06 Tháng Mười Hai, 2023
Mobile Friendly là gì? Cách tối ưu trang web thân thiện với thiết bị di động
Mobile Friendly là một thuật ngữ dùng để chỉ việc tối ưu hóa Website thân thiện với di động. Bạn có thể xem được giao diện của web trên điện thoại một cách dễ dàng như khi đang xem trên máy tính. Theo thống kê hiện nay người dùng sử dụng smartphone để truy cập vào website tăng nhanh và đã trở thành thói quen. Việc tối ưu website để thân thiện với thiết bị di động sẽ giúp bạn tăng lượng người dùng, marketing online và mang về nhiều sự tương tác tốt hơn. Hãy cùng MONA Media tìm hiểu về Mobile Friendly là gì thông qua bài viết dưới đây.
Mobile Friendly là gì?

Google dùng Mobile Friendly để đánh giá mức độ thân thiện mà các website đã sử dụng trên các công cụ tìm kiếm của điện thoại. Thông qua dữ liệu của Mobile Friendly sẽ đánh giá và xếp hạng các website.
Người dùng sẽ rất bất tiện khi không thể tìm kiếm thông tin dựa trên thiết bị di động của mình. Sự tối ưu hóa và tương thích với thiết bị di động là thao tác cực kỳ quan trọng. Bạn muốn thắng đối thủ cạnh tranh thì nên tối ưu hóa Mobile Friendly càng sớm càng tốt.
Lợi ích khi tối ưu hóa Mobile Friendly
Theo khảo sát tại các chuyên gia của Việt Nam thì có tới hơn 80% người dùng sử dụng các thiết bị di động. Điều đáng ngạc nhiên là đến 79% những người này có thói quen tìm kiếm thông tin qua truy cập website trên điện thoại. Cùng tìm hiểu ngay những lợi ích khi tối ưu Mobile Friendly trang web là gì qua nội dung dưới đây nhé.

Đối với người truy cập
- Người dùng sẽ có trải nghiệm thú vị hơn, mướt hơn khi tìm kiếm bằng điện thoại.
- Người truy cập website từ điện thoại cũng sẽ đảm bảo giao diện website tương thích trên điện thoại để thao tác đăng ký, đặt hàng, xem sản phẩm và dịch vụ dễ dàng hơn.
- Quan trọng nhất là Mobile Friendly có thể tạo được ấn tượng tốt với khách hàng. Người dùng sẽ ấn tượng hơn với sự tiện ích của bạn và truy cập thường xuyên hơn.
Đối với doanh nghiệp
- Trang web sẽ được google đánh giá cao, lên top google nhanh. Từ đây sẽ tăng lương truy cập, tương tác, bán hàng và quảng bá thương hiệu.
- Ưu tiên tối ưu hóa website cho thiết bị di động là xu thế của thời đại. Là cách để đi theo thói quen của khách hàng để tăng tương tác tốt hơn.
- Thống kê năm 2020, thiết bị di động truy cập vào website chiếm một nửa lưu lượng trên toàn cầu và đang có xu hướng tăng. 70% các trang web tối ưu hóa Mobile Friendly để phục vụ trải nghiệm di động.
Cách tối ưu website thân thiện với thiết bị di động
1. Tối ưu hóa tốc độ tải trang

Tốc độ load trang để tải thông tin và dữ liệu khi dùng ở thiết bị nào cũng quan trọng. Bạn nên xem xét lại tốc độ tải trang và tối ưu hóa yếu tố này đầu tiên. Chỉ 1 đến 5 giây sau khi truy cập website nhưng web chậm thì người dùng có thói quen tìm kiếm một trang thông tin mới.
->Tham khảo:
- 10 Cách tăng tốc độ website WordPress hiệu quả
- Google PageSpeed Insight là gì? Cách tối ưu điểm PageSpeed Insight
2. Hiển thị nội dung phù hợp với kích thước mobile
Các website cũ hoặc được xây dựng từ lâu thường có kỹ thuật xây dựng kích thước theo máy tính để bàn và laptop. Các thông số cứng của giao diện khiến chúng không thể co về mức nhỏ để phù hợp với điện thoại. Những website mới về sau thường tiến hành fix web dựa trên nhiều thiết bị. Dù kích thước của thiết bị đó ở mức nào thì website cũng sẽ tự động tương tác để vừa với màn hình của thiết bị đó. Người đọc sẽ không phải zoom lớn lên. Hoặc thu nhỏ lại hay kéo qua kéo về mà có những trải nghiệm tuyệt vời thì web đó mới được đánh giá cao.
3. Hiển thị quảng cáo tinh tế

