18 Tháng Ba, 2023
Core Web Vitals là gì? Các chỉ số ảnh hướng đến xếp hạng từ Google
Nếu là một người quan tâm đến các thông tin về chủ đề Digital Marketing thì chắc hẳn bạn sẽ thấy khá “quen mặt” với thuật ngữ mới được cộng đồng SEOer quan tâm và bàn luận khá sôi nổi trong thời gian gần đây: Core Web Vitals. Trong bài viết hôm nay, hãy cùng Mona Media tìm hiểu rõ hơn về những thông tin liên quan đến khái niệm Core Web Vital này nhé.
Core Web Vitals là gì?

Core Web Vitals là các chỉ số được đo lường bởi Chrome UX Report và Google Search Console nhằm đánh giá hiệu suất trang web và SEO. Mỗi chỉ số sẽ đánh giá một khía cạnh nào đó về trải nghiệm người dùng cho một website nào đó, tương ứng với những yếu tố xếp hạng như:
- Loading: Tốc độ load trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định của website
Dựa vào ba chỉ số trên các bạn có thể nắm được nội dung website có tải nhanh không? Trình duyệt tải website có phản hồi nhanh với các truy vấn của người dùng hay không? Quá trình tải nội dung trên trang web có ổn định không?
Tại sao Core web Vitals quan trọng trong SEO?
Google Search Central đã đưa ra các thông báo Core Web Vitals sẽ bắt đầu được triển khai và trở thành một trong những yếu tố xếp hạng tìm kiếm. Web Core Vitals được đưa vào vận hành với mong muốn sẽ đáp ứng tốt hơn về mặt trải nghiệm tìm kiếm thông tin của người dùng trên Google.
Tốc độ tải trang lâu là một trong những yếu tố khiến bạn có thể mất đi những khách hàng tiềm năng của mình. Đó là lý do tại sao bạn cần phải thực hiện tối ưu hóa trang web cả về tốc độ lẫn hiệu suất.

Tuy vậy, nhiều bạn SEOer chỉ chú trọng vào việc tối ưu hiệu suất cho trang web mà không chú trọng vào việc tối ưu các trải nghiệm người dùng thực tế trên website.
Chẳng hạn, để website có tốc độ load nhanh bạn thực hiện tối ưu hình ảnh bằng cách giảm trọng lượng của hình ảnh xuống tuy vậy bạn lại không quan tâm xem hình ảnh khi hiển thị trên website có rõ nét không? Người dùng có thể quan sát được những thông tin cung cấp trong hình không?
Những điều tưởng chừng như nhỏ nhặt nhưng lại có sự ảnh hưởng rất lớn đến trải nghiệm của người dùng trên web.
Tuy nhiên chỉ dựa vào tốc độ tải trang để đưa ra các đánh giá trải nghiệm người dùng là chưa đủ. Với bộ chỉ số của Core Web Vitals Google, bạn sẽ có một hệ quy chiếu đầy đủ hơn để đánh giá chính xác trải nghiệm của người dùng khi truy cập website.
Đọc thêm:
- Cách kiểm tra tốc độ website
- 10 Cách tăng tốc độ Website WordPress hiệu quả
Các chỉ số của Core web Vitals
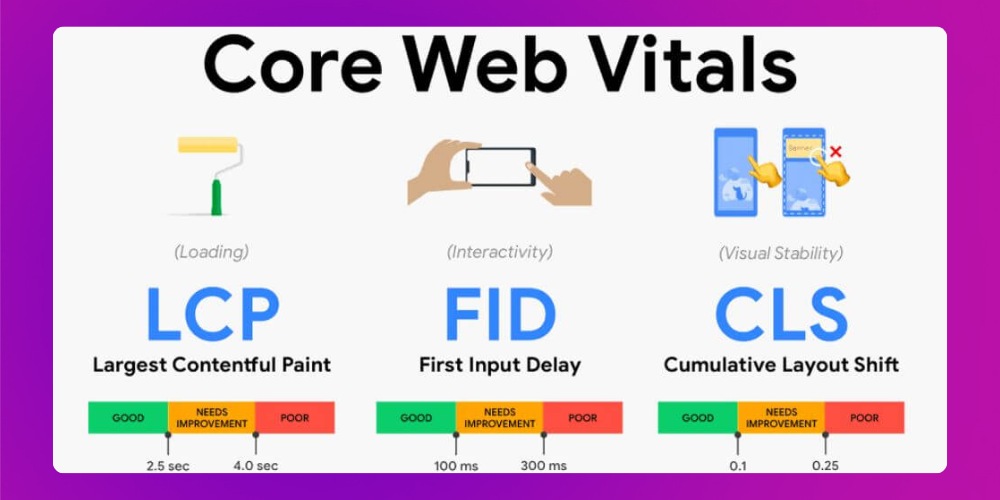
Hiện nay, các chỉ số của Core Web Vitals bao gồm: Largest Contentful Paint, First Input Delay và Cumulate Layout Shift. Sau đây chúng tôi sẽ giới thiệu chi tiết từng chỉ số đo lường cụ thể cho bạn.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là chỉ số được sử dụng để đo lường hiệu suất tải trang hay hiểu một cách đơn giản thì đó là thời gian từ khi người dùng click vào một liên kết để xem nội dung trên thiết bị.
Google thường chia tốc độ LCP thành ba nhóm bao gồm: Tốt, Cần cải thiện và cần khắc phục ngay.
- Màu xanh, 2 giây trở xuống có nghĩa là tối ưu tốt.
- Màu vàng, 4 giây trở xuống có nghĩa là cần phải cải thiện.
- Màu đỏ, 6 giây trở xuống có nghĩa cần phải khắc phục ngay.
Để có thể đạt màu xanh hết thì tất cả các trang trên website của bạn đều phải sở hữu chỉ số LCP nhỏ hơn 2.5. Trong trường hợp chỉ số LCP nằm trong khoảng 2.5s đến 4.0s thì bạn nên thực hiện cải thiện Web Core Vitals. Trường hợp chỉ số LCP này cao hơn 4.0s thì bạn cần phải thực hiện cải thiện Core Web Vitals ngay.

