Trong những bộ công cụ của Google có rất nhiều công cụ hữu dụng và tốt đối với các nhà phát triển website. Trong đó có công cụ một công cụ khá hay có tên gọi là PageSpeed Insight. Vậy PageSpeed Insight là gì? Mà được sử dụng phổ biến trong cộng đồng web và ít ai hiểu rõ về công cụ này cũng như cách thức hoạt động của nó. Sau đây bài viết sẽ cung cấp toàn bộ thông tin về công cụ này cũng như hướng dẫn cách sử dụng để website bạn đạt được hiệu quả cao nhất.
Tìm hiểu về Google PageSpeed Insight
Google PageSpeed Insight là gì?
Google PageSpeed Insight là công cụ đánh giá hiệu suất làm việc của một website. Nói đơn giản, công cụ này sẽ hỗ trợ đưa ra đánh giá và đề xuất những phương pháp giúp website của bạn hoạt động đạt mức tối ưu và mang lại trải nghiệm tốt nhất đối với người dùng.

Công cụ hỗ trợ tối ưu website PageSpeed Insight
Công cụ này sẽ tập trung vào hai yếu tố là tốc độ tải trang và chỉ số thân thiện với người dùng. Từ đó đưa ra những đánh giá, phân tích cho website để bạn hiểu rõ hơn những đặc điểm trang web. Các chỉ số này được đánh giá dựa trên những tiêu chí của Google dành cho một trang web. Tức là kết quả cuối cùng về độ hiệu quả của trang web được tính toán dựa trên những đánh giá của Google. Từ đó bạn sẽ dễ nắm bắt được website của mình có đang hiệu quả đối với người sử dụng thông qua Google hay không.
Tất cả những điều này mang nhiều ý nghĩa đối với doanh nghiệp. Bởi một website hoạt động hiệu quả cao sẽ có tính chất xây dựng thương hiệu tốt, bên cạnh đó còn thúc đẩy hoạt động doanh nghiệp. Để hiểu hơn về cách thức hoạt động của PageSpeed Insight hãy tham khảo những thông tin sau.
Các thông tin mà PageSpeed Insight cung cấp
Sau khi phân tích hoạt động trang web của bạn, công cụ sẽ trả kết quả báo cáo qua một màn hình hiển thị. Cùng với bản báo cáo là những đề xuất cải thiện dành cho website. Như vậy bạn sẽ dễ dàng nắm được vấn đề và nguồn gốc của nó, cũng như thuận lợi cho quy trình điều chỉnh. Và khi quét để phân tích web, các chỉ số mà công cụ sẽ đưa ra bao gồm:
Speed Score

Con số 100 hằng ao ước ủa các Web Developer
là điểm
đánh giá tốc độ của website. Như tên gọi, điểm này sẽ cho bạn dữ liệu về tốc độ tải trang cũng như đột mượt mà của website. Vì kể từ năm 2018 thì PageSpeed Insight được vận hành bởi Lighthouse nên các chỉ số được tính toán trên Lighthouse Lab.
Field Data
Field Data (số liệu thực) bao gồm hai phần là First Contentful Paint (FCP) và First Input Delay (FID). FCP là đo lường khoảng thời gian khi người dùng nhìn thấy hình ảnh đầu tiên trên website. Thời gian nhìn thấy hình ảnh đầu tiên nhanh hơn sẽ có khả năng giữ chân người dùng cao hơn. Còn FID mang tính chất ngược lại, chỉ số này cho biết trải nghiệm người dùng khi họ cố gắng tương tác với web nhưng không được phản hồi. Tuy FID là không thể tránh nhưng nên được giảm thiểu đến tối đa. Chỉ số FID càng thấp thì hiệu quả web càng cao.
Các kết quả này sẽ được đánh giá trong vòng 30 ngày và được đánh giá dựa trên những người dùng Chrome. Thu thập từ những trải nghiệm thực tế của người dùng để đưa ra hai chỉ số trên. Đây cũng được xem là hai chỉ số vô cùng quan trọng và luôn được quan tâm. Vì vậy mà nó luôn được đánh giá mỗi 30 ngày khi chạy PageSpeed Insight để luôn có sự cập nhật và đưa ra số liệu chính xác nhất.
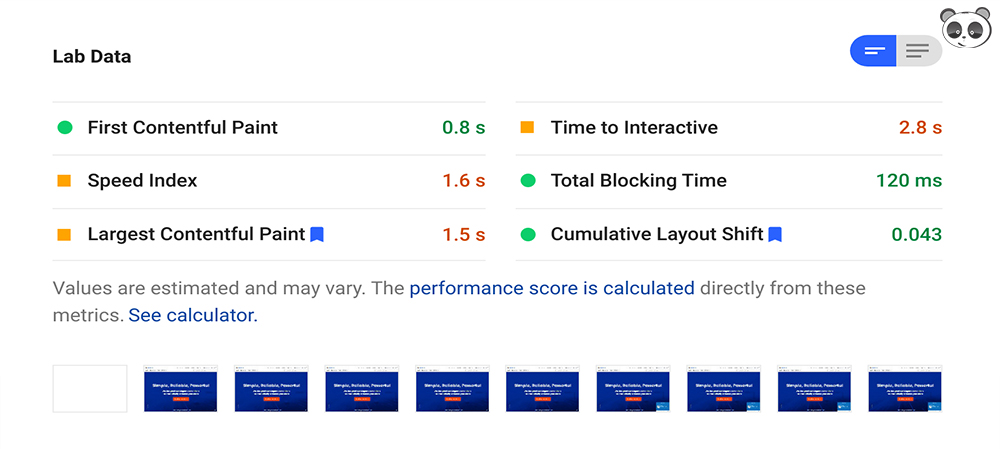
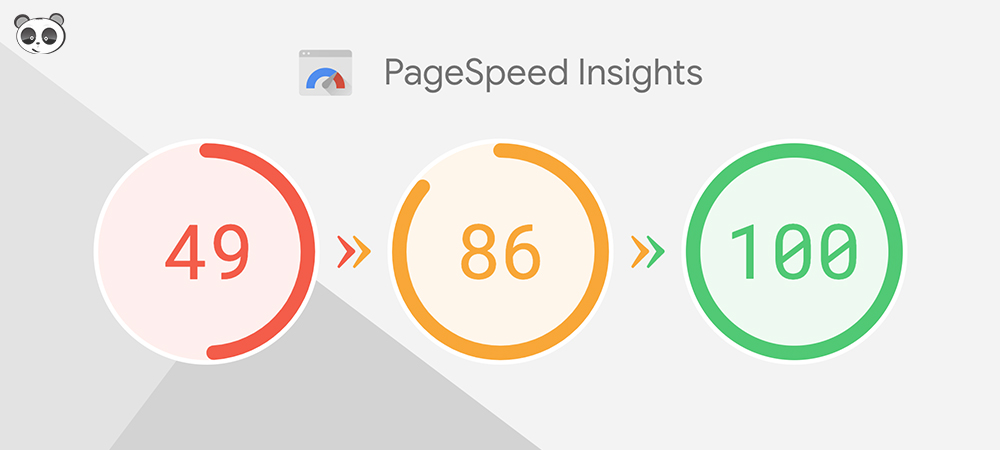
Lab Data

Đánh giá các yếu tố tải trang, responsive
Ngược lại với Field Data,
Lab Data Lab được thực hiện bởi phòng lab Lighthouse. Các chỉ số được thu thập từ mạng internet và các thiết bị di động. Từ đó đưa ra các chỉ số đánh giá. Lab Data Lab được thu thập trong môi trường được kiểm soát. Với nhiều trường hợp sử dụng mạng và di động. Các vấn đề mạng luôn được kiểm tra và sắp xếp trước. Vì vậy mà Lab Data Lab sẽ cho ra kết quả hoàn toàn dựa trên hiệu suất website. Kết quả vẫn mang tính giá trị cao, không bị thiếu thực tế so với Field Data.
Opportunities
Opportunities là phần đề xuất về các cải thiện dành cho website. Qua phần này, PageSpeed Insight sẽ ước tính thời gian tải trang nhanh nhất, tiết kiệm nhiều thời gian nhất dành cho trang web. Bạn có thể căn cứ theo các chỉ số này để điều chỉnh lại nhằm nâng cao hiệu quả hoạt động website.
Diagnostics
Diagnostics là phần mà PageSpeed Insight sẽ gợi ý cho bạn thêm một số tính năng nên được thêm vào website nhằm cải thiện trang. Các công cụ này có thể nằm trong các bộ công cụ mà Google cung cấp. Tuy nhiên, đây cũng chỉ là phần đề xuất thêm. Nếu sau khi xem xét và cảm thấy cần thiết, bạn có thể thiết lập thêm cho website của mình.
Passed Audits
Passed Audits là phần cuối cùng trong báo cáo của PageSpeed Insight. Kết quả của phần này sẽ cho bạn thấy những yếu tố đang hoạt động tốt trên website. Những chỉ số này được xem là đã hoàn hảo và bạn sẽ không cần phải thay đổi thêm bất kỳ yếu tố nào.
Sau khi đã tìm hiểu về các chỉ số sẽ hiển thị trên bảng báo cáo của PageSpeed Insight, chúng ta sẽ tìm hiểu về một số tiêu chuẩn đánh giá. Đây là những yếu tố trên website mà công cụ sẽ quét để đưa ra kết quả cho bạn.
Tiêu chuẩn đánh giá của PageSpeed Insight

