18 Tháng Ba, 2023
AngularJS là gì? Các đặc trưng và tính năng của AngularJS
Nếu là dân công nghệ thông tin và đã từng bắt tay xây dựng ứng dụng web thì chắc hẳn bạn sẽ không lạ lẫm khi nghe đến cái tên AngularJS – một open source hay framwork miễn phí dành cho thiết kế website. Đây được xem là một trong những Frontend Framework tốt nhất trên thị trường thường được dùng bởi các lập trình viên cắt HTML cao cấp. Vậy AngularJS là gì? Để trả lời cho câu hỏi này chúng ta sẽ cùng tìm hiểu thông qua bài viết dưới đây.
AngularJS là gì?
Angular là một bộ JavaScript Framework mạnh mẽ nhất và thường được sử dụng để xây dựng project Single Page Application (SPA). Hoạt động của nó dựa theo các thuộc tính mở rộng HTML (các attributes tuân theo quy tắc của Angular). Đây là một Framework mã nguồn mở được sử dụng hoàn toàn miễn phí và được ưa chuộng bởi hàng ngàn các lập trình viên trên thế giới. Ở những nước ngoài khác, Framework này được thế hệ Web 2.0 phát triển khá mạnh, tuy nhiên, tại Việt Nam thì nó vẫn chưa thực sự thông dụng lắm.

Để bắt đầu bước vào giai đoạn tìm hiểu về AngularJS bạn phải là một front end developer nắm vững các kiến thức cơ bản về string, javascript, object,…, và quan trọng hơn nữa là bạn cần phải có hiểu biết chuyên sâu về javascript. Bản chất của AngularJS là hoạt động dưới dạng Single Page, sử dụng API để lấy data, cho nên bạn phải thành thạo các kĩ thuật DHTML, AJAX.
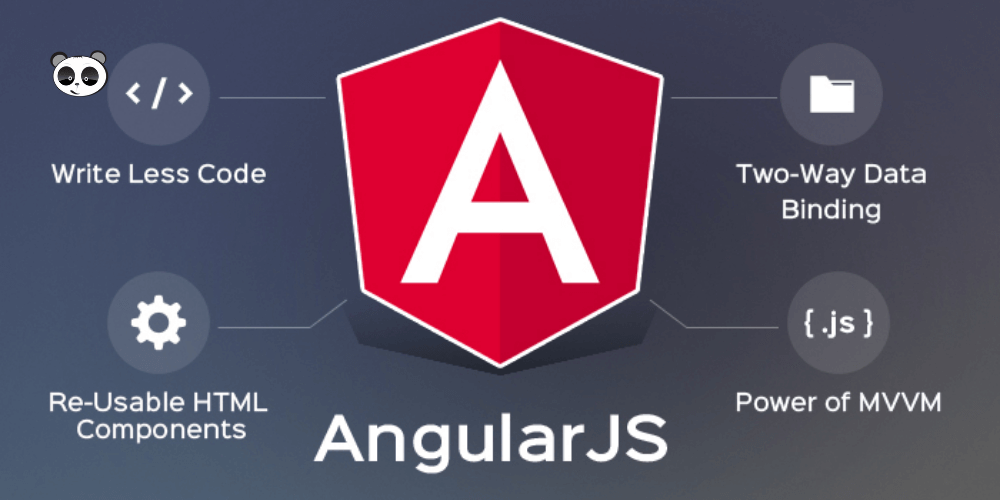
Các đặc tính của AngularJS
- AngularJS là một Framework được phát triển dựa trên JavaScript nhằm tạo các ứng dụng web đa dạng
- AngularJS thường được dùng để phát triển frontend (giao diện khách hàng) thông qua các API để gọi data, sử dụng mô hình MVC mạnh mẽ
- Bạn không cần phải lo lắng về vấn đề tương thích trình duyệt vì mã nguồn AngularJS sẽ tự động fix với các trình duyệt khác nhau
- Angular là một open source, nó hoàn toàn miễn phí và được phát triển bởi hàng ngàn các lập trình viên giỏi trên thế giới.
Tóm lại, ta có thể hiểu rằng khi làm việc với AngularJS sẽ giống như là đang làm việc với Ajax, sử dụng theo cơ chế bind data, hoạt động theo cấu trúc mô hình MVC và sử dụng service để tương tác với dữ liệu từ server.
Đặc trưng của AngularJS là gì?

Một số tính năng chính sau đây khiến AngularJS trở thành một trong những Framework mạnh mẽ trên thị trường.
MVC (Model View Controller)
Framework này được xây dựng dựa theo khuôn mẫu nổi tiếng MVC (Model-View-Controller). Đây là một mẫu thiết kế mà ngày nay được sử dụng hầu hết các ứng dụng web. Mô hình này dựa trên việc chia lớp logic nghiệp vụ, lớp dữ liệu và lớp trình bày thành các phần riêng biệt khác nhau. Việc phân chia như vậy được thực hiện để mỗi phần có thể được quản lý dễ dàng hơn.
Data Model Binding
Bạn không nhất thiết phải viết mã đặc biệt để liên kết dữ liệu với HTML controls. Công đoạn này có thể thực hiện bởi Angular chỉ bằng cách thêm một vài đoạn mã.
Viết ít code hơn

Trong quá trình thao tác DOM, cần phải viết nhiều JavaScript để thiết kế ứng dụng. Nhưng với AngularJS, số lượng code sẽ làm bạn ngạc nhiên bởi sẽ ít hơn khi thao tác với DOM.
Có sẵn Unit Testing
Các lập trình viên tại Google không chỉ phát triển AngularJS mà còn phát triển một khung kiểm thử có tên “Karma” phục vụ cho việc thiết kế các Unit Testing cho các ứng dụng AngularJS.
Các tính năng quan trọng của AngularJS
Dưới đây là các tính năng cốt lõi quan trọng trong AngularJS mà bạn cần biết :
- Data-binding: (liên kết dữ liệu) sẽ có chức năng tự động đồng bộ dữ liệu giữa model và view
- Scope: (Phạm vi) Đây là những liên kết giữa Controller và View
- Controller: Đó là những hàm JavaScript xử lý kết hợp với bộ điều khiển Scope
- Service: Như đã đề cập ở trên, AngularJS sử dụng chủ yếu là các API được tạo dựng từ các web service (PHP, ASP) để thao tác với DB.
- Filters: Bộ lọc chọn lọc ra các thành phần của một mảng và sau đó trả về mảng mới
- Directives: đánh dấu các yếu tố của DOM, nghĩa là sẽ tạo ra các thẻ HTML tùy chỉnh
- Templates: thông tin được hiển tị từ controller, đây là một thành phần của views
- Routing: tạo sự chuyển đổi giữa các action trong controller
- MVC: Mô hình chia ra các thành phần riêng biệt thành Model, View, Controller. Đây được xem là một mô hình khá hay nhưng trong Angular thì nó được “cải biên” lại một chút gần giống với MVVM
- Deep Linking: Liên kết sâu, nó cho phép bạn mã hóa trạng thái của ứng dụng trong các URL để có thể đánh dấu được với công cụ tìm kiếm.
- Dependency Injection: Angular giúp các nhà phát triển dễ dàng hơn trong việc tạo ứng dụng để phát triển, hiểu và thử nghiệm dễ dàng.
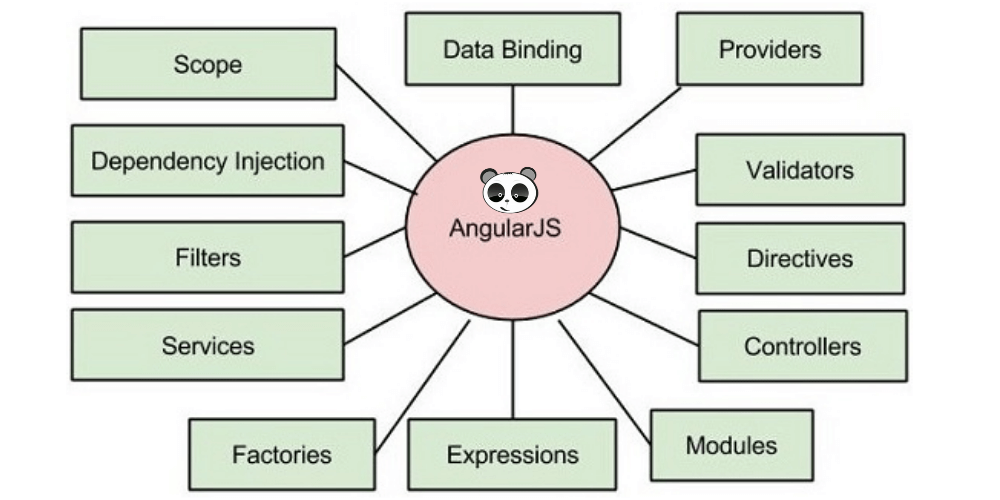
Dưới đây là hình ảnh mô hình các thành phần quan trọng trong AngularJS:

Các components chính
- ng-app: định nghĩa và liên kết ứng dụng AngularJS tới HTML.
- ng-model: gắn kết các giá trị của dữ liệu ứng dụng AngularJS đến các điều khiển đầu vào HTML.
- ng-bind: liên kết dữ liệu ứng dụng AngularJS đến các thẻ HTML.
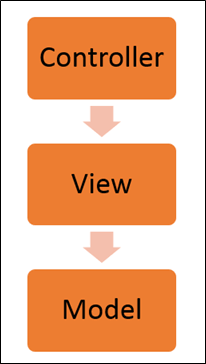
Kiến trúc AngularJS
AngularJS dựa theo kiến trúc MVC, sơ đồ của khung MVC như dưới đây.

Bộ điều khiển là đại diện cho lớp có logic nghiệp vụ. Người dùng sẽ kích hoạt các chức năng được lưu trữ bên trong bộ điều khiển. Các người dùng được xem là một phần của bộ điều khiển.
Lượt xem giúp thể hiện lớp trình bày cung cấp cho người dùng cuối.
Mô hình này được dùng để đại diện cho dữ liệu. Dữ liệu trong mô hình có thể sẽ đơn giản. Ví dụ: Bạn đang duy trì ứng dụng học sinh, mô hình dữ liệu của bạn chỉ có thể có id học sinh và tên. Hoặc giả như nó cũng có thể phức tạp bằng cách có một mô hình dữ liệu có cấu trúc. Nếu đang duy trì hoạt động một ứng dụng sở hữu xe hơi, bạn có thể sở hữu các cấu trúc để xác định chính chiếc xe đó về khả năng động cơ, công suất, chỗ ngồi,…
Ưu điểm của angularJS
- Đây được xem là giải pháp tốt nhất cho các Single Page Application dễ dàng.
- Code Front end thân thiện nhờ vào khả năng Binding data lên nền tảng HTML, thao tác rất thích.
- Dễ dàng Unit test
- Dễ tái sử dụng component
- Giúp các lập trình viên viết code ít hơn nhưng với nhiều chức năng hơn.
- Có khả năng chạy được trên mọi loại trình duyệt, bao gồm cả PC lẫn mobile.

Nhược điểm
- Không an toàn : bản chất thật của AngularJS là Front End, mà hiển nhiên front end thì vốn không được bảo mật bằng Back End. Cho nên trong khi sử dụng API bạn cần xây dựng một hệ thống kiểm tra dữ liệu trả về tốt nhất.
- Một số trình duyệt có tính năng Disable Javascript nghĩa là trang web của bạn hoàn toàn không sử dụng được trên các trình duyệt đó.
Một số câu hỏi thường gặp :
Tại sao nên sử dụng AngularJS?
AngularJS chính là một khung cấu trúc cho các ứng dụng web động. Bạn có thể sử dụng HTML làm ngôn ngữ mẫu mở rộng cú pháp của HTML để diễn đạt các thành phần của ứng dụng một cách chi tiết, rõ ràng và ngắn gọn. Liên kết và ràng buộc dữ liệu của AngularJS giúp loại bỏ phần lớn mã mà bạn sẽ phải viết.

AngularJS dùng để làm gì?
AngularJS được hiểu là một khung Javascript được các nhà phát triển sử dụng nhằm để xây dựng cho các ứng dụng web, máy tính để bàn và thậm chí cả thiết bị di động. Phát triển các ứng dụng AngularJS liên quan đến việc sử dụng Typescript, Javascript, HTML, CSS…
AngularJS có lợi thế gì?
AngularJS sẽ giúp xây dựng các ứng dụng trang đơn (SPA) tương với nhiều tính năng hấp dẫn bao gồm tạo khuôn mẫu, ràng buộc theo hai chiều, module hóa, xử lý API RESTful, tiêm phụ thuộc và xử lý AJAX.
Kết luận
Qua bài viết trên đây của Mona Media, chắc hẳn bạn đã hiển phần nào về AngularJS là gì rồi phải không. Để trở thành một master chuyên nghiệp, sẽ có rất nhiều kiến thức ta cần phải học hơn . Hy vọng rằng với những thông tin cung cấp này sẽ hữu ích cho bạn. Chúc các bạn thành công!
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!