Rất nhiều quảng cáo hiện nay khi xuất hiện trên điện thoại để full màn hình. Điều này khiến người dùng cảm thấy rất khó chịu, thậm chí còn ghét quảng cáo đó. Mobile Friendly sẽ giúp bạn tối ưu hóa 20% mức độ quảng cáo trên các web truy cập từ di động. Điều này giúp người dùng thoải mái hơn để tìm kiếm thông tin và mua sắm.
4. Tối ưu Google My Business thông qua Google Map
Một bài viết, một địa điểm nên gắn thêm Google Map. Người dùng có thói quen không vào xem địa chỉ thực mà bấm Google Map để theo chỉ dẫn này đến với cửa hàng hay một địa chỉ nào đó.
->Tìm đọc thêm: Hướng dẫn đăng ký Google Business chi tiết cho doanh nghiệp
5. URL có thẻ Canonical

Thông thường các phiên bản trên di động sẽ được hiển với “chữ m” ở phía trước. Tuy nhiên bạn cũng nên gắn thẻ Canonical để báo với Google về sự giống nhau của các nội dung trên website giống nhau của 1 web ở 2 phiên bản điện thoại và máy tính.
Mobile Friendly tối ưu hóa trên thiết bị di động sẽ cần đến sự hỗ trợ của Google. Do vậy mọi hoạt động của bạn nên tuân thủ quy luật là Google đã đặt ra.
Bạn hiểu những gì website bạn còn thiếu nhưng … bạn không phải là chuyên gia quản trị website, bạn không có chuyên môn:
- Thiết kế chuẩn đến từng pixel về kỹ thuật và như ý về mặt thẩm mỹ
- Lập trình các tính năng bạn cần để thu hút người dùng
- Tối ưu tốc độ, bảo mật
- Đáp ứng hoàn hảo các tiêu chí SEO
- …
Cách kiểm tra xem Mobile Friendly đã tối ưu hóa hay chưa
Để kiểm tra tính thân thiện của website (Mobile Friendly) bạn có thể sử dụng một trong 3 cách sau đây:
1. Test trực tiếp trên điện thoại di động
Mobile Friendly thưởng hiển thị tốt trên iOS nhưng lại gặp vấn đề trên các thiết bị Android. Cách kiểm tra thủ công là dùng nhiều thiết bị di động khác nhau với nhiều kích thước màn hình để truy cập vào website. Với cách này bạn sẽ test thử được giao diện. Cũng có thể xem tốc độ load trang và tìm hiểu các lỗi có thể xảy ra.
2. Dùng công cụ của Google để kiểm tra

Google đã cung cấp công cụ Mobile Friendly Test miễn phí cho các website. Bạn chỉ cần thực hiện một vài thao tác sau:
- Truy cập đường dẫn search.google.com/test/mobile-friendly
- Dán link web bạn muốn kiểm tra vào ô URL để check Mobile Friendly.
- Đợi thông tin và kiểm tra kết quả. “Page is mobile Friendly” đồng nghĩa với việc web của bạn đã tối ưu.
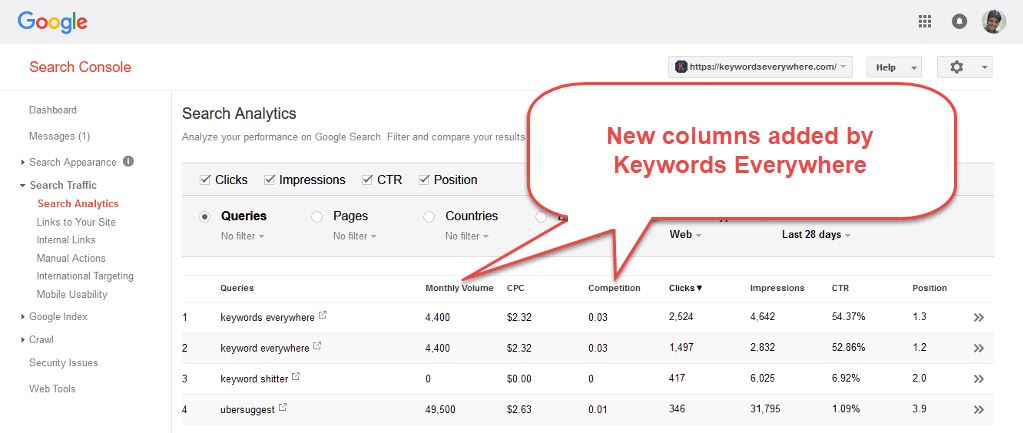
3. Kiểm tra trong công cụ Google Search Console

Google Search Console sẽ cung cấp cho bạn những thông tin chưa tối ưu Mobile Friendly. Bạn sẽ dễ dàng biết được những nhược điểm và định hướng để bạn dễ dàng tối ưu web trên thiết bị di động.
->Xem thêm:
- Xác minh quyền sở hữu tên miền với Google Search Console
- Hướng dẫn chi tiết cách submit URL lên Google nhanh nhất
Các giải pháp cho Mobile Friendly hiện nay
Có 3 giải pháp để tối ưu hóa website với thiết bị di động. Mỗi giải pháp này đều có ưu và nhược điểm khác nhau. Bạn có thể tham khảo để chọn cho mình mô hình phù hợp nhất.
1. Responsive Design (Thiết kế web đáp ứng)

Cùng một URL sử dụng được cả cho thiết bị di động lẫn máy tính. Google đang khuyên dùng với hình thức này. Các Code web sẽ tiến hành tối ưu hóa độ phân giải đa dạng trên nhiều thiết bị khác nhau. Dù sử dụng bằng thiết bị nào cũng sẽ được trả về giao diện phù hợp với thiết bị đó.
Ưu điểm lớn nhất là dễ bảo trì và dễ thực hiện. Nhiều thiết bị di động, máy tính đều có thể truy cập dễ dàng. Nhược điểm là phải thiết kế bộ cục đạt chuẩn. Phải có đội ngũ code web giỏi để khoanh vùng hết mọi khả năng, mọi giao diện lớn nhỏ khác nhau của điện thoại.
Nếu bạn đang tìm kiếm đơn vị cung cấp các dịch vụ thiết kế web chuyên nghiệp hàng đầu thì MONA Media chắc chắn là sự lựa chọn tối ưu nhất. Với tiêu chí mang đến cho khách hàng là trang web thiết kế đẹp, chuyển đổi tốt và bán được hàng. MONA cam kết đầu tư chất xám, nhân sự giàu kinh nghiệm, từ đó nghiên cứu để thực hiện thiết kế một website phù hợp ngành hàng và khách hàng của bạn.