Có nhiều tiêu chí đánh giá thang điểm của Page Speed Insight
Thang điểm dành cho website ở mỗi phần sẽ được tính từ 0 đến 100. Theo đó có một số tiêu chí nhất định để PageSpeed Insight có thể căn cứ vào đó mà đánh giá. Các tiêu chí bao gồm như sau:
Đầu tiên là nội dung hiển thị. Đây cũng là tiêu chí dùng để đánh giá phần FCP như đã trình bày ở Field Data (dữ liệu thực).
Tiếp theo là thời gian tương tác. Tương tự, là phần FDI. Tiêu chí này đánh giá thời gian phản hồi của website khi người dùng tương tác và thời gian ở lại trên trang của họ.
Kế đến là chỉ số tốc độ, chỉ tốc độ tải trang. Tổng thời gian chặn và phần lớn nhất khi thể hiện cũng là hai trong số các tiêu chí đánh giá.
Cuối cùng là phần thay đổi bố cục tích luỹ. Đây là chỉ số đo lường độ ổn định của hình ảnh.
Một website hoàn chỉnh là một trang web đáp ứng đầy đủ những tiêu chuẩn trên. Nếu có bất kỳ yếu tố nào bị thiếu hay chưa được đáp ứng đủ thì công cụ sẽ thông báo lại. Từ đó bạn sẽ kịp thời điều chỉnh.
Cách tối ưu điểm PageSpeed Insight

Tối ưu PageSpeed Insight dễ dàng với 6 cách
Phần cuối cùng, bài viết sẽ hướng dẫn bạn một số điều chỉnh sau khi nhận báo cáo từ PageSpeed Insight. Có 6 cách để bạn có thể tối ưu điểm PageSpeed Insight như sau:
Phương pháp giải nén server
Sử dụng chức năng giải nén bằng PageSpeed Insight. Từ đó bạn sẽ có được kết quả những tài nguyên được nén của web. Quy trình nén tài nguyên này diễn ra khi truyền qua các HTTP request. Giải nén server giúp tiết kiệm băng thông khi truyền tải dữ liệu.
Làm website có tốc độ tải nhanh chóng, tối ưu hơn.
Giảm thiểu tài nguyên website
Sử dụng chức năng này của PageSpeed Insight đòi hỏi bạn cần kiến thức về code một chút. Các mã code không cần thiết và một số comment trong mã cần được xoá đi. Sau đó thiết lập các hàm và biến ngắn hơn. Huỷ toàn bộ những dòng trắng không cần thiết. Thao tác này giúp website bạn hạn chế hao tổn nhiều tài nguyên. Khi thực hiện các bước trên, PageSpeed Insight sẽ thông báo về dung lượng các tài nguyên web đã được minify (giảm thiểu).
Giảm thời gian phản hồi lại từ server chính
Bộ công cụ cũng sẽ thông báo đến người dùng khi thời gian phản hồi của server chính nhanh hơn 200m/s. Khi đó bạn cần sử dụng server cải tiến hơn về phần cứng và kết nối mạng để giảm thời gian phản hồi lại.
Loại bỏ JavaScript nhằm chặn hiển thị nội dung
Chức năng này của bộ công cụ kích hoạt dựa trên việc render một trang được xây dựng DOM tree. PageSpeed Insight dựa trên sự phân tích dữ liệu HTML. Khi HTML không thể gọi JavaScript bên ngoài đang chặn trên phần màn hình đầu tiên của trang. Bước này nhằm loại bỏ JavaScript, gây ra việc chặn nội dung hiển thị.
Nâng cao lưu vào bộ nhớ cache trong trình duyệt
Đây là bước tương đối dễ nắm bắt. Sau một khoảng thời gian nếu
web server không phản hồi các cache được chỉ định hoặc các tài nguyên được chỉ định cache. Bộ công cụ sẽ tiến hành thông báo đến bạn. Lúc này bạn cần nâng cao lưu vào bộ nhớ cache của trình duyệt web.
Tối ưu hóa kích thước hình ảnh
Chất lượng hình ảnh trên website cần được lưu ý thường xuyên. Đối với các tập hình ảnh chưa đạt yêu cầu hay dung lượng vượt ngưỡng. Bộ công cụ sẽ thông báo đến bạn để điều chỉnh. Hình ảnh là yếu tố quan trọng trong việc tiếp cận và giữ chân người dùng. Tăng độ thân thiện khi trải nghiệm của họ để website được đánh giá cao.
Bạn hiểu những gì website bạn còn thiếu nhưng … bạn không phải là chuyên gia quản trị website, bạn không có chuyên môn:
- Thiết kế chuẩn đến từng pixel về kỹ thuật và như ý về mặt thẩm mỹ
- Lập trình các tính năng bạn cần để thu hút người dùng
- Tối ưu tốc độ, bảo mật
- Đáp ứng hoàn hảo các tiêu chí SEO
- …
Mona Media cung cấp gói dịch vụ tối ưu & nâng cấp website theo yêu cầu riêng giúp bạn hoàn thiện website 100% như ý muốn.

Tổng kết
Đó là toàn bộ thông tin mà bạn cần nắm bắt về công cụ PageSpeed Insight. Đây là công cụ đắc lực đối với những nhà quản trị website. Tuy nhiên cần nắm vững một số tiêu chuẩn để hoạt động trang web được hiệu quả hơn. Bài viết của
Mona Media cũng đã bao gồm những kiến thức cần biết kèm hướng dẫn sử dụng. Hy vọng đã giúp bạn hiểu hơn về công cụ này.