Để trang web (đặc biệt là các website lớn) đạt được chỉ số LCP nhỏ hơn 2.5 và có nhiều tính năng không phải là điều dễ dàng, nhưng bạn có thể thực hiện một số cách cải thiện LCP dưới dây:
- Xóa các script thứ ba không cần thiết: Các script của bên thứ ba sẽ khiến cho trang web của bạn bị chậm lại, ảnh hưởng đến chỉ số Core Web Vitals. Do đó để đảm bảo website chạy tốt nhất, bạn nên xóa các script không cần thiết đi.
- Kích hoạt lazy loading: Lazy loading hỗ trợ cho hình ảnh trên website của bạn sẽ được load song song với quá trình cuộn chuột của người dùng.
- Xóa các phần tử lớn trên trang: Google PageSpeed Insights sẽ giúp bạn biết các yếu tố nào đang làm chậm trang web của bạn.
- Xóa các CSS không cần thiết: Gắn nhiều hiệu ứng cũng làm ảnh hưởng rất lớn đến tốc độ của trang.
- Nâng cấp gói hosting: Cuối cùng nếu bạn đã thực hiện tất cả các cách trên mà chưa có dấu hiệu cải thiện thì bạn nên nâng cấp hosting để trang web được chạy ổn định hơn.
First Input Delay (FID)
First Input Delay (FID) là chỉ số được sử dụng để đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên website. Đây là chỉ số được Google chú trọng hiện nay bởi nó thể hiện cho cách người dùng thực tế tương tác với các website như thế nào.
Một người dùng sẽ thực hiện các thao tác khác nhau khi truy cập vào một website, một số ví dụ về các tương tác người dùng chẳng hạn: click vào menu, đặt hàng, tìm kiếm, cuộn trang, điền email trong form đăng ký, …
- Màu Xanh, 100ms trở xuống được hiểu là tối ưu tốt.
- Màu Vàng, 300ms trở xuống được hiểu là cần cải thiện.
- Màu Đỏ, 500ms được hiểu là cần khắc phục ngay.