Vậy cụ thể dịch vụ thiết kế web tại MONA có những gì?
- Đảm bảo thiết kế website responsive, chuẩn UX/UI
- Đa dạng tính năng trên trang web từ khó đến rất khó
- Lập trình web trên mọi nền tảng công nghệ
- Thiết kế web chuẩn SEO, đưa doanh nghiệp ON TOP thị trường
- MONA có tiêu chuẩn test cao và nghiêm ngặt với Unit Test, Automation Test, Manual Test,…
Còn chần chừ gì mà không LIÊN HỆ NGAY đội ngũ MONA hoặc gọi số HOTLINE 1900 636 648 để được tư vấn và báo giá chi tiết các gói thiết kế nhé!
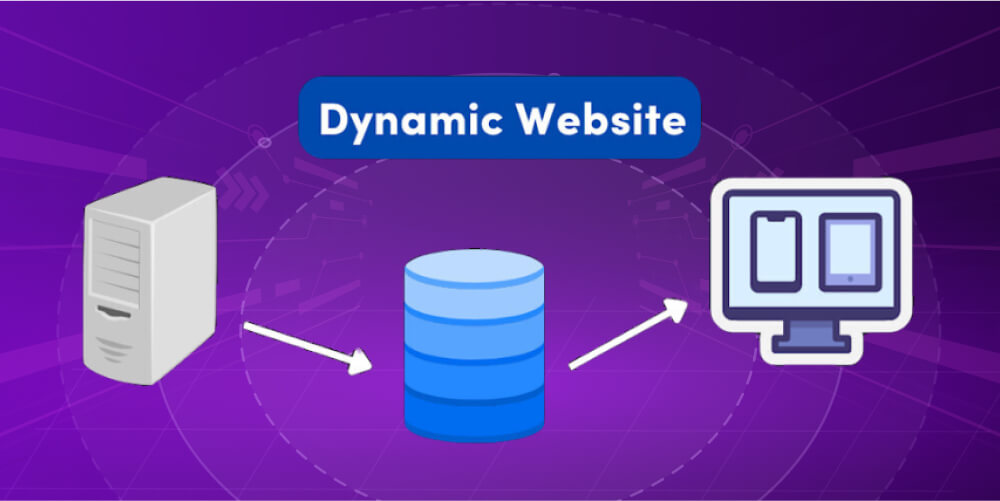
2. Dynamic Serving (Phục vụ động)

Trên cùng một URL máy chủ sẽ tùy vào người dùng đang dùng thiết bị nào để phản hồi các HTML tương ứng. Ưu điểm của hình thức này là tối ưu hóa dung lượng website. Thiết bị di động nhỏ gọn có thể truy cập web mượt mà hơn.
Nhược điểm tốn kém tài nguyên vì phải phản hồi HTML phù hợ với từng thiết bị. Khi truy cập vào máy tính để bàn, điện thoại android, điện thoại iPhone thì web sẽ trả về ba kết quả tương ứng với những thiết bị này. Đó là “Hello PC”, “Hello Android” hoặc “Hello iPhone”.
3. Separate Arate Mobile (Phiên bản di động riêng biệt)
Đây là cách tối ưu website Mobile Friendly bằng việc chuyển hướng người dùng di động đến một URL khác. URL này dành riêng cho thiết bị di động. Phiên bản này sẽ ít nội dung hơn giao diện gốc dùng trên máy tính và có thể phù hợp với kích thước của nhiều điện thoại hơn.
Ưu điểm của trình duyệt này là uyển chuyển, tối ưu hóa được với thiết bị di động. Bạn sẽ thực hiện Google Map, giờ hoạt động, chỉ đường… dễ dàng hơn. Các nhà cung cấp cung có thể phân tích lưu lượng truy cập dễ dàng hơn với giải pháp Mobile Friendly.
Nhược điểm của Separate Rate Mobile là không thể bao phủ hết các cơ sở. Không thể điều khiển giao diện phù hợp với tất cả mọi di động. Người dùng iphone sẽ tiện dụng hơn Android. Việc duy trì và bảo dưỡng cũng gặp nhiều phiền phức.
Cách tối ưu website thân thiện với thiết bị di động và thuật ngữ Mobile Friendly là gì đã được chúng tôi chia sẻ chi tiết. Hy vọng những thông tin này sẽ bổ ích cho việc tìm hiểu SEO web, tối ưu hóa Mobile Friendly của bạn. Mọi thắc mắc có thể liên hệ với MONA Media để được chia sẻ tốt hơn về việc thân thiện website với thiết bị di động.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN