18 Tháng Ba, 2023
Web Navigation là gì? Nguyên tắc xây dựng Web Navigation
Web Navigation là hệ thống liên kết giúp người dùng và công cụ tìm kiếm dễ dàng di chuyển giữa các trang trên website. Xây dựng cấu trúc điều hướng rõ ràng không chỉ cải thiện trải nghiệm người dùng mà còn hỗ trợ SEO hiệu quả. Tuy nhiên, không phải ai cũng hiểu rõ web navigation là gì và cách tối ưu nó. Trong bài viết này, MONA Media chia sẻ giúp bạn hiểu rõ hơn về Web Navigation và cách tối ưu hệ thống điều hướng trên website, cùng theo dõi nhé!
Web Navigation là hệ thống điều hướng trên website, bao gồm các liên kết, menu, breadcrumbs và thanh tìm kiếm, giúp người dùng dễ dàng di chuyển và tìm thông tin trên website. Nó tổ chức cấu trúc trang web rõ ràng, mang đến trải nghiệm người dùng thuận tiện và hỗ trợ công cụ tìm kiếm hiểu cấu trúc website tốt hơn.

Thành phần trong Website Navigation:
- Menu chính và menu phụ: Các mục menu giúp người dùng truy cập nhanh vào các trang quan trọng.
- Breadcrumbs: Hiển thị vị trí của người dùng trên website, giúp họ dễ dàng quay lại các trang trước đó.
- Liên kết nội bộ: Các liên kết kết nối các trang trong website, hỗ trợ việc di chuyển và cải thiện SEO.
- Thanh tìm kiếm: Giúp người dùng tìm kiếm nhanh chóng các sản phẩm, bài viết hoặc thông tin trên website.
- Liên kết ở footer hoặc các vị trí cố định khác: Các liên kết cố định giúp truy cập nhanh vào những thông tin quan trọng hoặc các trang nội bộ.
Web Navigation không chỉ cải thiện trải nghiệm người dùng mà còn hỗ trợ chiến lược SEO, giúp nâng cao thứ hạng tìm kiếm hiệu quả.

Hệ thống điều hướng website không chỉ giúp người dùng dễ dàng tìm thấy thông tin mà còn ảnh hưởng đến hiệu suất SEO và trải nghiệm người dùng. Dưới đây là những lý do khiến Navigation trở nên cực kỳ quan trọng:
- Tạo dựng hình ảnh thương hiệu chuyên nghiệp: Điều hướng khoa học và mạch lạc cho thấy website được đầu tư bài bản, nâng cao uy tín và độ tin cậy trong mắt khách truy cập.
- Nâng cao trải nghiệm người dùng (UX): Người dùng dễ dàng tìm thấy nội dung mình cần, từ đó cảm thấy thoải mái hơn và có khả năng quay lại trong tương lai.
- Giữ chân người dùng lâu hơn: Điều hướng rõ ràng khuyến khích người dùng tiếp tục khám phá website, giảm tỷ lệ thoát và tăng thời gian người dùng ở lại trang.
- Tăng hiệu quả chiến lược SEO: Cấu trúc liên kết nội bộ tốt giúp Googlebot thu thập dữ liệu và hiểu rõ cấu trúc website, từ đó cải thiện thứ hạng tìm kiếm.
- Thúc đẩy chuyển đổi: Khi khách hàng dễ dàng tìm thấy sản phẩm hoặc dịch vụ họ cần, khả năng họ thực hiện hành động (mua hàng, đăng ký) sẽ tăng lên.
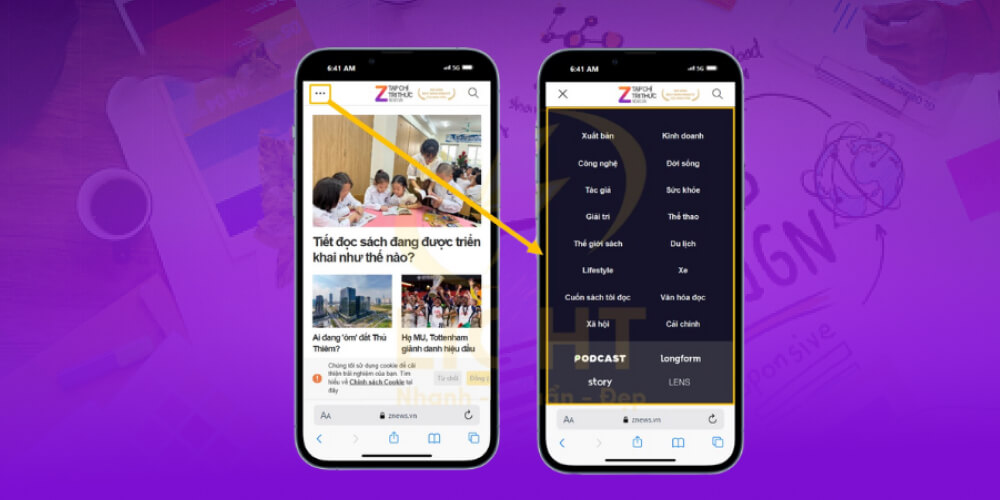
- Cải thiện khả năng truy cập trên thiết bị di động: Điều hướng tối ưu cho di động (ví dụ: menu hamburger) đảm bảo trải nghiệm tốt trên mọi loại màn hình, điều này rất quan trọng với SEO.
- Hỗ trợ công cụ tìm kiếm thu thập dữ liệu (crawl): Điều hướng tốt giúp các bot công cụ tìm kiếm dễ dàng hiểu mối quan hệ giữa các trang và lập chỉ mục nhanh chóng, nâng cao hiệu quả SEO.
Vì vậy, một hệ thống điều hướng hiệu quả là yếu tố quyết định giúp website không chỉ hoạt động trơn tru mà còn hỗ trợ nâng cao thứ hạng tìm kiếm và tăng trưởng doanh thu.
Các loại điều hướng trang web phổ biến
Khi triển khai dịch vụ thiết kế website, hệ thống menu điều hướng trang web giúp người dùng dễ dàng tìm kiếm thông tin và duyệt qua các danh mục. Tuy nhiên, cách thức điều hướng này phụ thuộc vào thiết kế Web Navigation của từng website. Hiện nay, Navigation web được chia thành 3 loại chính:
- Web Global Navigation
- Hierarchical Navigation Web
- Web Local Navigation
Mỗi loại điều hướng web mang đến những lợi ích riêng, giúp tối ưu hóa trải nghiệm người dùng và cải thiện khả năng tìm kiếm thông tin trên website.
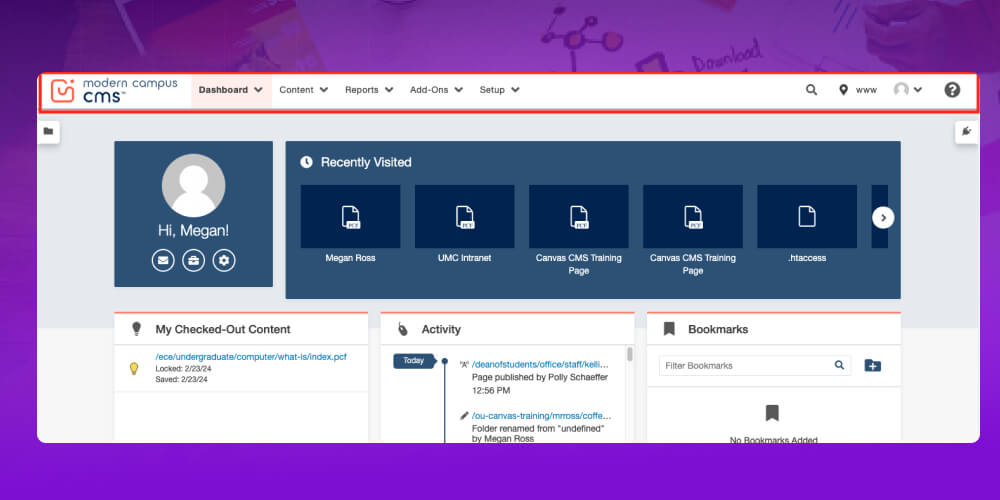
Global Navigation (Điều hướng toàn cục)
Global Navigation là hệ thống thanh menu và các liên kết xuất hiện giống nhau trên tất cả các trang của website, giúp người dùng dễ dàng truy cập vào các mục quan trọng như “Trang chủ,” “Sản phẩm,” “Dịch vụ,” “Liên hệ,”. Thanh menu này thường cố định, đi theo người dùng khi họ cuộn trang hoặc di chuyển giữa các trang khác nhau, tạo sự nhất quán và thuận tiện.
Ví dụ, khi bạn truy cập một website bán điện thoại, dù bạn đang xem chi tiết một sản phẩm hay đọc thông tin về chính sách bảo hành, thanh menu vẫn luôn xuất hiện ở đầu trang với các liên kết như “Trang chủ,” “Sản phẩm,” “Khuyến mãi,” và “Liên hệ.”.

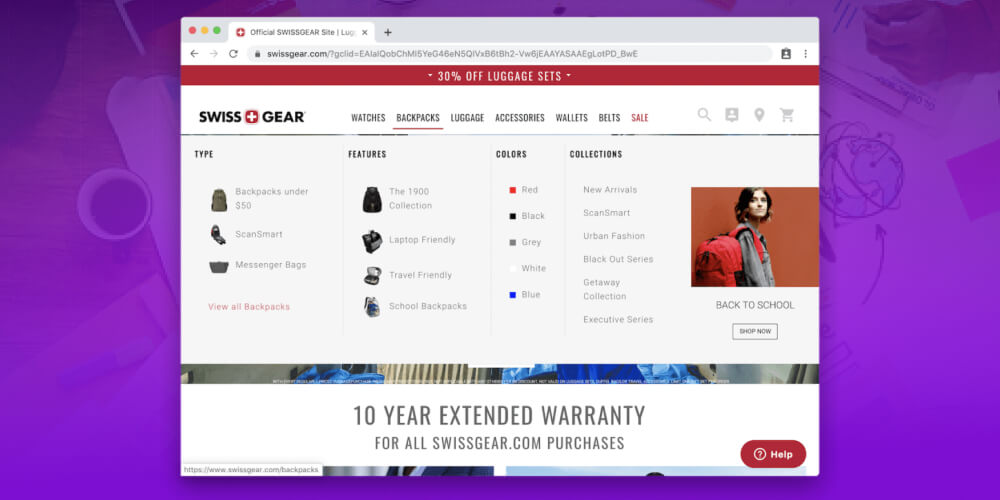
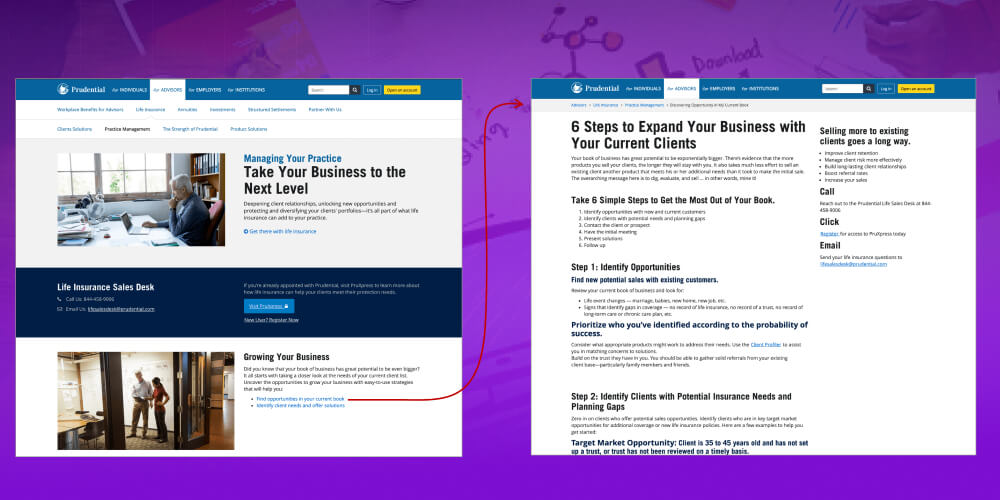
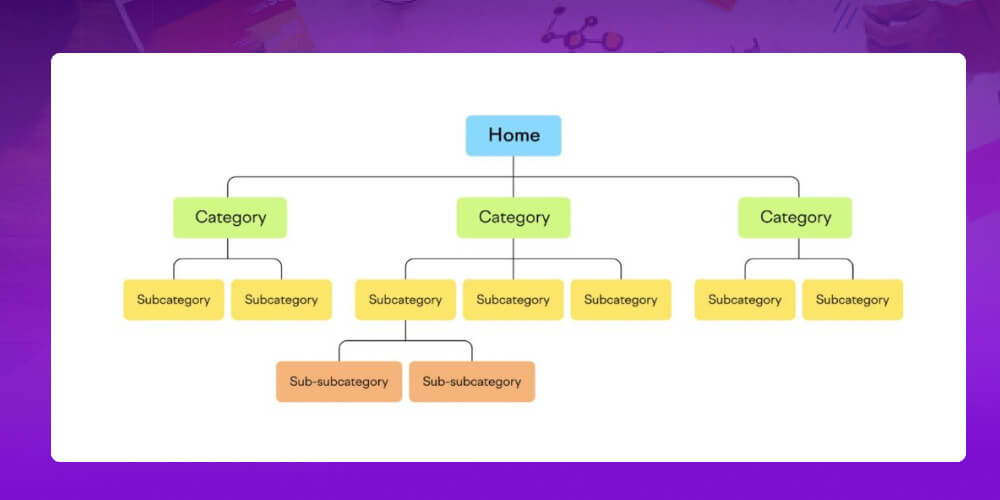
Hierarchical Navigation (Điều hướng phân cấp)
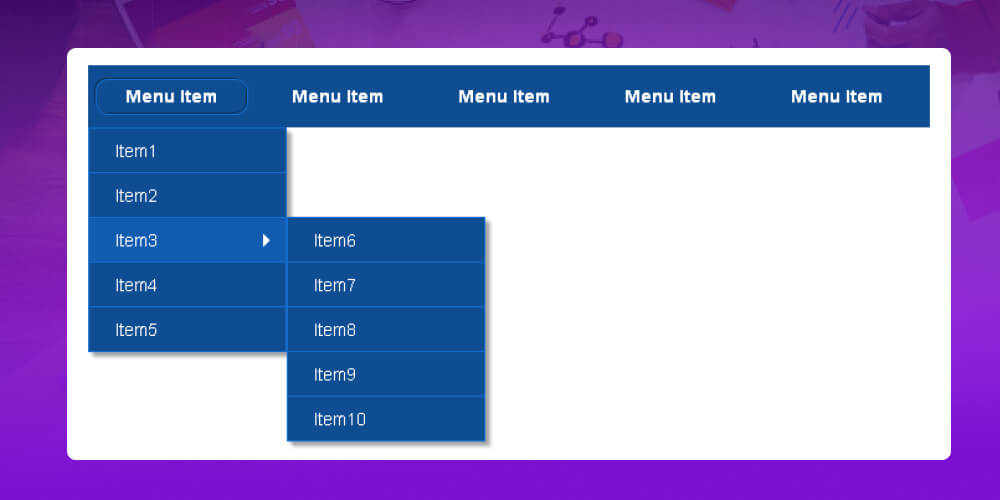
Hierarchical Navigation là hệ thống điều hướng với cấu trúc menu thay đổi theo vị trí và nhu cầu của người dùng. Khi người dùng di chuyển giữa các trang, các liên kết sẽ được tổ chức theo thứ tự phân cấp, giúp họ dễ dàng tìm thấy thông tin chi tiết từ các mục chính.
Ví dụ, trên website bán điện thoại, khi bạn chọn mục “Sản phẩm,” bạn sẽ thấy các danh mục như “Smartphone,” “Máy tính bảng,” “Phụ kiện.” Khi bạn click vào “Smartphone,” menu sẽ hiển thị các lựa chọn như “iPhone,” “Samsung,” “Xiaomi,” giúp bạn dễ dàng tìm thấy sản phẩm mình muốn mà không bị lạc.

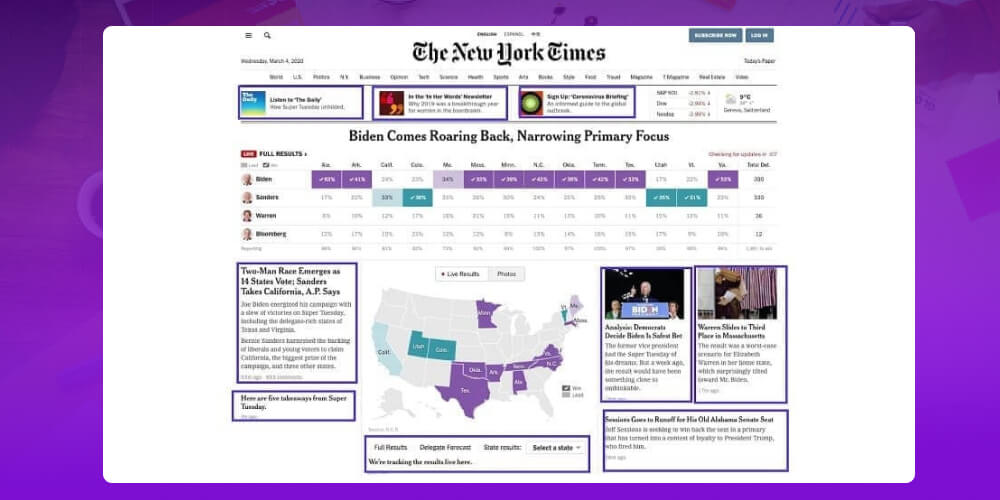
Local Navigation ( Điều hướng cục bộ)
Local Navigation là hệ thống điều hướng bao gồm các liên kết nội bộ hoặc menu nhỏ được đặt trong từng trang cụ thể, giúp người dùng dễ dàng khám phá các nội dung liên quan trong cùng một khu vực. Điều này giúp người dùng tiếp cận thông tin chi tiết mà không cần phải di chuyển ra khỏi trang họ đang xem.
Ví dụ, trên một website bán điện thoại, khi bạn xem chi tiết một sản phẩm, điều hướng cục bộ có thể bao gồm các liên kết như “Các sản phẩm tương tự,” “Đánh giá sản phẩm,” hoặc “Thông số kỹ thuật,” giúp bạn dễ dàng tìm thấy thông tin bổ sung mà không phải rời khỏi trang đó.

Nguyên tắc xây dựng điều hướng website hiệu quả
Để xây dựng hệ thống điều hướng website hiệu quả, bạn cần tuân thủ một số nguyên tắc cơ bản nhằm tối ưu trải nghiệm người dùng và hỗ trợ SEO tổng thể. Dưới đây là các nguyên tắc quan trọng khi xây dựng Navigation website:
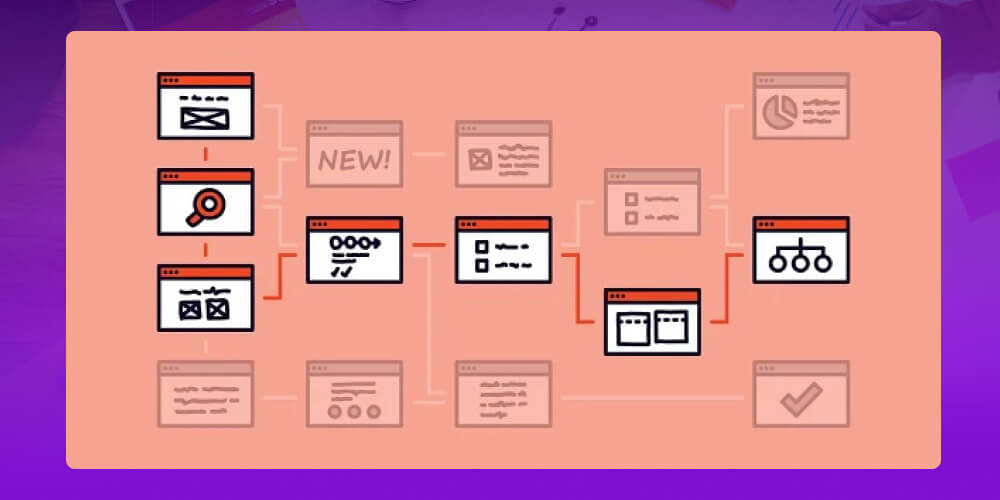
1. Lập kế hoạch xây dựng cấu trúc web và hệ thống điều hướng
Trước khi tạo website, lập kế hoạch chi tiết cho cấu trúc các trang và hệ thống điều hướng là bước rất quan trọng. Điều này giúp xác định số lượng mục chính, trang con và cách liên kết giữa các phần.
Website có cấu trúc rõ ràng không chỉ giúp người dùng dễ dàng tìm kiếm thông tin mà còn hỗ trợ kế hoạch SEO, giúp công cụ tìm kiếm dễ dàng hiểu và lập chỉ mục website.

2. Thực hiện theo tiêu chuẩn Navigation Web
Khi thiết kế hệ thống điều hướng, tuân thủ các tiêu chuẩn là mootk trong những bước quan trọng để người dùng dễ dàng sử dụng website.
Ví dụ, đặt menu ở vị trí cố định trên đầu trang hoặc dùng biểu tượng ba sọc ngang cho menu hamburger trên di động. Áp dụng những quy ước này giúp người dùng thao tác nhanh chóng mà không mất thời gian làm quen, từ đó nâng cao trải nghiệm người dùng trên website.
3. Sử dụng từ ngữ rõ ràng, dễ hiểu
Khi thiết kế điều hướng trang web, sử dụng tên mục rõ ràng, dễ hiểu là rất quan trọng. Tránh dùng từ chuyên ngành, từ khó hoặc viết tắt không phổ biến, vì điều này có thể gây khó khăn cho người dùng, đặc biệt là những khách mới truy cập.
Những tên mục dễ hiểu giúp người dùng nhanh chóng nhận ra các chức năng và nội dung của website, tạo trải nghiệm thuận tiện hơn. Ngoài ra, việc này cũng hỗ trợ SEO, vì tên mục rõ ràng giúp các công cụ tìm kiếm hiểu đúng nội dung trang và cải thiện khả năng hiển thị trong kết quả tìm kiếm.
4. Sử dụng Footer Menu
Footer Menu nằm ở cuối trang web, nơi mà bạn có thể đặt các liên kết bổ sung như câu hỏi thường gặp, chính sách bảo mật, và thông tin liên hệ mà không làm rối bố cục chính.
Việc này giúp khách hàng dễ dàng truy cập thông tin mà không cần quay lại đầu trang. Ngoài ra, Footer Menu còn hỗ trợ SEO bằng cách cải thiện liên kết nội bộ, giúp công cụ tìm kiếm dễ dàng hiểu và lập chỉ mục các trang quan trọng.
5. Dùng Responsive Menu
Responsive Menu tự động điều chỉnh để phù hợp với kích thước màn hình, giúp tránh tình trạng lỗi font chữ hoặc thanh menu khi người dùng truy cập từ điện thoại. Đây là yếu tố rất quan trọng, vì hiện nay hơn 60% người dùng truy cập website từ thiết bị di động.
Sử dụng Responsive Menu sẽ giúp trải nghiệm người dùng mượt mà và thuận tiện, họ dễ dàng điều hướng website dù ở bất kỳ thiết bị nào.

6. Hạn chế sử dụng menu dropdown
Menu dropdown chỉ nên sử dụng cho website có nhiều chuyên mục hoặc phân mục con. Lạm dụng dropdown có thể khiến menu phức tạp, gây khó khăn cho người dùng và dễ bỏ sót mục quan trọng.
Nếu sử dụng, hãy thêm các biểu tượng dễ nhận diện như mũi tên hoặc ba sọc ngang để người dùng dễ dàng điều hướng, từ đó cải thiện trải nghiệm và tránh cảm giác rối mắt.
7. Thiết lập Navigation Bar đơn giản
Khi thiết kế Navigation Bar, hãy giữ nó đơn giản và tập trung vào những mục quan trọng, đặc biệt là các liên kết chính ở đầu hoặc cuối trang. Tránh đưa quá nhiều liên kết lên homepage, vì điều này có thể làm loãng thông tin và gây khó khăn cho người dùng.
Thanh điều hướng rõ ràng giúp người dùng dễ dàng khám phá website, ghi nhớ các chuyên mục nổi bật và tìm kiếm các trang sâu hơn một cách hiệu quả, từ đó nâng cao trải nghiệm người dùng.

8. Tính nhất quán khi thiết kế website
Tính nhất quán khi thiết kế website rất quan trọng để tạo ra một trải nghiệm mượt mà cho người dùng. Các yếu tố như font chữ, màu sắc và kích thước cần được giữ cố định và đồng nhất trên toàn bộ trang web.
Điều này giúp người đọc dễ dàng tập trung vào thông tin quan trọng mà không bị xao nhãng bởi sự thay đổi quá mức về hình thức. Website có sự thống nhất trong thiết kế không chỉ giúp nâng cao tính thẩm mỹ mà còn làm cho việc duyệt web trở nên dễ dàng và hiệu quả hơn.
Web Navigation đóng vai trò vô cùng quan trọng trong việc tăng trải nghiệm người dùng và tối ưu SEO hiệu quả. Xây dựng hệ thống điều hướng rõ ràng, dễ sử dụng không chỉ giúp khách hàng dễ dàng tìm thấy thông tin mà còn giúp công cụ tìm kiếm hiểu rõ cấu trúc của website, từ đó nâng cao thứ hạng tìm kiếm. Thiết kế navigation website hợp lý giúp người dùng di chuyển mượt mà giữa các trang, giữ chân họ lâu hơn trên website và tăng khả năng chuyển đổi. Vì vậy, đầu tư vào điều hướng website là một yếu tố không thể thiếu để xây dựng website hiệu quả và thành công.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN