04 Tháng Tư, 2023
Figma là gì? Cách thiết kế website bằng Figma đơn giản, chi tiết từ A-Z
Figma là một “trợ thủ đắc lực” của những người làm thiết kế website, phần mềm. Nhưng đối với những người không chuyên thì chưa hẳn họ đã biết rõ về Figma là gì. Nếu bạn cũng là người mới bắt đầu tìm hiểu và muốn phát triền vào ngành thiết kế, thì đây sẽ là bài viết dành cho bạn. Nội dung dưới đây MONA Media sẽ chia sẻ đến bạn đọc những kiến thức hữu ích giúp bạn hiểu rõ hơn về công cụ thiết kế giao diện website.
Figma là gì?
Figma là công cụ thiết kế Responsive chạy trên trình duyệt web, chuyên được sử dụng để tối ưu giao diện và trải nghiệm người dùng (UI UX). Với đa dạng tính năng thông minh như cho phép nhiều người cộng tác trực tuyến trong cùng một file, tùy chỉnh đơn giản,… bạn có thể dễ dàng thiết kế tờ rơi, ấn phẩm, infographic hoặc tạo web bằng Figma nhanh chóng. Công cụ này chính là “trợ thủ đắc lực” của cộng đồng Developers, Designers, Marketers và chủ doanh nghiệp.

Lịch sử hình thành công cụ thiết kế giao diện Figma
Figma lần đầu tiên ra mắt người dùng dưới dạng phiên bản dùng thử vào cuối năm 2015. Tuy nhiên, phải đến tháng 9/2016, công cụ này mới chính thức trình làng với đầy đủ tính năng và dần khẳng định được vị thế trong cộng đồng thiết kế.
Đến tháng 10 năm 2019, Figma Community ra đời. Từ đây, các nhà thiết kế có thể bắt tay vào xuất bản những sản phẩm của mình để người khác xem và phối lại. Tới tháng 4 năm 2021, Figma tiếp tục phát triển thêm Figjam, công cụ dùng để ghi chú, vẽ hoặc thêm các biểu tượng cảm xúc vào dự án cộng tác, hỗ trợ đắc lực cho những ai muốn thiết kế web bằng Figma.
Một số ứng dụng phổ biến của Figma

Là một công cụ đa năng, Figma được lựa chọn và ứng dụng vào nhiều công việc thiết kế khác nhau, từ sản phẩm Digital Marketing cho tới thiết kế UX/UI. Vậy cụ thể Figma dùng để làm gì? Hiện nay, Figma được dùng phổ biến để thực hiện các công việc như:
- Thiết kế tạo mẫu – Prototype Design
- Thiết kế wireframe website, mobile app
- Thiết kế các ấn phẩm đăng tải mạng xã hội, hình ảnh phục vụ Marketing
Figma dành cho ai?
Figma được phát triển và trở thành một phần hoàn hảo dành cho những cá nhân, doanh nghiệp chuyên về thiết kế website. Nó có đầy đủ những tính năng cần thiết, mạnh mẽ để hỗ trợ designer tạo ra những sản phẩm thiết kế cũng như quản lý dự án hiệu quả.
Không chỉ dành riêng cho người làm thiết kế, với việc sở hữu tính tương thích cao, công cụ này còn được chọn để làm giao diện chung cho các dự án thiết kế UX/UI. Theo đó, bất kỳ thành phần nào của dự án đều có thể tham gia và cần tới công cụ này, từ designer, back-end, front-end developer, content cho tới CTO,…
Công cụ thiết kế website bằng Figma có cả phiên bản miễn phí dành cho mọi đối tượng và phiên bản tính phí dành cho những người dùng muốn sử dụng những tính năng nâng cao hơn.
Những điểm vượt trội của Figma
Figma được những người làm lĩnh vực thiết kế đón nhận và sử dụng nó như một công cụ đồng hành trong suốt quá trình làm việc của team bởi công cụ này sở hữu nhiều ưu điểm vượt trội như:
Có khả năng tương thích cao

Phần mềm thiết kế này có thể được sử dụng trực tiếp trên trình duyệt web hoặc tải về máy. Người dùng có thể truy cập và sử dụng công cụ ở hầu hết hệ điều hành đang thông dụng như Windows, MacOS hay thậm chí là Linux, miễn là có kết nối được internet.
Không chỉ vậy, hiện nay Figma đã được phát triển với 2 phiên bản dành cho máy tính và điện thoại cho phép người dùng có thể sáng tạo hay theo dõi dự án ở bất kỳ nơi đâu một cách thuận tiện hơn.
Tính cộng tác trong thời gian thực
Được ví như Google Drive thu nhỏ, công cụ Figma cho phép nhóm người dùng làm việc từ xa một cách dễ dàng, linh hoạt. Mọi người trong team được chia sẻ, phân quyền có thể dễ dàng cộng tác thiết kế, chỉnh sửa, phản hồi, kiểm tra tiến độ công việc hoặc gắn cờ các vấn đề có thể xảy ra theo thời gian thực.
Nhiều plugin mạnh mẽ
Nhà phát triển mang tới cho người dùng Figma một kho plugin khổng lồ và cực kỳ hữu ích. Đây là tài nguyên hấp dẫn giúp bạn khắc phục những lỗi nhỏ trong thiết kế và tăng hiệu suất làm việc tốt hơn. Việc quản lý màu sắc, nội dung hình ảnh và hoạt ảnh cũng vì thế mà trở nên dễ dàng hơn bao giờ hết.
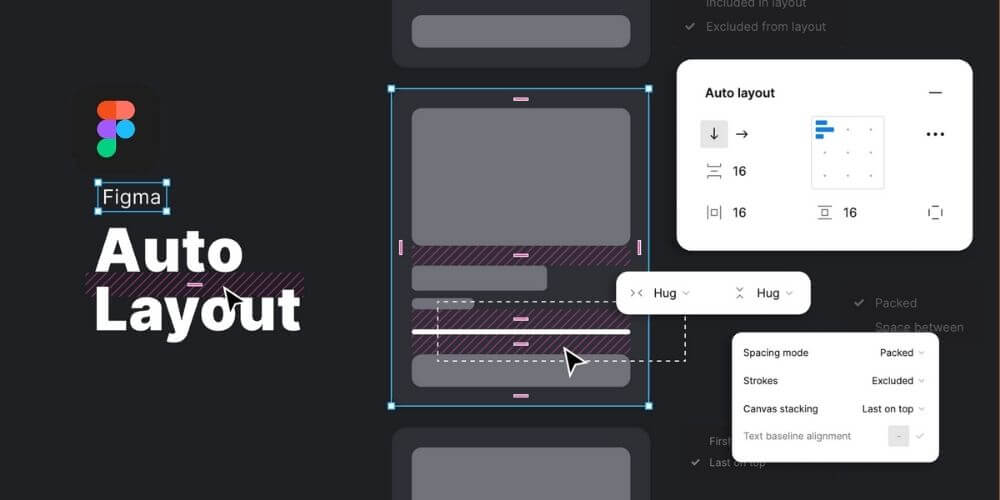
Thiết kế được nhiều layout trong một sản phẩm

Với tính năng cho phép quản lý nhiều artboard cùng một lúc, người dùng Figma có thể dễ dàng sáng tạo nhiều layout với đa dạng kích thước khác nhau trên cùng một sản phẩm mà không cần thêm tệp mới.
Xuất được đa dạng file ảnh có độ sắc nét cao
Tương tự như Illustrator, Figma cũng cho phép người dùng có thể xuất bản những sản phẩm thiết kế của mình ra bằng nhiều dạng file khác nhau như PNG, JPG, SVG hay thậm chí là PDF.
>>> Đọc thêm: Nên chọn định dạng hình ảnh nào để tối ưu thiết kế website
Hỗ trợ lưu trữ đám mây
Khi thiết kế website với Figma, bạn có thể yên tâm vì toàn bộ dữ liệu và sự điều chỉnh sản phẩm đều được tự động lưu trữ trên điện toán đám mây. Nhờ tính năng này, người dùng không cần lo lắng tới việc ổ cứng đầy dung lượng hay quên sao lưu, vô cùng tiện lợi và an toàn.
Ngoài ra, Figma còn mang tới cho người dùng vô vàn tiện ích hấp dẫn hỗ trợ công việc khác như:
- Theo dõi hoạt động thời gian thực: Figma cho phép bạn theo dõi cộng sự đang làm gì và ở đâu trên file Team Project. Đây là tính năng cực kỳ hữu ích trong các dự án thiết kế web bằng Figma, giúp người hướng dẫn hoặc Team Leader nắm rõ tiến độ làm việc, tình hình dự án và dễ dàng can thiệp kịp thời khi cần điều chỉnh.
- Prototype được tích hợp sẵn: Figma tích hợp sẵn tính năng Prototype (bản mô phỏng tương tác của sản phẩm thiết kế), giúp bạn xem trước cách hoạt động của giao diện sau khi hoàn thiện. Với tiện ích này, bạn không cần xuất file PNG hay dùng phần mềm bên thứ ba như trước.
- Comment trực tiếp trên file thiết kế: Người dùng có thể ghi chú, nhận xét hoặc phản hồi trực tiếp trên từng phần tử của bản thiết kế mà không cần chụp màn hình hay dùng công cụ ngoài. Chuỗi bình luận còn có thể được cập nhật qua Email hoặc Slack, giúp tăng hiệu quả giao tiếp khi thiết kế website bằng Figma theo nhóm.
- Chuyển đổi dễ dàng giữa nhiều tài khoản Figma: Nếu bạn có nhiều tài khoản Figma cho các mục đích khác nhau (cá nhân, công ty, khách hàng…), bạn có thể chuyển đổi qua lại chỉ với một vài cú nhấp chuột. Lưu ý, Figma chỉ hỗ trợ tối đa 10 tài khoản.
- Quản lý phiên bản file với Version History: Figma tự động lưu lại công việc của bạn mỗi 30 phút nếu không có hành động mới. Bạn có thể mở Show Version History để xem toàn bộ quá trình chỉnh sửa theo dòng thời gian với tính năng hữu ích này.
So sánh Figma với Sketch và Adobe XD
Ngoài Figma thì trước đó cũng có rất nhiều công cụ thiết kế khác như Sketch và Adobe XD. Vậy 3 công cụ này có gì khác nhau? Bạn có thể xem bảng so sánh dưới đây để nhận biết rõ hơn sự khác biệt của chúng.
Bảng so sánh Figma, Sketch và Adobe XD
| Đặc điểm | Figma | Adobe XD | Sketch |
| Nền tảng chính | Trình duyệt web | Desktop/mobile app | Phần mềm Desktop |
| Hệ điều hành | MacOS, Windows, Linux | MacOS, Windows, iOS, Android | MacOS |
| Tương tác thời gian thực | Mọi người dùng | Tính năng Coediting dành cho các dự án được đồng bộ hóa trên cloud | Chỉ những người dùng đã đăng ký và cho phiên bản Sketch 71, MacOS Mojave 10.14.4 trở đi |
| Làm việc Offline | Không thể | Có thế | Có thế |
| Tạo Prototype | Có thể | Cơ bản | Tốt nhất |
| Giá |
– Miễn phí gói Starter (giới hạn 3 Project) – $12/tháng với gói chuyên nghiệp. |
– Miễn phí cho người dùng cá nhân – $23/ tháng cho gói theo nhóm. |
– $99/năm nhận bản cập nhật miễn phí – $8.25/tháng/người cho gói team. |
| Ưu điểm |
– Tương tác tốt nhất – Tự động lưu trữ trên cloud – Artboard linh hoạt vì có thể liên kết. |
– Quen thuộc với người dùng Adobe – Có thể dùng chung kho dữ liệu Creative Cloud. |
– Là công cụ lâu đời, thiết kế ổn định. – Update thường xuyên và nhanh chóng – Kho plugin lớn nhất |
| Nhược điểm |
– Không thể làm việc offline hay khi server của Figma gặp sự cố. – Chỉ chạy trên hệ điều hành có RAM 4GB trở lên. |
Chi phí cao khi đăng ký gói chuyên nghiệp. |
– Chỉ trên MacOS – Chi phí cao – Chức năng hỗ trợ Prototyping còn đơn giản so với Figma và Adobe XD |
Các thao tác cơ bản trên Figma bạn cần biết
Khi bắt đầu thiết kế website bằng Figma, việc nắm vững các thao tác cơ bản sẽ giúp bạn làm việc hiệu quả hơn, tiết kiệm thời gian và đảm bảo sự nhất quán trong từng dự án. Dưới đây là những thao tác quan trọng mà bất kỳ ai cũng nên thành thạo khi thiết kế web với Figma hoặc làm việc nhóm trên nền tảng này.
Xem tab kiểm tra (Inspect)
Inspect cho phép người dùng xem được thuộc tính về màu sắc, kích thước, khoảng cách, font chữ, các biến thể,… của các element. Bạn cũng có thể xuất nó sang file PNG, SVG hay dưới dạng CSS, XML hoặc Swift đều khá dễ dàng. Ngoài ra, nếu team có nhu cầu đo lường chuyên sâu hơn khi tạo web bằng Figma, bạn có thể cài thêm plugin Zeplin để hỗ trợ phân tách và kiểm tra chi tiết.
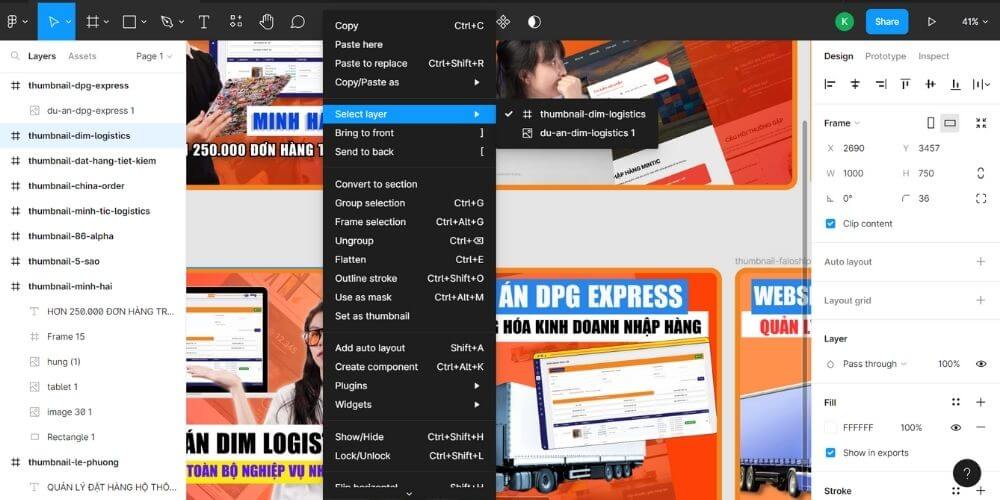
Chọn Element trên Figma

Nếu bạn muốn chọn element để xem thông số thiết kế cũng như đo lường, chương trình sẽ tự động chọn element trên cùng. Để chọn được element ở các layer bên trong, bạn cần nhấn chọn Command + element mong muốn hoặc nhấn chuột phải vào element để hiển thị bảng Select Layer.
Export Assets
Người dùng có thể Export CSS trực tiếp từ file thiết kế website bằng Figma và xem file với hệ điều hành iOS và Android.
Để xuất ra các Asset mong muốn, bạn có thể làm một trong 2 cách sau:
- Xuất Asset riêng lẻ bằng nhấp chọn + bấm nút Export.
- Xuất tất cả các asset, bạn chọn tổ hợp phím Control/Command + shift + E để hiện bảng Export Panel.
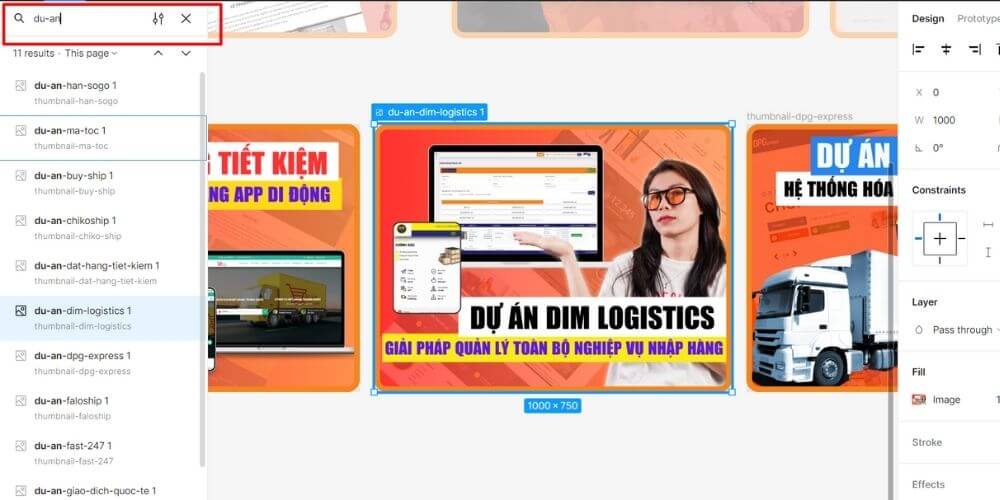
Tìm kiếm các layer

Trong những file có nhiều khung thiết kế, việc tìm layer cụ thể đôi khi rất mất thời gian. Bạn có thể dùng các plugin như Find hoặc Focus để tìm layer theo tên và tự động zoom đến đúng vị trí cần thiết. Đây là cách đơn giản để kiểm soát các tệp lớn khi bạn đang thiết kế web bằng Figma hoặc xây dựng dự án phức tạp.
Định vị thành phần (component) chính
Để định vị các thành phần chính trên bất kỳ màn hình nào, bạn chỉ cần nhấp chuột phải vào thành phần đó và chọn Main Component, sau đó chọn Go to Main Component từ menu. Thao tác này giúp bạn dễ dàng cập nhật hoặc chỉnh sửa đồng bộ trong toàn bộ file thiết kế.
Kiểm tra khoảng cách và kích thước
Để kiểm tra kích thước và khoảng cách giữa các element với các đối tượng xung quanh, bạn có thể chọn Code panel (bảng mã), nhấp chọn element muốn đo và di chuyển con trỏ qua một layer khác.
Xem mô phỏng thiết kế
Figma cho phép bạn tạo prototype trực tiếp trên các frame đã liên kết. Chế độ xem mô phỏng giúp bạn hình dung cách người dùng tương tác với website, từ đó dễ dàng chỉnh sửa và tối ưu UI/UX. Bạn cũng có thể bật tính năng Live Device Preview để xem thiết kế trên thiết bị di động thực tế, hoặc tùy chỉnh khung hiển thị để kiểm tra tính tương thích đa thiết bị.
Hướng dẫn cài đặt sử dụng Figma cơ bản
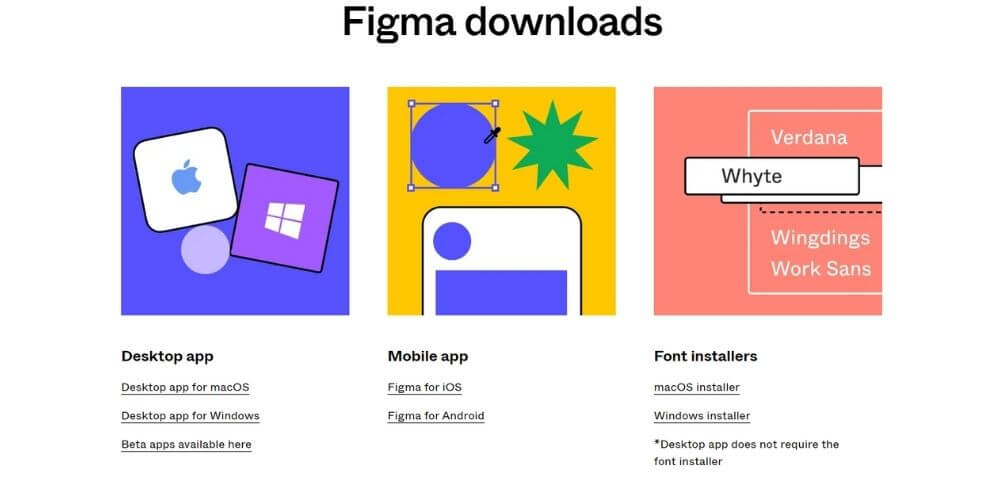
Để bắt đầu với Figma không hề khó, bạn có thể cài đặt và sử dụng Figma theo bằng 2 cách:
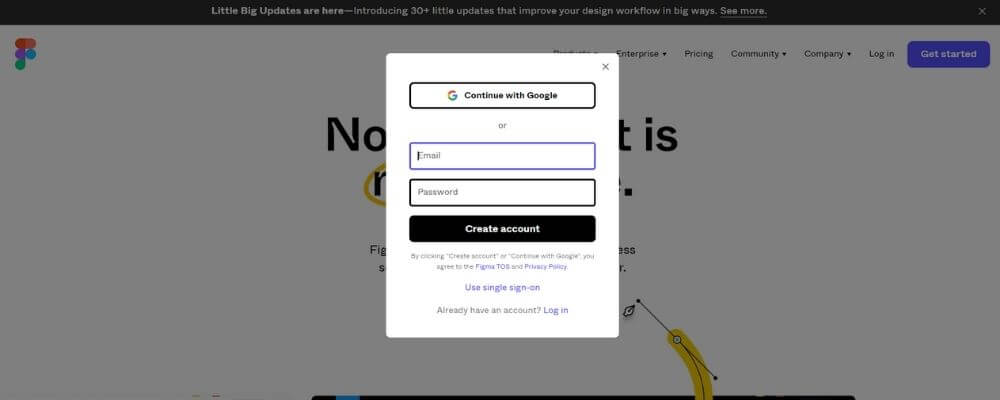
- Vào figma.com trên trình duyệt và đăng ký tài khoản.
- Tải phần mềm Figma về máy tính.

Nếu bạn là người mới bắt đầu hoặc đang tìm hiểu Figma dùng để làm gì thì đây là phần hướng dẫn từng bước để bạn dễ dàng làm quen với công cụ này. Dù bạn muốn thiết kế website bằng Figma hay tạo một bản mô phỏng giao diện tương tác, các bước sau sẽ giúp bạn khai thác tối đa sức mạnh của Figma.
Bước 1: Làm quen với giao diện Figma

Bạn hãy bắt đầu bằng cách đăng nhập vào trang web chính thức của Figma hoặc mở ứng dụng trên máy tính/thiết bị di động. Giao diện Figma được thiết kế trực quan với các thành phần chính như: thanh công cụ vẽ, bảng lớp (Layers), bảng màu và khu vực làm việc chính. Việc làm quen này sẽ giúp bạn hiểu rõ hơn Figma hoạt động như thế nào trước khi bắt đầu dự án thiết kế.
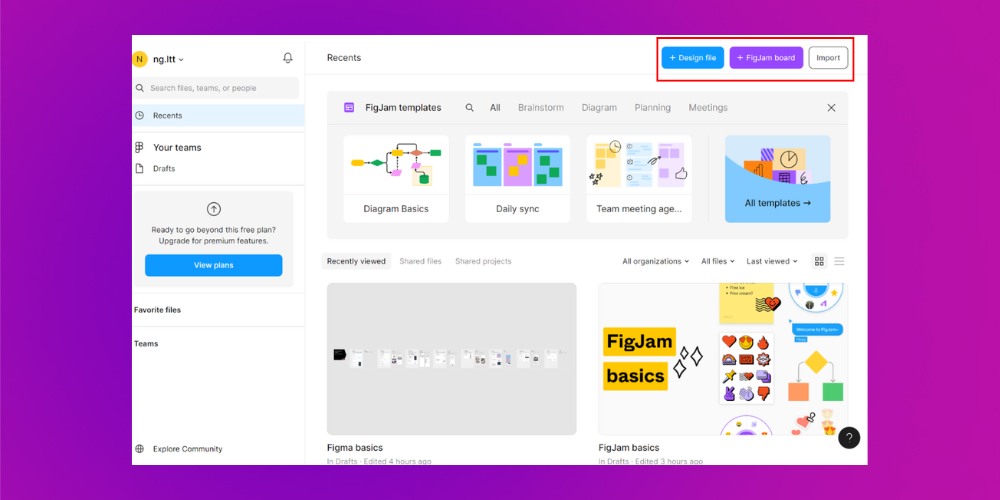
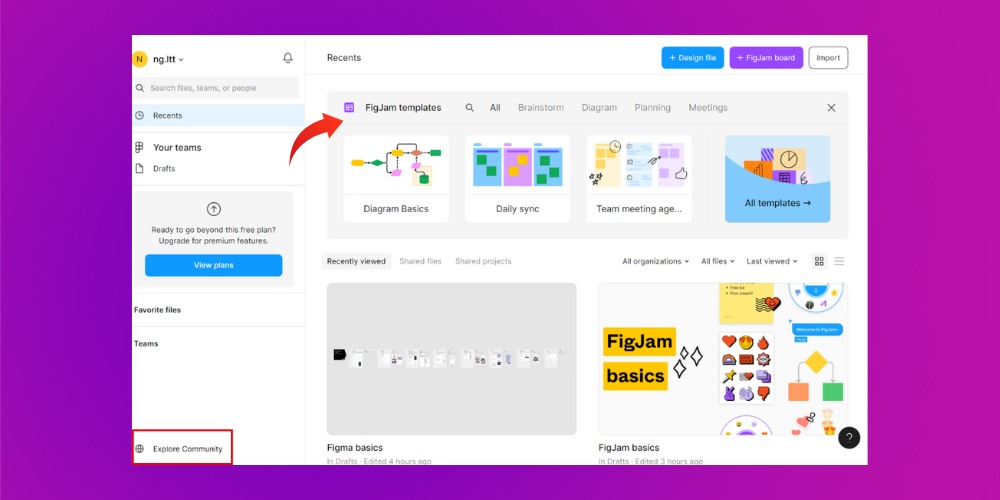
Bước 2: Tạo hoặc mở thiết kế mới
Sau khi đã hiểu cơ bản về giao diện của Figma, bạn có thể bắt đầu tạo một thiết kế mới hoặc mở một file đã có.Các tùy chọn bao gồm:
- Design file: Dùng để tạo thiết kế mới.
- FigJam board: Không gian cộng tác cho team, đội nhóm cùng làm việc, chia sẻ ý tưởng trọng cùng một file.
- Import: Tải file từ máy tính lên.

Ngoài ra, bạn có thể chọn các mẫu template sẵn có trong giao diện chính của Figma hoặc tìm kiếm theo từ khóa phù hợp. Nếu muốn khám phá thêm, hãy click vào phần Explore Community để truy cập kho tài nguyên thiết kế khổng lồ mà cộng đồng Figma chia sẻ.
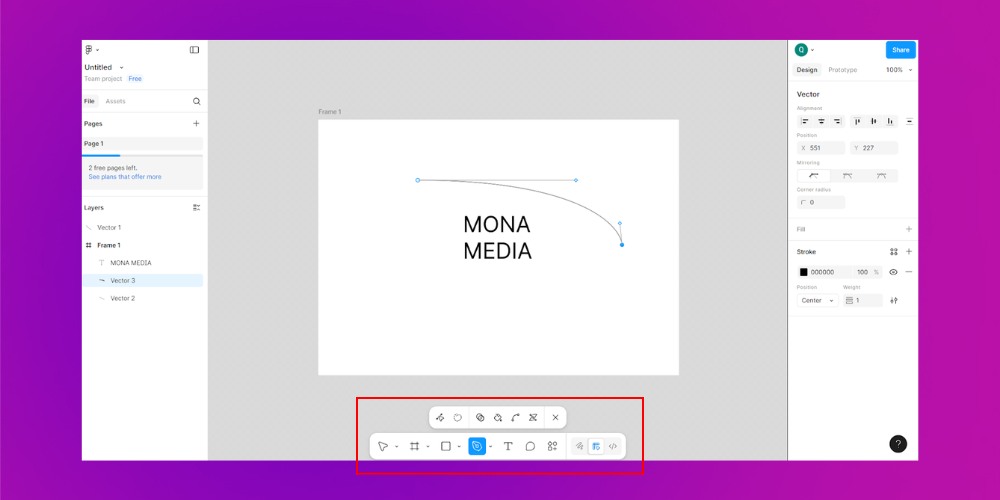
Bước 3: Sử dụng công cụ vẽ để tạo yếu tố thiết kế

Figma cung cấp một loạt công cụ vẽ như khung (Frame), hình học (Rectangle, Ellipse), văn bản (Text), … để bạn thiết kế các nút bấm, biểu tượng, bố cục,… trong một dự án thiết kế website với Figma. Bạn có thể tự do kéo – thả, sao chép, chỉnh sửa từng chi tiết nhỏ nhằm tạo nên một giao diện chuẩn UX/UI chuyên nghiệp.
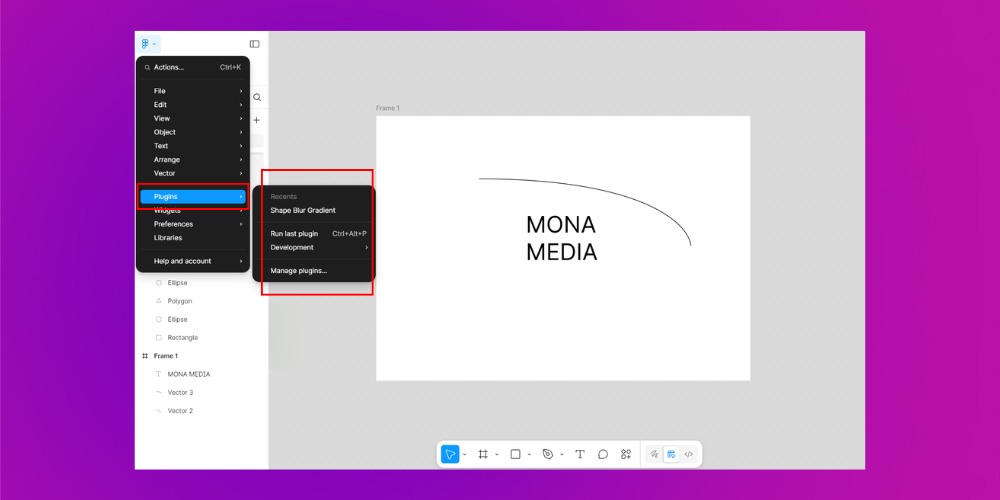
Bước 4: Tích hợp plugin

Nếu bạn muốn mở rộng các tính năng của Figma, bạn có thể cài đặt các plugin phù hợp. Tại thanh điều hướng bên dưới màn hình, hãy nhấn vào mục Plugins, sau đó tìm kiếm công cụ bạn cần (ví dụ: plugin tạo wireframe, plugin tự động căn chỉnh, icon library,…). Chọn plugin và nhấn Install để cài đặt.
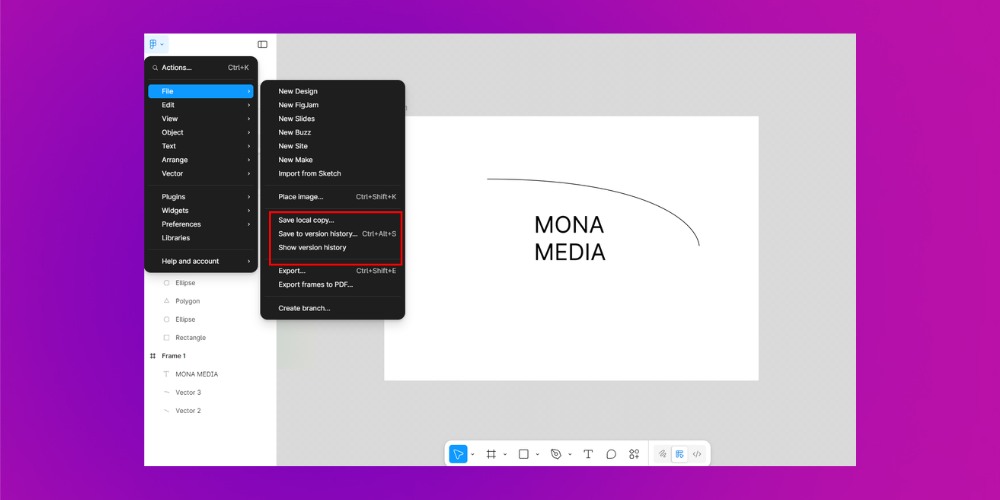
Bước 5: Lưu và quản lý thiết kế

Mặc dù Figma có cơ chế tự động lưu, nhưng bạn vẫn nên chủ động sử dụng phím tắt Ctrl + S (Windows) hoặc Cmd + S (Mac) để lưu thiết kế, đảm bảo an toàn dữ liệu. Ngoài ra, bạn cũng có thể sử dụng tính năng Show Versions History để xem lại những phiên bản trước của thiết kế.
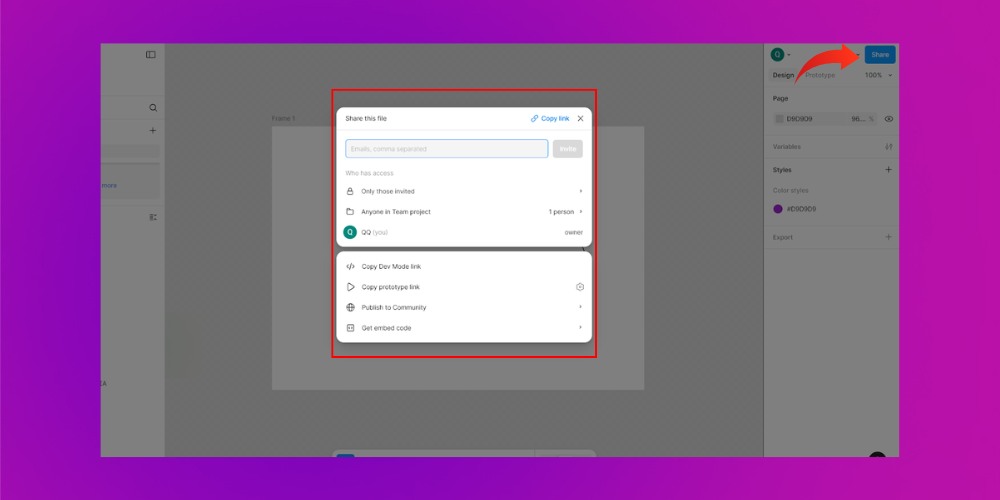
Bước 6: Chia sẻ và cộng tác trong thời gian thực

Khi thiết kế web với Figma, bạn có thể mời thành viên vào dự án hoặc tạo liên kết chia sẻ để họ có thể xem hoặc chỉnh sửa. Ngoài ra, nền tảng này cũng cho phép bạn tạo mô phỏng giao diện tương tác, bao gồm hiệu ứng di chuyển, nhấp chuột, chuyển cảnh,… trong quá trình tạo thiết kế. Khi hoàn thành, bạn có thể xuất các thành phần như hình ảnh, biểu tượng, hoặc mã CSS để triển khai trên nhiều nền tảng khác nhau.
Với nhiều tính năng vượt trội, Figma đã và đang trở thành lựa chọn hàng đầu cho bất kỳ ai muốn hiện thực hóa giao diện số một cách mượt mà và hiệu quả. Nếu bạn chưa có thời gian hoặc đội ngũ thiết kế riêng, đừng ngần ngại kết nối với MONA – đơn vị thiết kế website theo yêu cầu chuyên nghiệp hàng đầu tại Việt Nam. Bằng kinh nghiệm, sự chỉn chu trong từng tiểu tiết, chúng tôi cam kết mang đến giao diện website độc quyền, tối ưu trải nghiệm người dùng và thể hiện đúng tinh thần của doanh nghiệp. Hãy để MONA giúp bạn biến ý tưởng thành sản phẩm thực tế một cách hiệu quả nhất! Liên hệ Hotline 1900 636 648 để được MONA tư vấn miễn phí và nhận bảng báo giá thiết kế web chi tiết ngay nhé.
Thông tin liên hệ chi tiết với Công ty Thiết kế Website MONA Media
- Địa chỉ: 1073/23 Cách Mạng Tháng Tám, phường Tân Sơn Nhất, TPHCM
- Email: info@mona-media.com
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN