Nhắc đến HTML hầu hết mọi người điều nhầm tưởng nó là một loại ngôn ngữ lập trình. Bài viết này sẽ cho bạn biết
HTML là gì. Mời các bạn cùng tìm hiểu ngay với
Mona Media!
Ngôn ngữ HTML là gì?
HTML được viết từ
Hypertext Markup Language. Đây chính là sự kết hợp của Hypertext và Markup, hay còn được biết đến là
ngôn ngữ siêu văn bản. HTML có cho mình chức năng hỗ trợ người dùng xây dựng cũng như cấu trúc những phần trong website hoặc app, nó thường được sử dụng trong việc phân chia những đoạn văn, heading, link, hay blockquotes,…
Và đây chính là câu trả lời cho câu hỏi ở đầu bài viết HTML có phải là ngôn ngữ lập trình không?
HTML không thể được gọi là ngôn ngữ lập trình, HTML chỉ được hiểu là một loại ngôn ngữ đánh dấu. HTML dùng để đánh dấu các dữ liệu trong các thẻ, và dùng để định nghĩa dữ liệu cũng như mô tả mục đích với trang website.
Các trình duyệt website sẽ đọc HTML nhằm nhận ra được phần nào là tiêu đề, để xác định phần nào là đoạn văn, và phần nào là liên kết. HTML sẽ giúp mô tả dữ liệu tới trình duyệt và trình duyệt sẽ dựa vào mô tả đó để có thể hiển thị dữ liệu một cách phù hợp. Tức là, HTML chính là công cụ để bố trí hàm Javascript mà lập trình viên hay sử dụng, và nó không phải ngôn ngữ lập trình.
Lịch sử ra đời của ngôn ngữ HTML

- Tim Berners – Lee – một nhà vật lý học chính là cha đẻ của HTML. Ông là người nghĩ ra được ý tưởng dựa trên hệ thống hypertext trên nền của internet.
- Vào năm 1991, phiên bản đầu tiên của HTML được xuất bản gồm 18 tag HTML.
- Năm 1998, HTML ra đời phiên bản 4.01.
- Cho đến năm 2000, những phiên bản HTML đã được thay thế bởi XHTML.
- Năm 2014, HTML đã được nâng cấp lên HTML5 cùng với sự cải tiến rõ rệt.
Cách thức hoạt động của HTML
Một dấu hiệu giúp nhận biết HTML documents là files của nó có kết thúc đuôi là .html hay htm. Bên cạnh đó, nó có thể xem ở bất kỳ trình duyệt web nào, bao gồm cả Safari, Microsoft edge, Google chrome,… Các trình duyệt này sẽ đọc được cũng như xuất bản nội dung những file HTML này lên internet. Nơi mà người dùng hoàn toàn có thể đọc nó dễ dàng.
Trong thực tế, một website sẽ chứa rất nhiều trang web HTML, bao gồm trang chủ, trang about, và trang liên hệ. Tất cả những trang này đều có HTML riêng. Cụ thể, ở mỗi trang HTML sẽ chứa một bộ những tag, hay còn được gọi là elements, nó được hiểu là những yếu tố nhằm xây dựng nên từng khối của trang web.
Những HTML elements tạo thành cấu trúc giống như cây thư mục là section, paragraph, và heading cũng như những khối nội dung khác. Những HTML elements đều có tag mở cũng như tag đóng, có cấu trúc như sau: <tag></tag>.
HTML có cấu trúc như thế nào?
 HTML
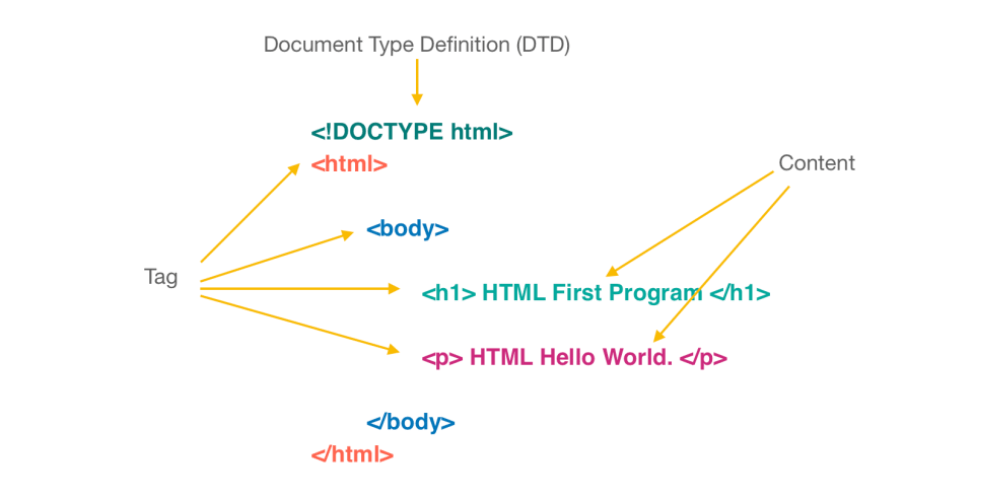
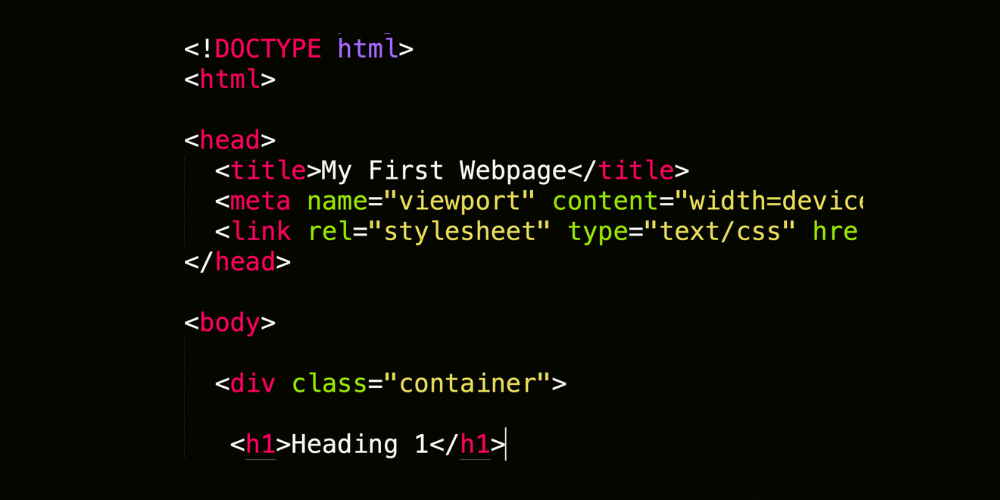
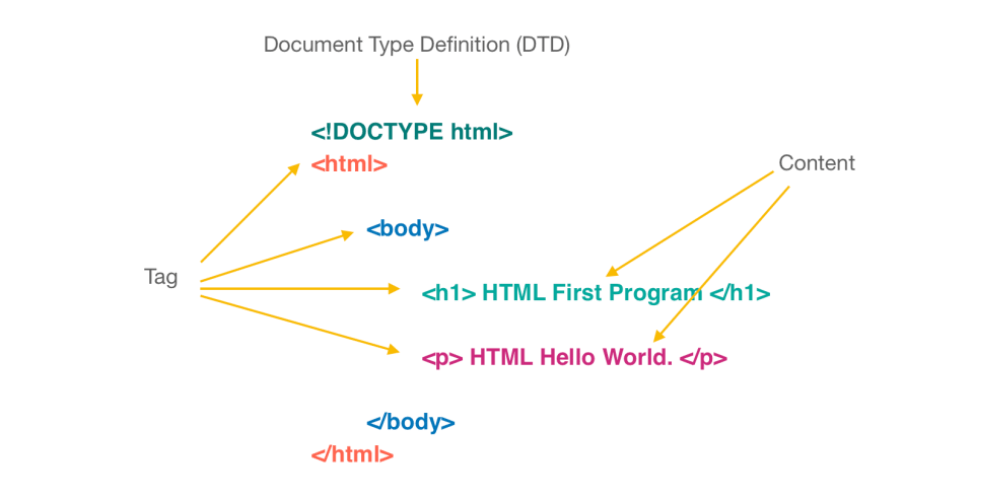
HTML có đa dạng thẻ, mỗi thẻ sẽ có các nhiệm vụ khác nhau và có ý nghĩa nhất định, nó ảnh hưởng và tác động đến nhau. Về cơ bản, cấu trúc HTML thường sẽ có ba phần:
Phần mở đầu
Phần đầu là phần khai báo chuẩn của html, xhtml. Nó có cấu trúc là <!Doctype>. Phần này sẽ cho người dùng biết được trình duyệt đang dùng hiện đang sử dụng phiên bản HTML nào. Trên trang web hiện đang có rất nhiều loại HTML khác nhau và mỗi trình duyệt sẽ chỉ có một loại HTML nhất định.
Phần tiêu đề
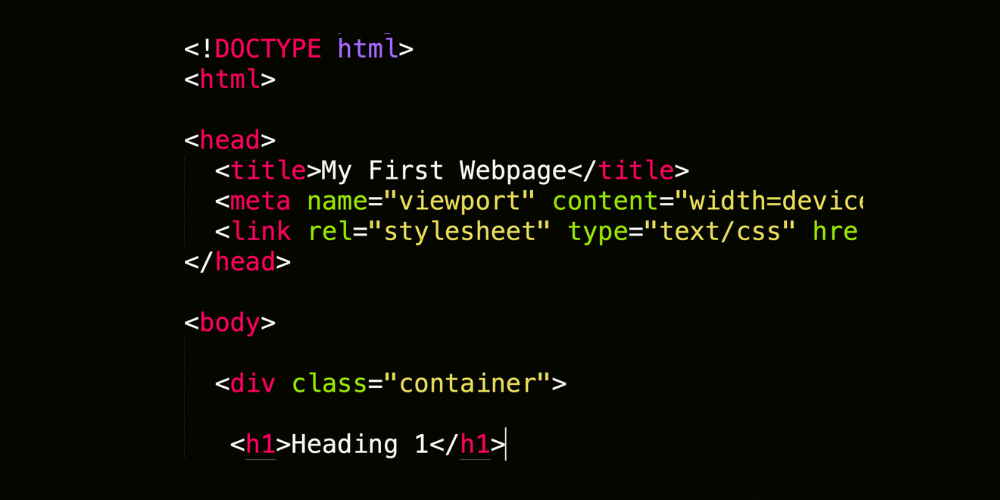
Phần này sẽ khai báo ban đầu, khai báo về về meta, javascript, little, css,… Phần này với cấu trúc bắt đầu với thẻ <head> và kết thúc với thẻ <head>. Đây chính là phần chứa tiêu đề. Tiêu đề sẽ được hiển thị ở trên thanh điều hướng của trang web. Tiêu đề chính là phần nội dung ở giữa cặp thẻ <title> và </title>. Bên cạnh đó phần tiêu đề cũng chứa các khai báo có thông tin để phục vụ SEO.
Phần thân
Là phần chứa nội dung của trang web. Nó là nơi hiển thị nội dung trang web. Phần này ở phía sau tiêu đề, bao gồm những thông tin mà bạn cần hiển thị trên trang web bao gồm như văn bản, hình ảnh và những liên kết. Phần thân bắt đầu với thẻ <body> và kết thúc bởi thẻ </body>. Thẻ cặp <html> và </html> sẽ nằm ngoài cùng, ở giữa là cả phần tiêu đề và phần thân. Cặp thẻ này sẽ có nhiệm vụ bao hết nội dung của trang web lại.
Ưu và nhược điểm của HTML

Khi tìm hiểu có thể nắm được về khái niệm HTML, tầm quan trọng và cấu trúc của nó và cả cách mà HTML vận hành trong các hoạt động và sử dụng trang web. Mặc khác, song song với các ưu điểm vượt trội của HTML thì vẫn tồn tại những nhược điểm chưa thể khắc phục.
Ưu điểm
Mục đích chính khi tạo ra HTML nhằm tạo bố cục và cấu trúc cho trang web. Vậy như mục đích ban đầu thì HTML đã phát huy được những ưu điểm gì?
- Tính đến hiện tại, HTML đã xuất hiện từ rất lâu, vì thế mà nó thu được một nguồn tài nguyên khổng lồ, hỗ trợ rất nhiều cho cộng đồng những người đang sử dụng. Theo đó, quy mô cộng đồng người dùng HTML cũng ngày càng bành trướng rộng khắp thế giới.
- Thuộc tính của HTML là mã nguồn mở, nhờ vậy mà người dùng có thể sử dụng hoàn toàn không mất bất kỳ chi phí nào.
- HTML được dùng trên nhiều trình duyệt có tính phổ biến cao như Internet Explorer, Chrome, FireFox, Cốc cốc,…
- Dễ dàng tìm kiếm thông tin và học về HTML, nên rất nhanh có thể nắm được kiến thức và vận dụng được trong thực tiễn xây dựng các trang web căn bản.
- Vì chính HTML đã được ràng buộc theo một tiêu chuẩn nhất định và được vận hành bởi World Wide Web Consortium (W3C) nên việc markup sẽ trở nên vô cùng gọn gàng và đồng nhất.
- HTML được thực hiện rất dễ dàng vì HTML được tích hợp nhiều ngôn ngữ khác nhau có thể kể đến như PHP, Java, NodeJs, Ruby,…Việc này giúp tạo thành một website hoàn chỉnh vượt trội với nhiều tính năng.
Nhược điểm
Bên cạnh những ưu điểm kể trên, HTML tồn tại nhiều nhược điểm chưa thể khắc phục. Nhược điểm có thể xem là lớn nhất của HTML là chỉ có thể web tĩnh, đặc tính của web tĩnh là chỉ hiện thông tin và không hề có sự tương tác cho người dùng. Vì vậy, các lập trình viên phải dùng thêm
JavaScript hoặc ngôn ngữ backend của một bên thứ ba khi muốn có sự tương tác với người dùng.
- Thường thì HTML chỉ có thể thực hiện những thứ logic và cấu trúc nhất định, nó không có khả năng sáng tạo những điều khác biệt và mới mẻ.
- Vài trình duyệt chạy vẫn chậm trong viết hỗ trợ các phiên bản mới của HTML, đặc biệt là đối với HTML5.
- Vẫn có trình duyệt hoàn toàn không thể render những tag mới trong phiên bản HTML5.
Các phần mềm sử dụng để lập trình HTML

Ngày nay, người ta tạo ra rất nhiều phần mềm dùng để lập trình HTML. Bước đầu trong việc chọn ra phần mềm phù hợp với trang website của bạn là hết sức quan trọng. Dưới đây hãy cùng tìm hiểu về 4 phần mềm được sử dụng phổ biến nhất để lập trình HTML.
Notepad ++
Là phần mềm miễn phí nên ưa chuộng rộng rãi. Ưu điểm chính của nó là tạo ra một môi trường lập trình nhỏ gọn, tiện lợi kèm theo nhiều tiện ích giúp người dùng dễ dàng tối ưu hóa trong việc xây dựng các website, phần mềm. Hiện tại, NotePad++ đã nâng cấp hỗ trợ được nhiều loại ngôn ngữ lập trình khác như:
PHP,
CSS,
C++,
Java,
C#, XML, HTML, Pascal,…
Sublime Text
Sublime Text được Jon Skinner ra mắt lần đầu tiên vào năm 2008. Nó được tạo ra dựa trên các ngôn ngữ như
Python,
C++. Ưu điểm của Sublime Text vô cùng hiệu quả khi editor, giúp tiết kiệm khối lượng thời gian nhờ hệ thống plugin có sẵn. Hiện nay, Sublime Text đã cập nhật phiên bản mới nhất là Sublime Text 3 đi cùng nhiều tính năng nổi trội và được nhiều người dùng ưa chuộng sử dụng rộng rãi.
PHP Designer
Từ ý tưởng của Michael Pham, PHP Designer được phát triển và ra mắt công chúng vào năm 1998. Hiện nay, PHPDesigner được nhiều người sử dụng bằng chứng là đã có đến 200 quốc gia đang dùng phổ biến phần mềm này. Giao diện sử dụng đơn giản, dễ sử dụng, phù hợp cho thiết kế website với mục đích giới thiệu công ty. Ngoài ra ưu điểm khác của phần mềm này là hỗ trợ đa ngôn ngữ.
Dreamweaver
Dreamweaver được ưa chuộng trong nhiều trường học, được dùng để giảng dạy cho sinh viên trong bộ môn lập trình. Dreamweaver được thiết kế giao diện và tính năng vô cùng chuyên nghiệp và hỗ trợ đầy đủ giúp cho các lập trình viên dễ dàng viết code web, phần mềm hay ứng dụng.
Dreamweaver cũng có nhiều tiện ích với thiết kế sao cho dễ dàng trong thao tác và sử dụng. Nó cũng tương thích với nhiều loại ngôn ngữ lập trình khác nhau.
Tham khảo: Hướng dẫn lập trình từ A-Z cho người mới bắt đầu
Các thuật ngữ HTML thường gặp

Có rất nhiều thuật ngữ khác nhau trong HTML. Vì vậy người dùng cần hiểu để có thể dùng nó một cách dễ dàng hơn. Sau đây, là 3 thuật ngữ thường xuyên xuất hiện trong tệp HTML, chính là Elements, Tags, và Attributes.
Elements
Elements được hiểu là những chỉ định dùng trong xác định nội dung, đối tượng của website. Trong tệp HTML, Elements sẽ được bao quanh và xác định bởi dấu ngoặc <>. Cụ thể, các yếu tố thường sẽ được sử dụng phổ biến như đoạn văn <p>, những cấp độ tiêu đề từ <h1> đến <h6>, danh sách tiếp tục bao gồm <a>, <em>, <span>, hay <strong>,…
Tags
Tags là một element được bao quanh bởi những dấu ngoặc < >, điều này sẽ tạo nên các thẻ. Ví dụ thẻ mở chính là dấu hiệu nhận biết cho một sự bắt đầu của một Element (ví dụ: <div>). Thẻ đóng sẽ đánh dấu vào cuối của một Element, thẻ đóng có hình thức như là dấu ngoặc nhỏ + dấu chéo + dấu ngoặc lớn (
ví dụ: </div>). Và ở giữa của thẻ mở và thẻ đóng chính là nội dung của Element.
Attributes
Attributes là thuộc tính được dùng để cung cấp những thông bổ sung cho một Element. Các Attributes sẽ bao gồm tên cũng như giá trị, được xác định phía sau tên của một thành phần và nó xuất hiện trong thẻ mở.
Định dạng của Attributes: tên thuộc tính + dấu bằng + giá trị thuộc tính được trích dẫn.
Ví dụ: Element <a> gồm một Attribute href:
<a href=”http://shayhowe.com/”>Shay Howe</a>.
Bài viết trên đã chia sẻ tổng quát kiến thức về
HTML là gì và những thứ cơ bản liên quan đến HTML. Hy vọng những thông tin được chia sẻ ở trên sẽ giúp ích cho bạn đọc có được kiến thức nền tảng về HTML để có thể làm nền tảng ứng dụng nó vào trong học tập và công việc.

 HTML có đa dạng thẻ, mỗi thẻ sẽ có các nhiệm vụ khác nhau và có ý nghĩa nhất định, nó ảnh hưởng và tác động đến nhau. Về cơ bản, cấu trúc HTML thường sẽ có ba phần:
HTML có đa dạng thẻ, mỗi thẻ sẽ có các nhiệm vụ khác nhau và có ý nghĩa nhất định, nó ảnh hưởng và tác động đến nhau. Về cơ bản, cấu trúc HTML thường sẽ có ba phần:
 Khi tìm hiểu có thể nắm được về khái niệm HTML, tầm quan trọng và cấu trúc của nó và cả cách mà HTML vận hành trong các hoạt động và sử dụng trang web. Mặc khác, song song với các ưu điểm vượt trội của HTML thì vẫn tồn tại những nhược điểm chưa thể khắc phục.
Khi tìm hiểu có thể nắm được về khái niệm HTML, tầm quan trọng và cấu trúc của nó và cả cách mà HTML vận hành trong các hoạt động và sử dụng trang web. Mặc khác, song song với các ưu điểm vượt trội của HTML thì vẫn tồn tại những nhược điểm chưa thể khắc phục.
 Ngày nay, người ta tạo ra rất nhiều phần mềm dùng để lập trình HTML. Bước đầu trong việc chọn ra phần mềm phù hợp với trang website của bạn là hết sức quan trọng. Dưới đây hãy cùng tìm hiểu về 4 phần mềm được sử dụng phổ biến nhất để lập trình HTML.
Ngày nay, người ta tạo ra rất nhiều phần mềm dùng để lập trình HTML. Bước đầu trong việc chọn ra phần mềm phù hợp với trang website của bạn là hết sức quan trọng. Dưới đây hãy cùng tìm hiểu về 4 phần mềm được sử dụng phổ biến nhất để lập trình HTML.
 Có rất nhiều thuật ngữ khác nhau trong HTML. Vì vậy người dùng cần hiểu để có thể dùng nó một cách dễ dàng hơn. Sau đây, là 3 thuật ngữ thường xuyên xuất hiện trong tệp HTML, chính là Elements, Tags, và Attributes.
Có rất nhiều thuật ngữ khác nhau trong HTML. Vì vậy người dùng cần hiểu để có thể dùng nó một cách dễ dàng hơn. Sau đây, là 3 thuật ngữ thường xuyên xuất hiện trong tệp HTML, chính là Elements, Tags, và Attributes.













