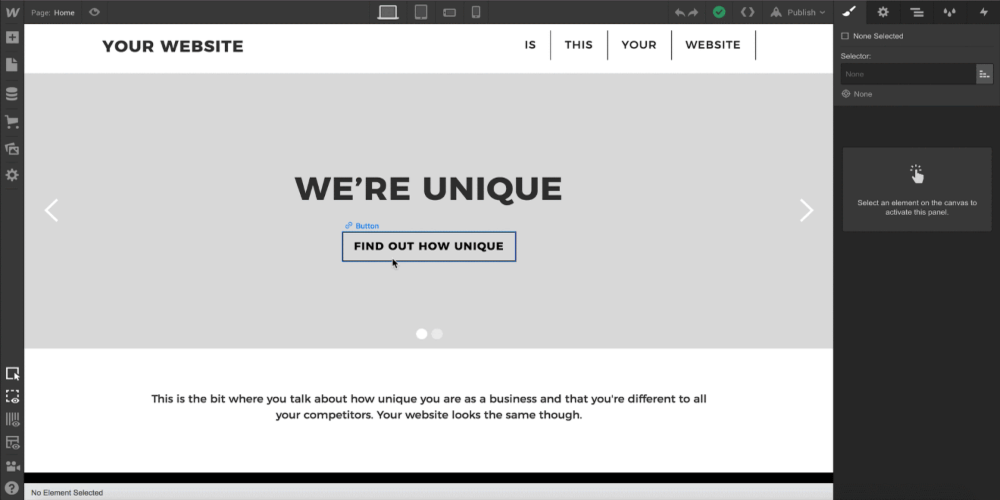
Bước 1: Hiểu cách thức hoạt động và giao diện của Webflow.
 (1) Thanh điều hướng: Khu vực hiển thị cấu trúc website dưới dạng tổng quát tương tự như những lớp trong công cụ Sketch hay Figma.
(1) Thanh điều hướng: Khu vực hiển thị cấu trúc website dưới dạng tổng quát tương tự như những lớp trong công cụ Sketch hay Figma.- (2) và (3) Trang và cài đặt công cụ SEO.
- (4) Trình quản lý các tài sản: Nơi người dùng có thể xem toàn bộ tài nguyên bao gồm hình, video, gif,… và có thể sử dụng trong trang hiện đang thiết kế.
- (5) Bảng thiết kế: Người thiết kế có thể dễ dàng tuỳ chỉnh những thành phần trong thiết kế thông qua bảng này. Ví dụ như đổi màu sắc, tăng độ bo góc, thay đổi size ảnh,…
- (6) Cài đặt những phần tử: Doanh nghiệp có thể thêm những cài đặt chi tiết đa dạng hơn cho phần tử. Điển hình như là việc điều hướng trang web bằng cách gắn link vào các phần tử nhỏ như nút bấm, chữ, hình ảnh.
- (7) Tạo hiệu ứng tương tác: Làm trang web của bạn sống động hơn với các hiệu ứng phù hợp.
- (8) Điểm ngắt và kiểm tra các thiết bị tương ứng: Cho phép kiểm tra được hình ảnh của website trên đa dạng giao diện khác nhau như laptop, mobile, tablet,… để tối ưu trải nghiệm của khách hàng.
- (9) CMS: Nơi quản trị nội dung.
- (10) Cài đặt các dự án.
- (11) Trình chỉnh sửa: Cho phép người dùng truy cập vào lịch sử chỉnh sửa và có thể mời thêm người khác chỉnh sửa trang.
- (12) Thanh tùy chỉnh nhanh chóng: Bao gồm một vài tác vụ cơ bản như hoàn tác, lưu lại, xuất bản dự án,…
Bước 2: Tạo cấu trúc trang web của bạn.
Một vài cấu trúc phổ biến thường được sử dụng để xây dựng trang web là 5W1H và 7Ps (Đối với những ngành dịch vụ).

Bước 3: Thêm nội dung và bố cục trang web bằng các mẫu có sẵn và chỉnh sửa bằng thao tác kéo thả.
Bước 4: Có thể thêm nhiều hiệu ứng vào để làm cho website thêm phong phú hơn.

Bước 5: Doanh nghiệp hãy kiểm tra trang web trên máy tính xách tay hoặc điện thoại di động để xem lại giao diện người dùng, tác vụ và các thay đổi liệu có phù hợp với những nền tảng mục tiêu hay không nhé.
Sau khi có website từ Webflow thì cần làm gì?
Để website mà bạn tạo ra được xuất hiện trước mặt khách hàng, thì ngay sau khi thiết kế website trên Webflow hay bất kỳ nền tảng nào khác, doanh nghiệp cần nhanh chóng tìm hiểu khách hàng và tạo nội dung để thu hút họ đến với doanh nghiệp thông qua các kênh vừa xây dựng.
Các công ty thường có hai lựa chọn. Một là SEO (tối ưu hóa công cụ tìm kiếm để thu hút khách hàng thông qua các yêu cầu về chất lượng và giá trị). Hai là thực hiện chạy quảng cáo (thu hút khách hàng bằng các cách trả phí và yếu tố sự chú ý). Ngoài ra, công ty còn có thể thực hiện nhiều yếu tố khác chẳng hạn như: thông báo đẩy, điền vào biểu mẫu để thu thập dữ liệu,…
Bạn đang tìm một đơn vị cung cấp Dịch vụ SEO uy tín, chuyên nghiệp hàng đầu hiện nay?! Vậy Dịch vụ SEO Top 1 của MONA chính là lựa chọn hoàn hảo dành cho bạn!

Liên tiếp đứng đầu thị trường SEO trong nhiều năm gần đây, Dịch vụ SEO của MONA đã đồng hành cùng hơn 12.000 khách hàng trong và ngoài nước ở đa dạng lĩnh vực, ngành nghề. Mang lại cho các doanh nghiệp những lượng truy cập chất lượng và doanh thu tăng gấp 300 lần!
Thành công này đến từ sự tận tình và chuyên nghiệp của đội ngũ chuyên gia SEO của MONA. Các chuyên gia của chúng tôi luôn cập nhật những xu hướng SEO mới nhất và triển khai kết hợp hiệu quả các thủ thuật SEO Onpage, SEO Offpage, SEO Technical,… đảm bảo đem tới cho bạn một hiệu quả SEO website toàn diện.
Bạn còn chần chừ gì mà không LIÊN HỆ NGAY với MONA qua Hotline 1900 636 648 để được đội ngũ chuyên gia SEO của chúng tôi giúp website của bạn đạt được hiệu quả tối ưu SEO tốt nhất!
-> Xem thêm chi tiết: Tổng hợp những điều cần thực hiện sau khi có Website độc quyền
Thắc mắc thường gặp về Webflow
1- Webflow có phải là một trình soạn thảo mã nguồn mở không?
Không, Webflow không phải là một trình soạn thảo mã nguồn mở. Nó là một nền tảng thương mại và bạn cần trả phí để sử dụng các tính năng của nó.
2- Webflow có hỗ trợ tích hợp của bên thứ ba không?
Có, Webflow cung cấp tích hợp của bên thứ ba thông qua các ứng dụng và dịch vụ khác nhau. Bạn có thể tích hợp các công cụ như Google Analytics, Mailchimp, Zapier và nhiều ứng dụng khác để mở rộng chức năng của trang web của bạn.
Trên đây là những thông tin về Webflow là gì? Thiết kế website trên nền tảng Webflow có ưu điểm và nhược điểm như thế nào? Qua đó có thể thấy, Webflow là một nền tảng còn tồn tại một vài hạn chế, nhưng không thể phủ nhận nó có thể giúp các doanh nghiệp xây dựng và thiết kế website phù hợp một cách tiện lợi. Hy vọng những thông tin mới được MONA chia sẻ trên đây sẽ hữu ích tới bạn nhé!
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!