Đối với những website chuyên về blog, nội dung chỉ đơn thuần là text tương tự các trang tin tức, báo điện tử thì điểm FID có thể sẽ khá thấp bởi người dùng sẽ chủ yếu dùng thao tác “scroll” (cuộn).
Tuy vậy, nếu muốn cải thiện FID bạn có thể tham khảo các thao tác sau:
- Giảm thiểu JavaScript: Người dùng sẽ không thể tương tác với 1 trang được load bằng trình duyệt JS. Bạn nên giảm thiểu hoặc trì hoãn JS trên trang nhằm cải thiện được chỉ số FID.
- Xóa javascript của bên thứ ba: Một số tập lệnh của bên thứ ba chẳng hạn: Google Analytics, heatmap,… có thể có một số tác động tiêu cực đến FID. Bạn nên xóa các tệp lệnh không quan trọng.
- Dùng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang web của bạn nhanh hơn.
Cumulate Layout Shift (CLS)
Cumulate Layout Shift (CLS) là chỉ số được sử dụng để đánh giá mức độ ổn định của một trang khi tải hay còn hiểu là độ ổn định hình ảnh. Nếu website của bạn trong quá trình tải khả năng hiển thị các phần tử quá chậm sẽ dẫn đến tình trạng gián đoạn quá trình tìm kiếm thông tin của người dùng.
Dưới đây là một số tiêu chí cụ thể mà Google đưa ra cho CLS.
- Màu xanh, 0.1 trở xuống có nghĩa là tối ưu tốt.
- Màu vàng, 0.25 trở xuống có nghĩa là cần phải cải thiện.
- Màu đỏ, 0.3 có nghĩa là cần thực hiện khắc phục ngay.
Việc thay đổi bố cục trang liên tục khi trang web đang được tải sẽ khiến người dùng phải tìm hiểu lại vị trí của các liên kết, hình ảnh và các trường khi trang được load đầy đủ. Điều này rất dễ khiến người dùng bị click nhầm vào một cái gì đó.

Một số bước mà bạn có thể áp dụng để hạn chế CLS.
- Dùng size attribute dimensions cho các file media (hình ảnh, video, GIF, đồ họa thông tin,…): Trình duyệt của người dùng sẽ biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang web đó.
- Đảm bảo đủ khoảng trống cho một số phần tử quảng cáo: Nếu không, các phần tử này có thể đột ngột xuất hiện trên trang, đẩy các nội dung xuống dưới, lên trên hoặc sang một bên.
- Để các phần tử dưới màn hình đầu tiên: Nếu bạn sử dụng một phần tử thay đổi liên tục hay để nó dưới màn hình đầu tiên, chúng sẽ không đẩy các nội dung xuống mà người dùng “mong đợi” ở nguyên vị trí của nó.
Một số công cụ hỗ trợ phân tích chỉ số Core web Vitals
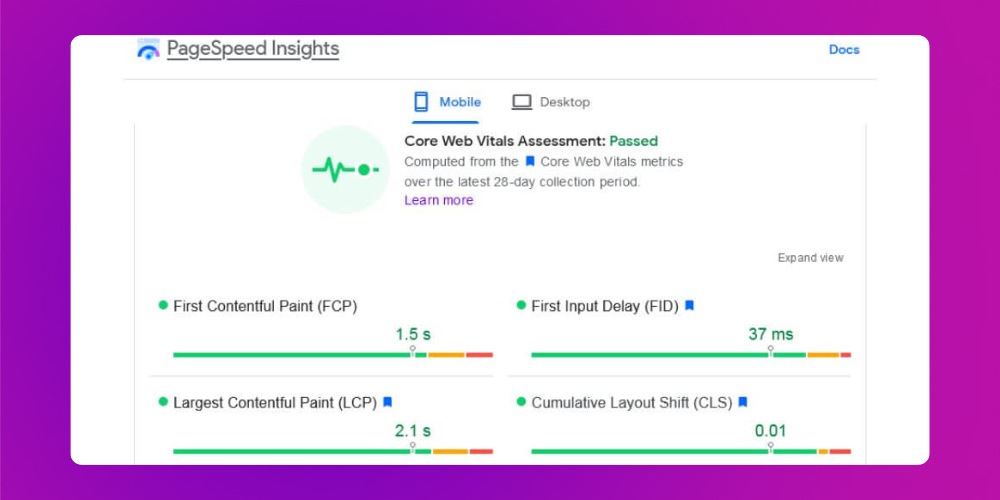
Google PageSpeed Insights
Hầu hết các SEOer đều sẽ biết đến công cụ PageSpeed của Google sử dụng để kiểm tra tốc độ website. Sử dụng Pagespeed Insight bạn sẽ nhận về được một báo cáo chi tiết về hiệu suất Website trên cả máy tính và di động. Không những thế, bạn còn nhận được những để xuất cụ thể để chỉnh sửa website của mình.

Mặc dù Google Pagespeed Insight có giao diện khá thân thiện với người dùng và trả về kết quả nhanh tuy nhiên do máy chủ đo lường được đặt ở nước ngoài vậy nên những số liệu trong báo cáo đôi khi sẽ không thể hiện chính xác tốc độ tải trang dành cho các trang web được lưu trữ ở Việt Nam.
Google Search Console

Có lẽ sẽ không cần phải nói quá nhiều về Google Search Console bởi vì đây là một công cụ hỗ trợ quá quen thuộc với những người làm SEO rồi. Công cụ này đòi hỏi người dùng phải tạo trước Google Search Console và đăng nhập rồi mới xem được các báo cáo trong Search Console’s Core Web Vitals report.
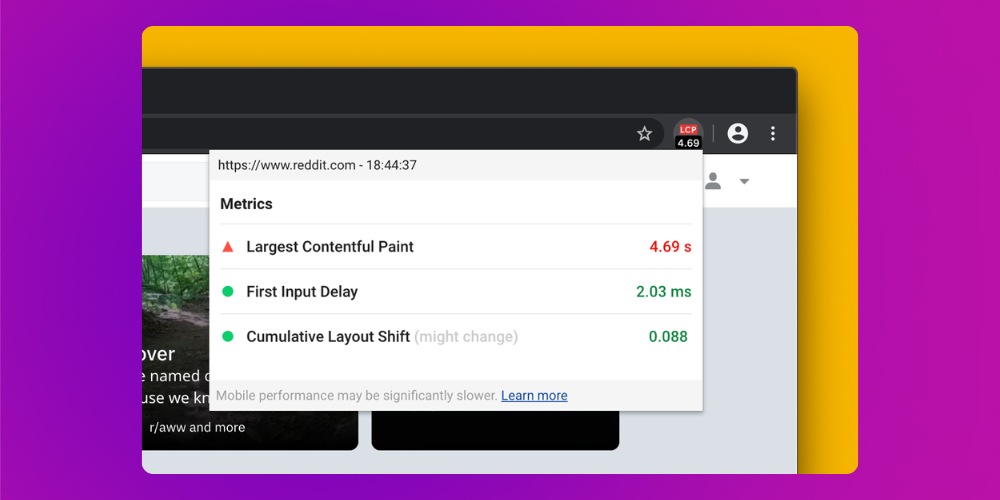
Web Core Vitals Extension trong trình duyệt Chrome

Download và cài đặt Web Vitals Extension cho trình duyệt Chrome là bạn đã có thể xem nhanh các chỉ số của một trang web bất kỳ. Hơn thế nữa, bạn có thể sử dụng Chrome Dev Tools (tổ hợp phím Ctrl + Shift + I) để có thể tiến hành check hoặc phân tích một website bất kỳ trên trình duyệt Chrome.
Hướng dẫn cách kiểm tra Core web Vitals cho website
Google Search Console là công cụ hiệu quả hỗ trợ bạn có thể xem số lượng trang trên website của mình bị ảnh hưởng bởi Core Web Vital.

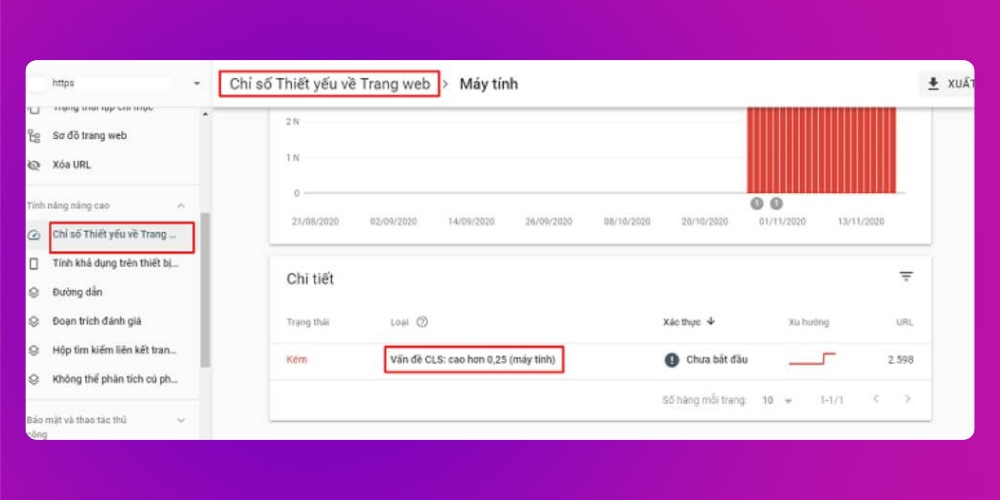
Các bước cụ thể để kiểm tra chỉ số Core Web Vitals trong Google Search Console như sau:
- Bước 1: Trước tiên, bạn truy cập vào Google Search Console
- Bước 2: Nhấn chọn vào “Chỉ số thiết yếu về Trang web” trong mục “Tính năng nâng cao”
- Bước 3: Nhấn tiếp vào nút “Báo Cáo” trong mục “Máy tính” hoặc “Thiết bị di động”
- Bước 4: Check từng loại vấn đề để biết được các URL nào đang gặp vấn đề
Các cách sửa lỗi Core web Vital cho web
Nếu bạn mong muốn nâng cao trải nghiệm của người dùng trên trang web của mình thì đã đến lúc bạn cần cải thiện được chỉ số Core Web Vitals Google. Mỗi website sẽ gặp phải các lỗi khác nhau. Do đó, để có thể xác định chính xác lỗi đang gặp phải bạn cần nghiên cứu và phân tích các trang của bạn, để ưu tiên những bản cập nhật có lợi nhất.

Trên thực tế, có rất nhiều vấn đề phổ biến hơn mà các website gặp phải. Dưới đây chúng tôi sẽ giới thiệu các cách sửa lỗi phổ biến cho những vấn đề mà bạn có thể gặp phải.
Cách để cải thiện LCP:
- Sử dụng tải tức thì đối với mẫu PRPL
- Tối ưu hóa URL hiển thị
- Tối ưu hóa một số tệp CSS
- Tối ưu hóa kích thước đồng thời nén tệp hình ảnh
- Tối ưu hóa hoặc xóa font chữ website
- Tối ưu hóa hoặc giảm JavaScript của bạn (đối với các website do khách hàng hiển thị)
Cách để cải thiện FID:
- Giảm tác động của các mã bên thứ ba
- Giảm thời gian thực thi đối với JavaScript
- Giảm thiểu lượng công việc của chuỗi chính
- Giữ cho số lượng yêu cầu nhỏ và kích thước chuyển thấp
Cách để cải thiện CLS:
- Bao gồm những thuộc tính kích thước trên hình ảnh và phần tử video của bạn hoặc dành không gian bằng các hộp tỷ lệ của CSS
- Không nên chèn nội dung bên trên nội dung hiện có, ngoại trừ trường hợp đáp ứng tương tác của người dùng
- Sử dụng các hoạt ảnh chuyển đổi thay vì hoạt ảnh của một số thuộc tính buộc thay đổi bố cục
Ngoài những cách tự tối ưu Core Web Vitals ở trên, bạn hoàn toàn có thể giảm rủi ro lỗi kỹ thuật ngay từ đầu bằng việc lựa chọn một đơn vị thiết kế website chuyên nghiệp. Tại MONA Media, mọi dự án thiết kế, tạo website đều được lập trình tối ưu hiệu suất ngay từ cấu trúc mã nguồn, đảm bảo đáp ứng tốt các chỉ số Core Web Vital mà Google đưa ra.

Đối với gói thiết kế website theo yêu cầu, chúng tôi đặc biệt chú trọng:
-
- Mã nguồn sạch, tải nhanh, hạn chế script thừa.
- Tối ưu tốc độ toàn diện từ hosting, cấu trúc dữ liệu đến UI/UX.
- Giao diện thiết kế chuẩn Responsive, hiển thị mượt mà trên mọi thiết bị.
- Báo giá thiết kế web minh bạch theo từng yêu cầu thực tế.
Sở hữu một website đẹp thôi chưa đủ, website phải ổn định, nhanh và giàu trải nghiệm thì mới giữ chân người dùng và đạt thứ hạng cao trên Google. Nếu bạn muốn xây dựng website mới hoặc cần làm lại web cũ để đạt chuẩn Web Core Vitals, hãy liên hệ MONA Media ngay hôm nay để bắt đầu xây dựng một website bền vững.
Khi muốn SEO cho một website lên TOP, bên cạnh việc cung cấp các nội dung hữu ích, thu hút cho người dùng thì việc tối ưu trải nghiệm người dùng trên trang là yếu tố rất quan trọng. Hy vọng rằng bài viết của chúng tôi đã giúp bạn có thể hiểu Core Web Vitals là gì? trong việc cải thiện trải nghiệm của người dùng trên trang web. Từ đó bạn đã đưa ra các định hướng và lên kế hoạch để khắc phục các vấn đề website đang gặp phải.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN