09 Tháng Bảy, 2023
Thiết Kế Website Responsive Chuyên Nghiệp, Chuẩn SEO – Trọn Gói
Trong thời đại số hóa ngày nay, việc sở hữu một trang web đẹp, chuyên nghiệp và tương thích trên mọi thiết bị di động đã trở thành một yếu tố quan trọng đối với mọi doanh nghiệp. Và để đáp ứng nhu cầu này, thiết kế web Responsive đã trở thành một công nghệ không thể thiếu. Bài viết dưới đây sẽ cho bạn thêm những thông tin cần thiết về dịch vụ thiết kế website Responsive từ MONA Media.
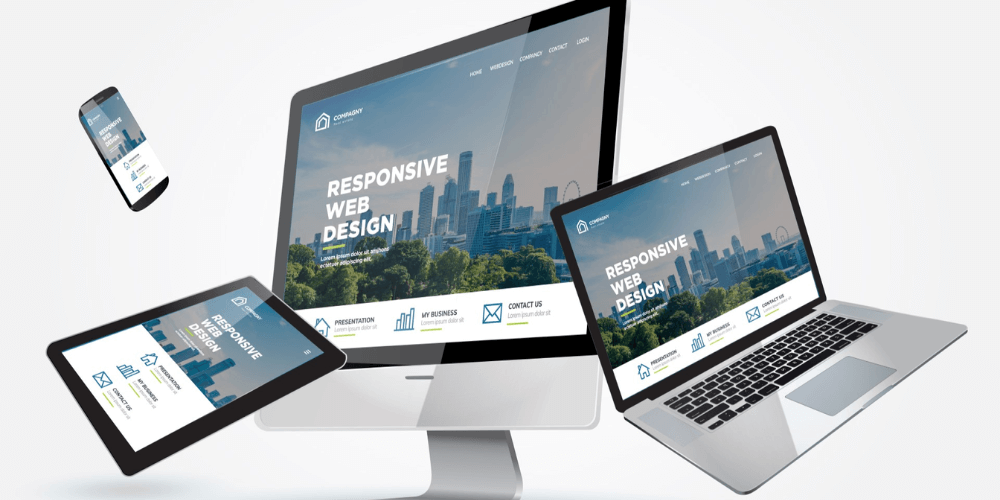
Thiết Kế Web Responsive là gì?
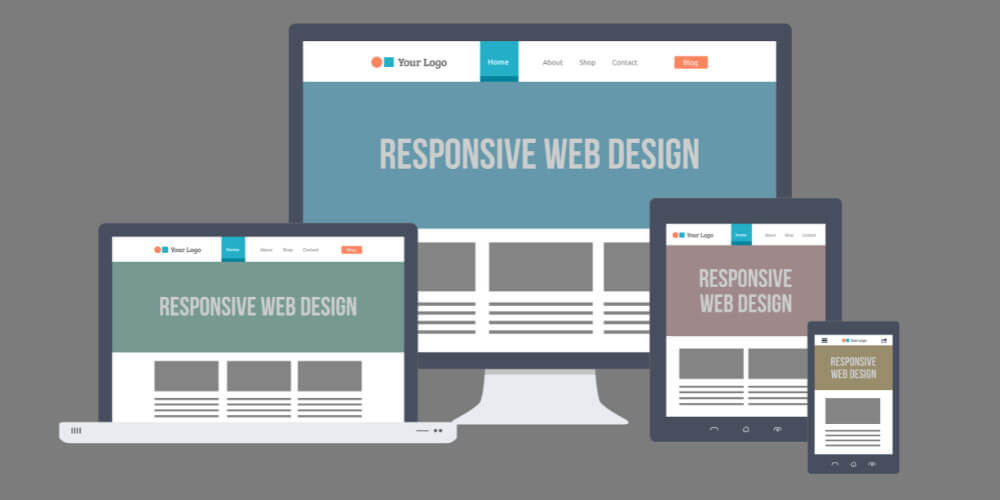
Thiết kế website Responsive (công nghệ Responsive Web Design) hay còn được biết đến là thiết kế web đáp ứng. Đây là một trong những công nghệ thiết kế web sử dụng mẫu phong cách thiết kế với giao diện và bố cục thể hiện sự đẹp mắt, nghệ thuật. Đồng thời giao diện Responsive giúp nội dung website hiển thị linh hoạt trên mọi loại màn hình. Bao gồm các thiết bị như là điện thoại thông minh, laptop, desktop, tablet. Với khả năng thích ứng với mọi độ phân giải màn hình, thiết kế web Responsive duy trì sự nhất quán cũng như thẩm mỹ của nội dung website trên mọi thiết bị và trình duyệt khác nhau.

Nhiều doanh nghiệp đầu tư mạnh vào hình ảnh và giao diện, nhưng lại bỏ qua nội dung thực tế và trải nghiệm người dùng, khiến website trở nên mờ nhạt trong mắt khách hàng. Đừng chỉ thiết kế để có, hãy thiết kế để chinh phục! Video dưới đây sẽ giúp bạn hiểu hơn về vấn đề này.
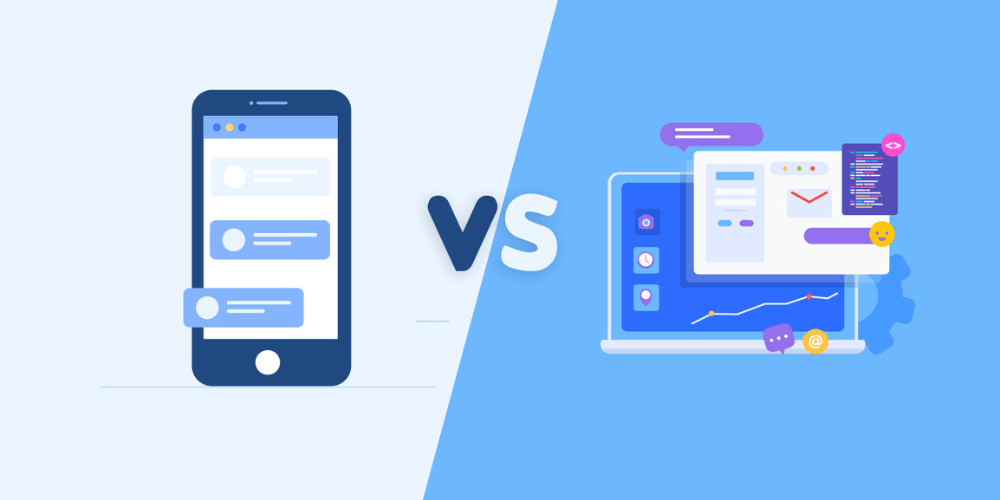
So sánh Web Responsive và Web Mobile
Những thông tin so sánh web Responsive và web Mobile sau đây, sẽ giúp bạn đọc hiểu hơn về 2 loại web này. Cùng tìm hiểu với MONA ngay bạn nhé.
Giống nhau
Điểm giống nhau đầu tiên giữa 2 thiết kế này là đều để cải thiện trải nghiệm người dùng trên những thiết bị di động. Thiết kế web Responsive và thiết kế web di động tập trung vào tối ưu hóa hiển thị cũng như tương tác trên màn hình nhỏ. Đồng thời, sử dụng các kỹ thuật và công nghệ phát triển web để đạt được mục tiêu của doanh nghiệp.
Khác nhau

Nếu thiết kế web Responsive tạo ra một website linh hoạt có thể thích ứng với tất cả các loại kích thước màn hình, gồm cả thiết bị di động và máy tính. Web Responsive có thể co giãn, điều chỉnh giao diện phù hợp với mọi loại màn hình. Thì thiết kế web di động sẽ chỉ tập trung vào trải nghiệm trên những thiết bị di động, tạo ra phiên bản riêng biệt của trang web dành cho những thiết bị di động.
Thiết kế web Mobile đòi hỏi bạn phải thiết kế riêng biệt cho cả 2 phiên bản nội dung (một cho website chính và một cho website di động). Nhưng đối với thiết kế web Responsive thì chỉ yêu cầu quản lý một phiên bản nội dung duy nhất.
Thiết kế web Responsive Design thì sử dụng các kỹ thuật CSS để điều chỉnh giao diện và bố cục, trong khi thiết kế web di động có thể sử dụng cả CSS và JavaScript để tạo ra trải nghiệm tốt hơn trên thiết bị di động.
Lợi ích khi thiết kế website Responsive
Sau khi nêu định nghĩa cũng như so sánh thiết kế website Responsive và web Mobile, phần chia sẻ tiếp theo đây MONA sẽ nêu những lợi ích của thiết kế mang đến cho doanh nghiệp.
Tương thích với mọi thiết bị
Responsive website đảm bảo rằng trang web sẽ hiển thị đúng và tương thích trên mọi loại thiết bị, bao gồm desktop, laptop, tablet và điện thoại di động. Điều này tạo ra trải nghiệm liền mạch và tốt nhất cho người dùng, không phụ thuộc vào loại thiết bị mà họ đang sử dụng.

Dễ dàng tiếp cận người dùng
Với thiết kế Responsive, người dùng có thể truy cập vào website của bạn từ bất cứ thiết bị nào và không cần phải zoom hay kéo trang để xem nội dung. Vấn đề này tạo ra một trải nghiệm thuận tiện và dễ dàng tiếp cận, giúp tăng khả năng thu hút và giữ chân người dùng.
Tăng nhận diện thương hiệu
Trang web Responsive mang đến ấn tượng tốt hơn cho thương hiệu của bạn. Bố cục và giao diện Responsive được tối ưu hóa nhằm hiển thị đẹp và chuyên nghiệp hơn trên mọi thiết bị, giúp tạo dựng và tăng cường hình ảnh thương hiệu của bạn trong mắt khách hàng.

Tăng doanh thu
Trang web Responsive cung cấp một trải nghiệm tốt hơn cho người dùng, từ đó tăng khả năng tiềm năng khách hàng hoặc khách hàng hiện tại thực hiện hành động mua hàng, đăng ký, hoặc tương tác với doanh nghiệp của bạn. Việc tăng cường trải nghiệm người dùng trên các thiết bị di động có thể dẫn đến tăng doanh thu và tiềm năng kinh doanh.
Thuộc sở hữu của bạn
Trang web là tài sản của doanh nghiệp và hoàn toàn thuộc quyền sở hữu của bạn. So với các nền tảng mạng xã hội và trang chia sẻ nội dung khác như Facebook, Instagram, TikTok, YouTube, việc sở hữu một trang web cho phép bạn kiểm soát hoàn toàn nội dung và quản lý tương tác với khách hàng mà không phụ thuộc vào bên thứ ba.

Vì sao nên chọn dịch vụ thiết kế web Responsive tại MONA Media?
Trong vô số các đơn vị thiết kế web Responsive tại sao bạn nên chọn MONA Media. Để trả lời cho câu hỏi này mời bạn tham khảo những dòng thông tin chia sẻ sau đây.
MONA Media có 10+ năm kinh nghiệm thiết kế website
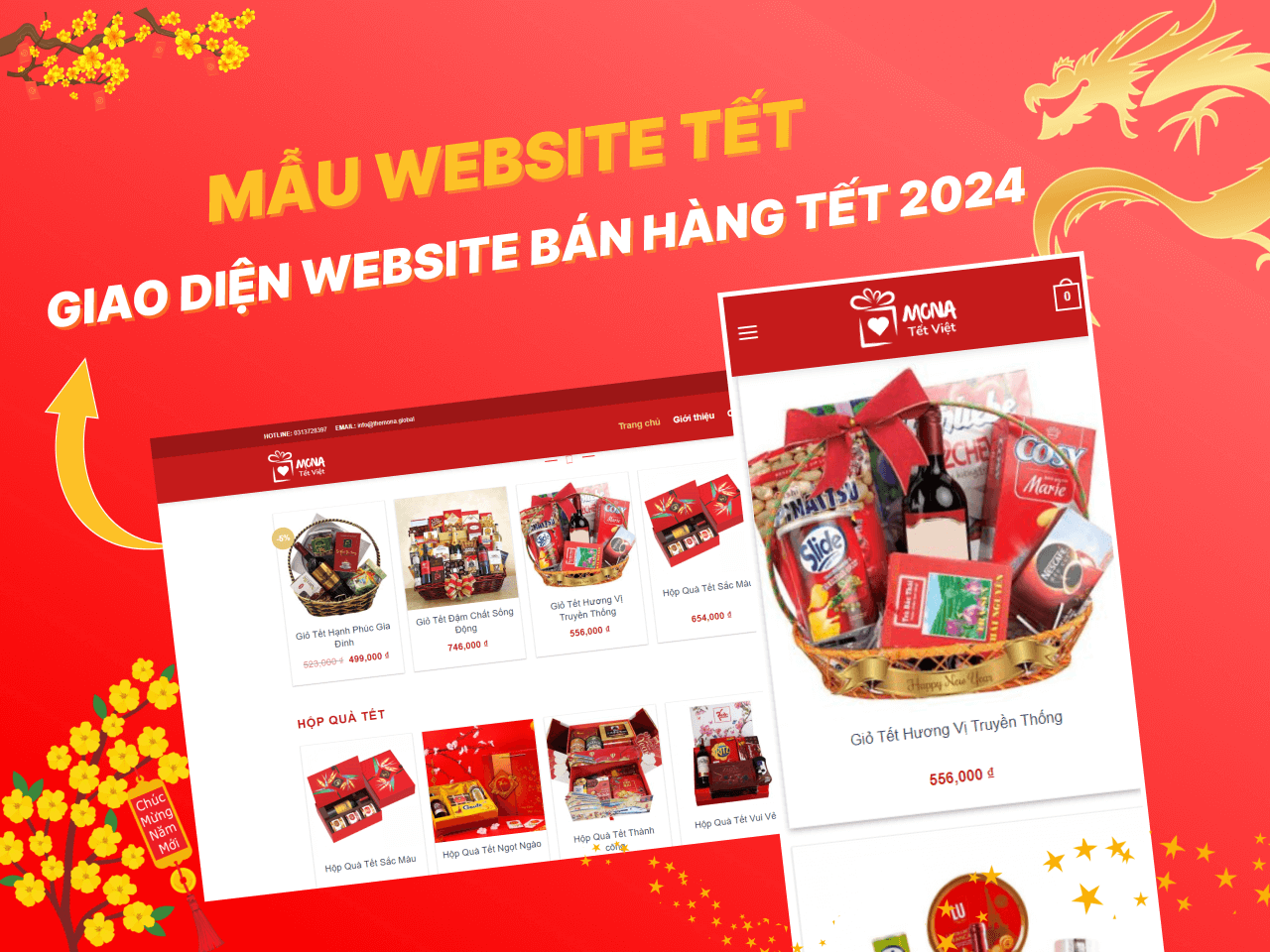
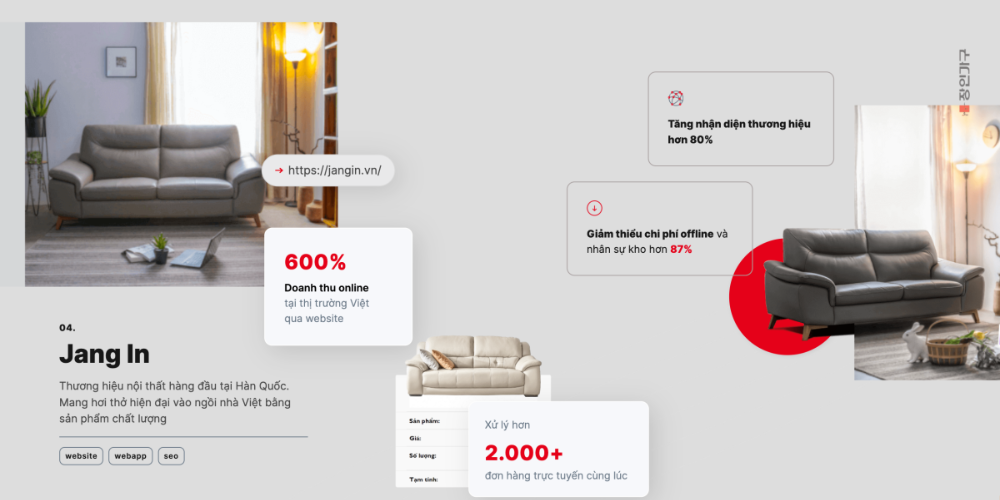
Với hơn 10+ năm kinh nghiệm trong lĩnh vực thiết kế website, MONA Media đã tích lũy được một số lượng lớn các dự án thiết kế web bán hàng, web giáo dục, du lịch, website Tết,…. Trải qua nhiều dự án thành công, chúng tôi đã phát triển và hoàn thiện quy trình làm việc chuyên nghiệp để đáp ứng nhu cầu và yêu cầu đa dạng của khách hàng. Đảm bảo chúng tôi có sự am hiểu sâu sắc về các xu hướng và kỹ thuật thiết kế web Responsive.
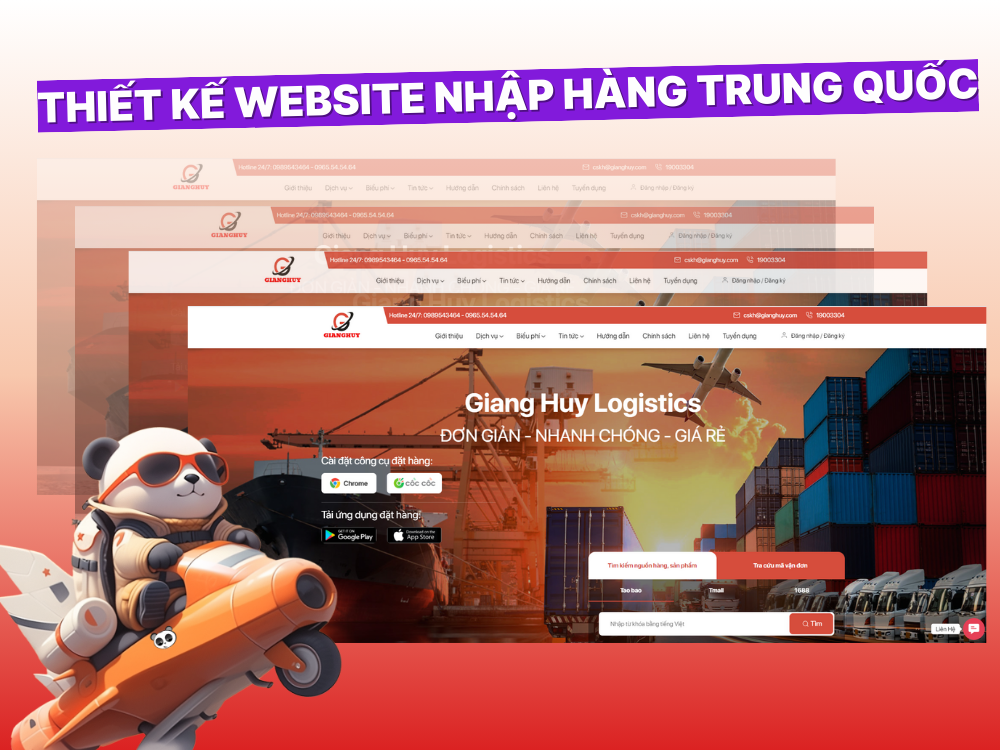
Không chỉ vậy, MONA còn được đánh giá là đơn vị cung cấp dịch vụ thiết kế website nhập hàng Trung Quốc chất lượng, đáp ứng được 99% nghiệp vụ đặt hàng Trung Việt của doanh nghiệp.
Tham khảo ngay các dự án mà MONA Media đã thực hiện ở dưới đây.

Giá cả hợp lý, cạnh tranh
MONA Media cam kết cung cấp giá cả hợp lý và cạnh tranh cho dịch vụ thiết kế website Responsive. Chúng tôi hiểu rằng giá cả là một yếu tố quan trọng khi doanh nghiệp quyết định đầu tư vào việc thiết kế website.

Khi bạn là khách hàng của chúng tôi, chúng tôi sẽ làm việc cùng bạn để hiểu rõ nhu cầu và yêu cầu của dự án. Dựa trên thông tin này, chúng tôi sẽ cung cấp một báo giá hợp lý và cạnh tranh, phù hợp với ngân sách của bạn.

Liên hệ ngay với MONA Media, để được tư vấn 24/7 và báo giá chi tiết nhất
- Hotline: 1900 636 648
- Địa chỉ: 1073/23 Cách Mạng Tháng Tám, phường Tân Sơn Nhất, TPHCM
- Email: info@themona.global
Đội ngũ nhân viên chuyên nghiệp, tận tâm
Tại MONA Media, chúng tôi tự hào có đội ngũ nhân viên chuyên nghiệp và tận tâm đáng tin cậy. Đội ngũ của chúng tôi được tuyển chọn kỹ lưỡng, có kiến thức sâu rộng và kinh nghiệm trong lĩnh vực thiết kế web Responsive.

Các nhân viên của chúng tôi không chỉ có kiến thức chuyên môn vững vàng, mà còn có kỹ năng tương tác và làm việc hiệu quả với khách hàng. Chúng tôi luôn lắng nghe và hiểu rõ nhu cầu của khách hàng để đáp ứng tốt nhất và mang lại sự hài lòng cao nhất.
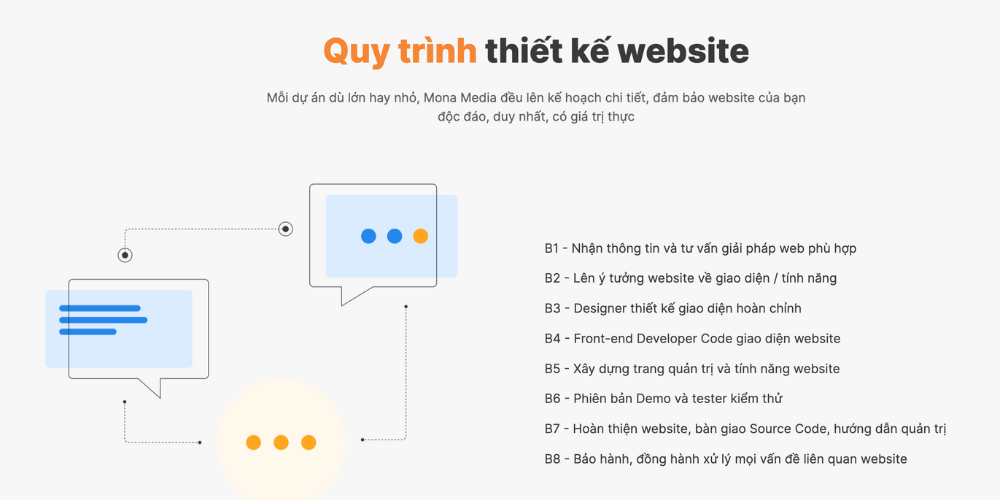
Quy trình cụ thể
Chúng tôi tuân thủ quy trình thiết kế website Responsive cụ thể, bao gồm khảo sát yêu cầu, thiết kế giao diện, phát triển, kiểm tra và triển khai. Điều này đảm bảo rằng quá trình thiết kế được thực hiện một cách có hệ thống và đạt được kết quả tốt nhất.

Website độc quyền, sáng tạo
MONA Media cam kết mang đến cho khách hàng những trang web độc quyền và sáng tạo, đáp ứng tốt cả về giao diện UI/UX, thiết kế web chuẩn SEO và tương thích trên mọi thiết bị.

Giao diện UI/UX (tăng trải nghiệm cho người dùng)
Chúng tôi đặc biệt chú trọng vào việc thiết kế giao diện hấp dẫn và dễ sử dụng cho người dùng. Bằng cách áp dụng các nguyên tắc thiết kế UI UX, chúng tôi tạo ra trải nghiệm tuyệt vời cho người dùng, từ cách bố trí nội dung, màu sắc, hình ảnh, đến sự tương tác và điều hướng trên trang web.

Cấu trúc chuẩn SEO (dễ dàng lên TOP Google)
Chúng tôi không chỉ tạo ra trang web thu hút mà còn đảm bảo cấu trúc, domain, hosting và mã nguồn của trang web tuân thủ các nguyên tắc khởi chạy SEO. Điều này giúp website dễ dàng được tìm thấy và xếp hạng cao trên các công cụ tìm kiếm như Google. Chúng tôi tối ưu hóa cấu trúc URL, tốc độ tải trang, code website nhằm để tăng khả năng xuất hiện trên TOP Google.
Website chuẩn Responsive (tương thích mọi thiết bị)
Chúng tôi đảm bảo rằng trang web được thiết kế bởi chúng tôi đáp ứng mọi loại thiết bị, từ điện thoại di động đến máy tính bảng và máy tính để bàn. Trang web Responsive của chúng tôi sẽ tự động điều chỉnh và thích ứng với kích thước màn hình, đảm bảo trải nghiệm người dùng tốt nhất và đồng nhất trên mọi thiết bị.

Với sự độc quyền và sáng tạo trong thiết kế, MONA Media cam kết tạo ra những trang web đẹp, chuyên nghiệp và mang lại giá trị cao cho khách hàng. Không chỉ tập trung vào việc tạo ra trang web hấp dẫn mà còn xem xét các yếu tố quan trọng khác như tối ưu hóa SEO và đáp ứng mọi thiết bị, để đảm bảo sự thành công cũng như hiệu quả của dự án của bạn.
Hợp đồng rõ ràng
Hợp đồng rõ ràng và minh bạch để đảm bảo quyền lợi và trách nhiệm của cả hai bên trong quá trình thiết kế web Responsive. MONA hiểu rằng hợp đồng là một công cụ quan trọng để xác định và bảo vệ các điều khoản và điều kiện của dự án. Trong hợp đồng sẽ nêu rõ các điều khoản về phạm vi dịch vụ, thời gian thực hiện, chi phí,… và những điều khoản liên quan cụ thể.
Hỗ trợ khách hàng 24/7
Dịch vụ hỗ trợ khách hàng 24/7 nhằm đảm bảo rằng các khách hàng của MONA luôn được hỗ trợ và giải đáp tất tần tật các thắc mắc trong quá trình quản lý và sử dụng web Responsive. Hầu hết các vấn đề xảy ra với khách hàng đều cần sự hỗ trợ ngay lập tức. Đó là lý do tại sao chúng tôi có một đội ngũ hỗ trợ khách hàng 24/7 sẵn sàng đáp ứng yêu cầu và giải quyết vấn đề của khách hàng nhanh chóng và hiệu quả.

Có rất nhiều phương thức để liên hệ với MONA như thông qua số điện thoại, email,… MONA cam kết sẽ phản hồi và xử lý các vấn đề của khách hàng trong thời gian ngắn nhất.
Quy trình thiết kế website chuẩn di động Responsive tại MONA Media
Với hơn 10 năm kinh nghiệm trong lĩnh vực thiết kế website của MONA Media, chúng tôi tự tin có thể thực hiện mọi yêu cầu của khách hàng cũng như luôn đáp ứng về mặt công nghệ trong lập trình web, giúp khách hàng có thể sở hữu web theo đúng ý muốn.
- Tiếp nhận yêu cầu báo giá
- Nghiên cứu hoạt động kinh doanh và tư vấn miễn phí
- Tiến hành thiết kế Homepage Responsive
- Nhận phản hồi từ khách hàng và điều chỉnh bản thiết kế
- Thiết kế trang con
- Lập trình Homepage Responsive
- Lập trình các chức năng quan trọng khác
- Lập trình trang quản trị
- Hướng dẫn sử dụng và tư vấn SEO
- Bàn giao dự án
Bạn có thể thấy quy trình của chúng tôi đưa ra có sự tham gia của nhiều bên, từ sale, designer, developer cho đến nhân viên SEO và sự sự đóng góp ý kiến từ khách hàng để hoàn thiện sản phẩm được tốt nhất. MONA luôn thiết kế web theo yêu cầu của khách chứ không phải theo MONA, chính vì vậy ý kiến khách hàng là một phần quan trọng giúp MONA có thể hoàn thiện sản phẩm của mình tốt nhất.
Câu hỏi thường gặp – FAQs

Thế nào là một website chuẩn Responsive?
Thiết kế website Responsive (Responsive Web Design) là tạo nên những trang web hiển thị được trên tất cả các thiết bị với những kiểu khung hình khác nhau: điện thoại, máy tính, table, macbook,… và trên đa trình duyệt: Chrome, Cốc Cốc, Brave, Safari,… Mục tiêu chính của thiết kế này là cải thiện trải nghiệm của người dùng tốt hơn.
Thiết kế website Responsive tại MONA Media có gì đặc biệt?
MONA mang đến cho khách hàng dịch vụ chất lượng & chuyên nghiệp nhất. Dịch vụ thiết kế của MONA mang đến cho bạn nhiều lợi ích:
- Quy trình thiết kế website chuyên nghiệp
- Đội ngũ nhân viên chuyên nghiệp, tận tâm
- Chuẩn SEO, Responsive trên mọi thiết bị
- Định hướng kế hoạch phát triển website dài hạn & bền vững
- Giá cả cạnh tranh với nhiều gói dịch vụ, phù hợp cho từng dự án
Thiết kế website có hợp đồng cho tôi không?
Tất nhiên là CÓ rồi.
Tại MONA chúng tôi thực hiện mọi hoạt động dựa trên pháp lý. Vì vậy khách hàng yên tâm khi trải nghiệm dịch vụ của chúng tôi. Chúng tôi cam kết mang đến cho khách hàng trải nghiệm dịch vụ chất lượng tốt nhất.
MONA có thể thiết kế Web trên nền tảng nào?
Hiện tại, MONA Media vừa có thể thực hiện trên nền tảng WordPress (đây là nền tảng dễ sử dụng nhất hiện nay), bên cạnh đó MONA còn thiết kế bằng ngôn ngữ dùng để lập trình web bao gồm: .Net, ASP.net, PHP, HTML, CSS, JavaScript.
Khách hàng đến với MONA Media không cần phải lo lắng nên sử dụng dịch vụ thiết kế nào, mà đã có bộ phận chuyên viên chúng tôi sẽ tư vấn kỹ hơn giúp khách hàng lựa chọn thiết kế phù hợp cho dự án của mình.
Liên hệ và báo giá dịch vụ thiết kế web Responsive, thiết kế website Mobile

Vui lòng liên hệ với MONA Media để được tư vấn chi tiết và hỗ trợ tốt nhất 24/7:
- Hotline: 1900 636 648
- Địa chỉ: 1073/23 Cách Mạng Tháng Tám, phường Tân Sơn Nhất, TPHCM
- Email: info@themona.global
Trên đây là những thông tin hữu ích về dịch vụ thiết kế web Responsive tại MONA Media. Nếu bạn đang có nhu cầu về dịch vụ đừng ngần ngại hãy liên hệ ngay với chúng tôi. Đội ngũ của MONA Media với kinh nghiệm dày dặn sẽ mang đến cho bạn dịch vụ chất lượng nhất về website như là dịch vụ SEO, lập trình web theo yêu cầu, thiết kế website.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!