18 Tháng Ba, 2023
Xu Hướng Màu Sắc Trong Thiết kế Website Mới Nhất 2026
Màu sắc trong thiết kế website chiếm vai trò cực kỳ quan trọng. Một nghiên cứu của Kissmetrics đã chỉ ra: Người dùng truy cập website sẽ chỉ mất khoảng 90 giây để đưa ra một quyết định. Trong đó, trên 62% sự tương tác này được quyết định bởi màu sắc. Bởi vậy, khi thiết kế website bạn cần phải chú ý tới việc sử dụng màu sắc. Và bài viết về xu hướng màu sắc trong thiết kế website 2026 của MONA Media dưới đây sẽ giúp ích nhiều cho bạn trong quá trình chọn màu web nếu đang thiếu ý tưởng.
Ý nghĩa của màu sắc trong thiết kế website

Màu sắc là một yếu tố quan trọng trong thiết kế website. Nó không chỉ tạo nên tính thẩm mỹ để thu hút sự chú ý mà còn thể hiện ý nghĩa, mong muốn mà doanh nghiệp hay chủ website muốn truyền tải. Thậm chí, trong kinh doanh, màu sắc còn là yếu tố hỗ trợ thúc đẩy chuyển đổi và tạo dựng lòng trung thành của khách hàng với thương hiệu.
Theo đó, màu sắc tác động tới suy nghĩ, cảm nhận và cách hàng xử của người dùng website. Nó được ví như trang phục của một người. Khi nhìn vào màu sắc trang web, người ta cảm nhận được cá tính, nét độc đáo riêng biệt của website đó. Điều này có thể thấy ở nhiều trang web doanh nghiệp, họ dụng ý sử dụng màu sắc để tạo cảm xúc và giá trị cho người dùng có thể nhận thức ngay về thương hiệu cũng như sản phẩm/dịch vụ mà họ cung cấp.
Màu sắc thương hiệu là hình ảnh nhận diện nhanh nhất. Nó đại diện cho doanh nghiệp, chỉ cần nhìn thấy màu sắc đó, người ta có thể liên tưởng ngay ra được đó là thương hiệu nào. Màu sắc thương hiệu đó không chỉ xuất hiện ở trong thiết kế logo mà ở trên tất cả các yếu tố của bộ nhận diện thương hiệu, bao gồm cả website.
Bên cạnh đó, màu sắc website cũng có thể được thay đổi tùy thuộc vào từng thời điểm. Nếu trong giai đoạn dịp Tết, hầu hết các website Tết sẽ trang trí dựa trên màu đỏ chủ đạo. Giúp tạo không khí Tết, bắt kịp xu hướng kinh doanh trong thời gian này.

Ngoài ra, màu sắc còn hỗ trợ quá trình xử lý và lưu trữ hình ảnh hiệu quả hơn so với hình ảnh không màu (đen – trắng). Nhờ đó, khả năng nhận diện thương hiệu tăng lên, thúc đẩy khách hàng tiềm năng truy cập vào website và thực hiện các hành vi dễ dàng hơn rất nhiều.
Tuy nhiên, ở mỗi thời kỳ, ý nghĩa màu sắc trong thiết kế website lại có sự thay đổi. Năm 2026 báo hiệu một năm nhiều sự biến động và thay đổi rõ rệt đối với ngành thiết kế nói chung và phong cách màu sắc nói riêng. Vậy lựa chọn màu sắc nào cho website để tạo ấn tượng, thu hút khách hàng và tăng tỉ lệ chuyển đổi hiệu quả?
Xu hướng sử dụng màu trong thiết kế website 2026

Bài viết gợi ý tới bạn 12 bảng màu dự báo sẽ là xu hướng trong thiết kế website năm 2026 sau đây. Hãy cùng MONA xem đó là những màu sắc nào!
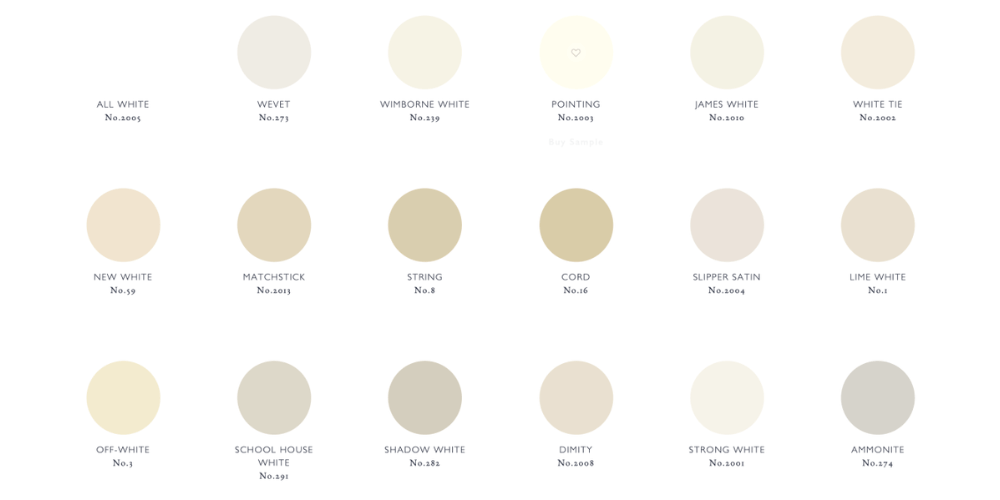
Neutral (màu trung tính)

Hệ màu trung tính Neutral bao gồm các màu như kem, xám, nâu, beige, ghi, hồng pastel,… Các màu sắc này được xem là xu hướng thiết kế web 2026, giúp cân bằng tone màu, tạo được điểm nhấn đặc biệt.
Các màu Neutral có thể kết hợp linh hoạt và dễ dàng với các cách phối màu cũng như các yếu tố trong thiết kế. Đồng thời, màu sắc trung tính cũng làm dịu mắt nhưng không gây bão hòa, tạo sự liền mạch khi chuyển từ màu này sang thiết kế. Dù website của bạn theo phong cách nào thì Neutral vẫn thể hiện được tính ưu việt của nó.
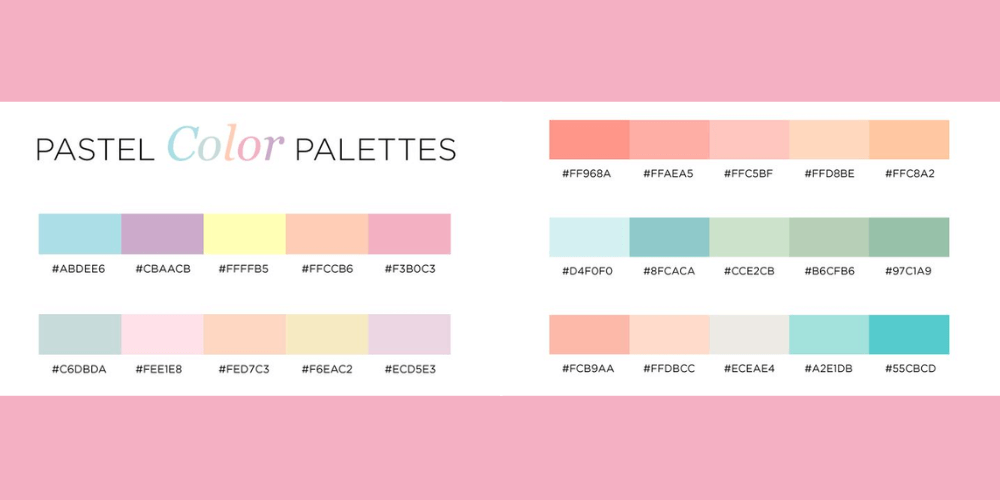
Pastel

Màu Pastel là xu hướng thịnh hành trong vài năm trở lại đây, đặc biệt là trong nội thất, nhiếp ảnh và trong bảng màu thiết kế web. Màu được chia thành 2 tone chính:
- Pastel tông ấm: đỏ, cam, vàng, xanh bơ,…
- Pastel tông lạnh: tím lavender, xanh mint, xanh da trời, hồng phấn,…
Bạn có thể dễ dàng nhận biết được màu pastel bởi đặc trưng màu sắc nhạt, sắc độ thấp tạo độ dịu mắt cực tốt. Pastel cũng cực kỳ dễ phối màu, tạo xu hướng thời thượng với ấn tượng tốt cho người xem. Không chỉ vậy, Pastel cũng có thể linh động ở nhiều hoàn cảnh sử dụng, dễ phối màu và đáp ứng được nhiều phong cách thiết kế website khác nhau.
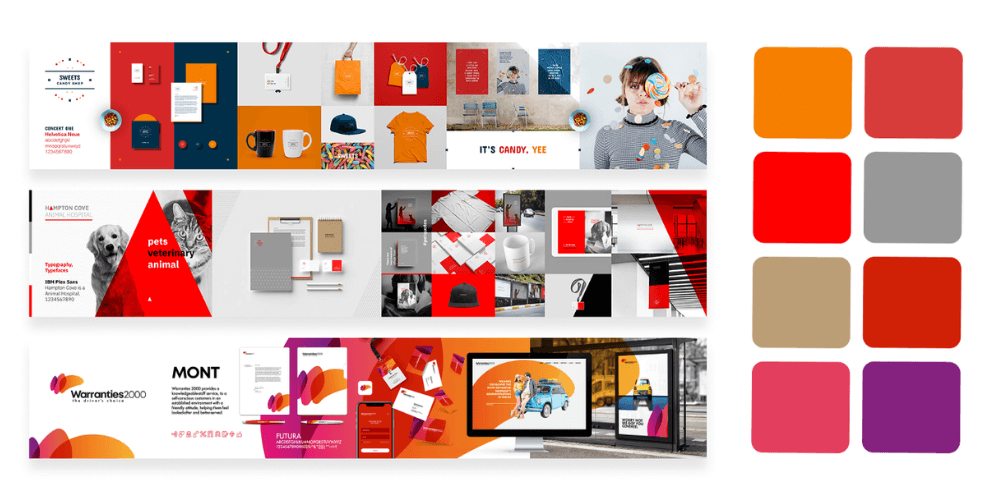
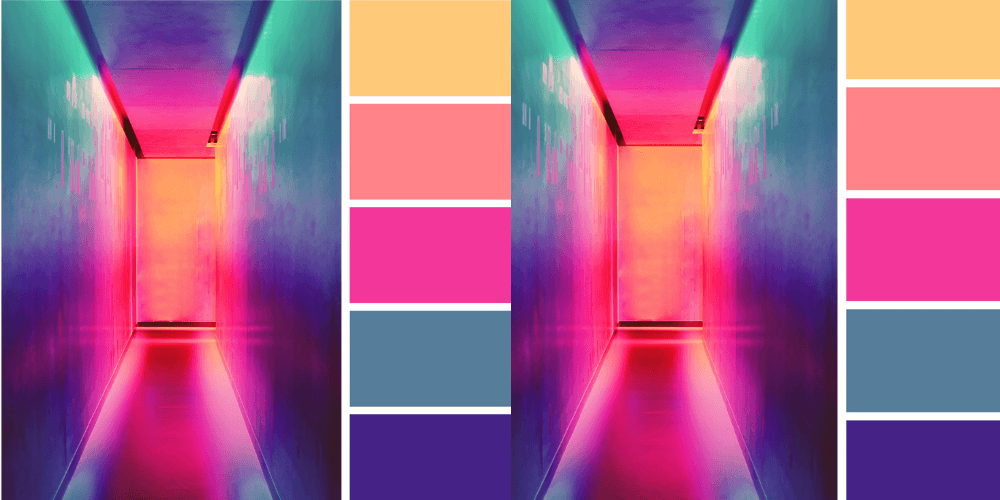
Bright and Bold

Bright and Bold là nhóm màu sắc được sử dụng phổ biến trong bảng phối màu website từ năm 2021 nhưng tới 2026, màu sắc này vẫn tạo được ấn tượng lớn.
Bright and Bold giúp tạo hiệu quả thu hút chú ý cao, nâng tầm thông điệp tổng thể và trải nghiệm khách hàng truy cập website dễ dàng. Những màu sắc này sẽ mang tới cảm giác vui chơi, nổi bật, nhiều năng lượng, giúp giữ chân khách hàng lâu hơn, giúp website của bạn có thể cơ hội tăng tỉ lệ chuyển đổi.
Bright and Bold có khá nhiều tone màu từ hiệu ứng sáng cho tới đậm như:
- Lime Green: màu sắc mới mẻ & cân bằng.
- Fire Red: Cảm xúc mạnh mẽ, nhiệt huyết và căng tràn năng lượng.
- Yellow: Đậm, tươi và tích cực.
- Blue and Teal: Sức khỏe và sự điềm tĩnh,…
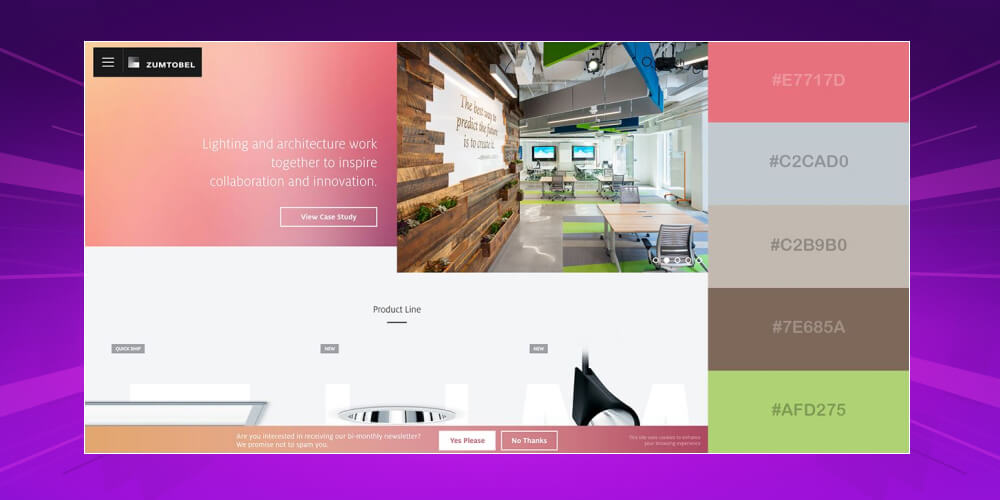
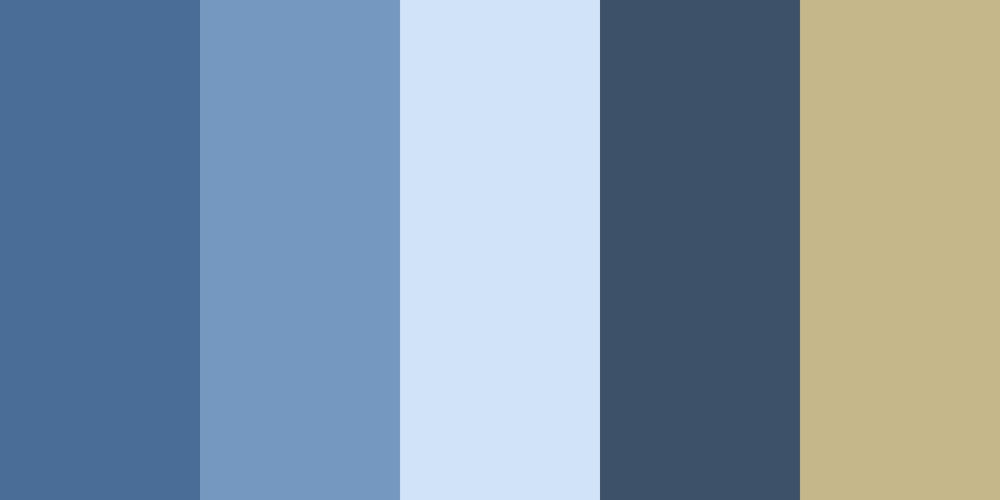
Simple and Elegant Colors

Simple and Elegant Colors cũng là một ý tưởng tuyệt vời giúp trang web của bạn trong khác biệt. Sự đơn giản nhưng không hề đơn điệu của xu hướng màu sắc này sẽ giúp website mang dáng vẻ riêng, giá trị riêng. Đây cũng là lựa chọn an toàn cho bạn khi thiết kế trang web, vừa đơn giản, thanh lịch, tinh tế nhưng không kém phần nổi bật.
Một số màu sắc của Simple and Elegant Colors có thể kể đến như: nâu, tím, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ, xám tro,…
Retro

Retro là xu hướng màu sắc thiết kế có từ những năm 50 của thế kỷ trước, nhưng tới nay vẫn chưa hề thuyên giảm độ hot. Những gam màu có độ bão hòa thấp, kém tươi hơn so với màu gốc tạo nên cảm giác xưa cũ hoài cổ nhưng lại có tính ứng dụng cực kỳ đa dạng.
Dù vậy, khi lựa chọn màu Retro cho thiết kế web, bạn cần phải cân nhắc số lượng sử dụng cho phù hợp. Cụ thể, trong phối màu retro có 2 nguyên tắc mà bạn cần lưu ý đó là:
- Analogus: Phối màu liền kề
- Complementary: Phối màu tương phản
Trong đó, phối màu tương phản là cách áp dụng phổ biến những năm 1950 – 1970.
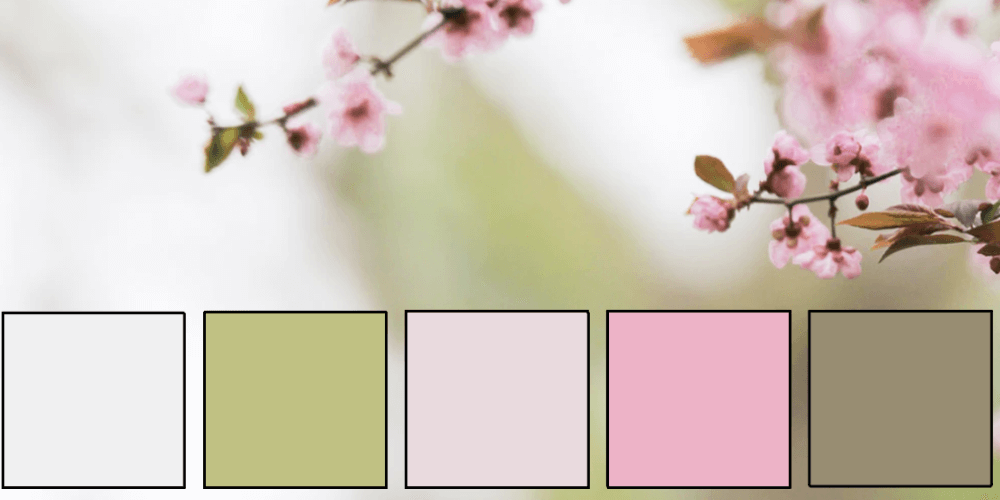
Inspired by Nature

Inspired by Nature lấy cảm hứng từ những thay đổi về môi trường do đại dịch Covid tạo thành và sự nóng lên của trái đất. Nhiều thương hiệu đang chuyển trọng tâm sang các sản phẩm hữu cơ, thân thiện với môi trường và tự nhiên.
Việc lựa chọn màu sắc Inspired by Nature sẽ phù hợp với môi trường là cách sử dụng màu tinh tế, mang biểu tượng tiếp thị xã hội cực kỳ cao. Chẳng hạn Body Butters – sự kết hợp của màu xanh lá cây và nâu, tạo cảm giác hòa mình với thiên nhiên.
Dark Mode

Dark Mode là một trong những tính năng của hệ điều hành/ứng dụng giúp bạn thay đổi chủ đề hiển thị sang màu tối thay vì màu trắng hoặc sáng xanh thường thấy. Việc sử dụng màu sắc Dark Mode trong thiết kế website sẽ giúp hạn chế ánh sáng xanh, giảm tình trạng mỏi mắt hiệu quả, đặc biệt là trong các môi trường ánh sáng yếu hoặc ban đêm.
Bright and Experimental

Bright and Experimental mang đến những màu sắc tươi sáng, vui vẻ, tạo cảm xúc vui nhộn, sôi động. Màu sắc có thể tạo sự chú ý tốt, giúp kích hoạt những cảm xúc tích cực và để lại ấn tượng sâu sắc cho người sử dụng. Việc ứng dụng màu sắc Bright and Experimental vào thiết kế website sẽ là ý tưởng hay ho và dự báo tạo xu hướng năm 2026 bạn nên thử.
Metallic

Metallic hay còn gọi là phong cách ánh kim. Đây là màu sắc được sử dụng phổ biến trong thiết kế thời trang, nội thất và phối màu cho website trong những năm gần đây. Metallic xuất hiện từ thời kỳ Phục Hưng và phát triển mạnh mẽ ở các nước Châu Âu và Tây Á. Cũng bởi vậy, Metallic mang đến nét ảnh hưởng đối với những phong cách thực hiện và hướng đến thể hiện cho giá trị và sự sang trọng.
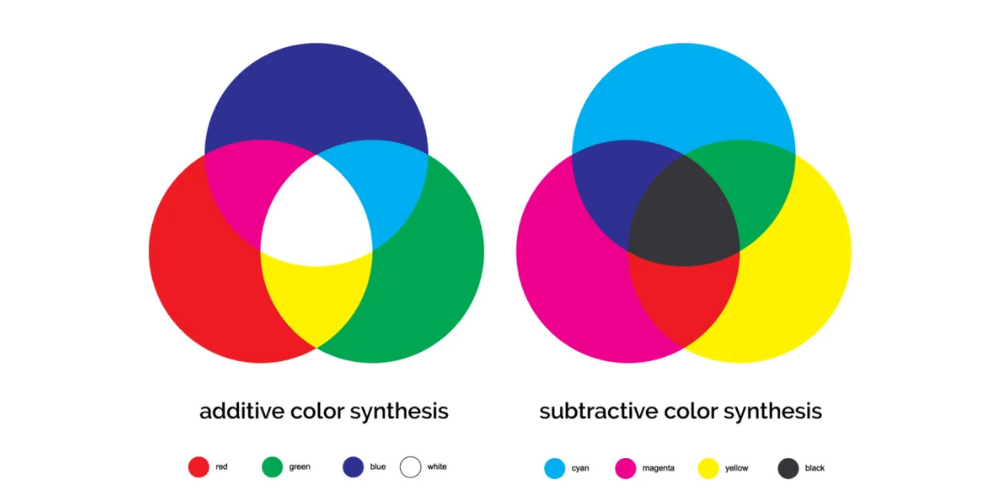
Primary

Primary là nhóm màu cơ bản không thể thiếu được trộn từ màu khác như đỏ, xanh dương, vàng,… Primary có nguồn gốc của tất cả các màu, màu phụ được trộn từ 2 màu cơ bản nằm cạnh nhau trong bánh xe màu. Các màu thứ cấp có thể nhắc đến như cam, xanh lá cây, tím,… Đây cũng là những màu sắc được sử dụng khá nhiều trong thiết kế logo và website.
Yellow and Black

Yellow and Black là sự kết hợp giữa 2 tone màu đen và vàng cổ điển. Cặp đôi màu sắc này chưa bao giờ lỗi thời, nó vẫn thể hiện được sự sang trọng, quý phái và vẻ đẹp đẳng cấp vượt thời gian.
Bạn sẽ thường thấy cặp màu sắc này ở những thiết kế sản phẩm cao cấp, đặc biệt là thiết kế packaging. Đây cũng là 2 màu sắc thường xuyên được sử dụng để thiết kế giao diện website với ý nghĩa tương tự.
Minimalist

Minimalist là gam màu cuối cùng trong list xu hướng màu sắc thiết kế năm 2026. Thiết kế tối giản sẽ là hướng đi của nhiều đơn vị khi thiết kế website trong vài năm trở lại đây. Phong cách tối giản với những gam màu tự nhiên, đường nét đơn giản và kiểu chữ tinh tế. Một thiết kế có thể tạo ra những trải nghiệm ổn định và dài lâu.
Tại sao doanh nghiệp cần đầu tư vào hình ảnh thương hiệu, đặc biệt là trong thiết kế website? Trong thời đại kỹ thuật số, website không chỉ là một công cụ kinh doanh mà còn là bộ mặt thương hiệu trên internet. Một website chuyên nghiệp, có sự đầu tư về màu sắc, hình ảnh và bố cục không chỉ thu hút sự chú ý mà còn tạo dựng niềm tin với khách hàng ngay từ cái nhìn đầu tiên. Hãy cùng xem video dưới đây để hiểu rõ hơn:
Một số website hỗ trợ đắc lực cho việc phối màu (miễn phí)
Sử dụng màu sắc nào thôi đã đau đầu, nhưng phối màu sao cho khoa học, thể hiện được ý đồ, thông điệp của chủ website hay doanh nghiệp và mang tới hiệu quả cao lại càng khó khăn hơn.
Nhưng bạn đừng lo! Dưới đây sẽ là 5 công cụ hỗ trợ phối màu tuyệt vời dành cho bạn.
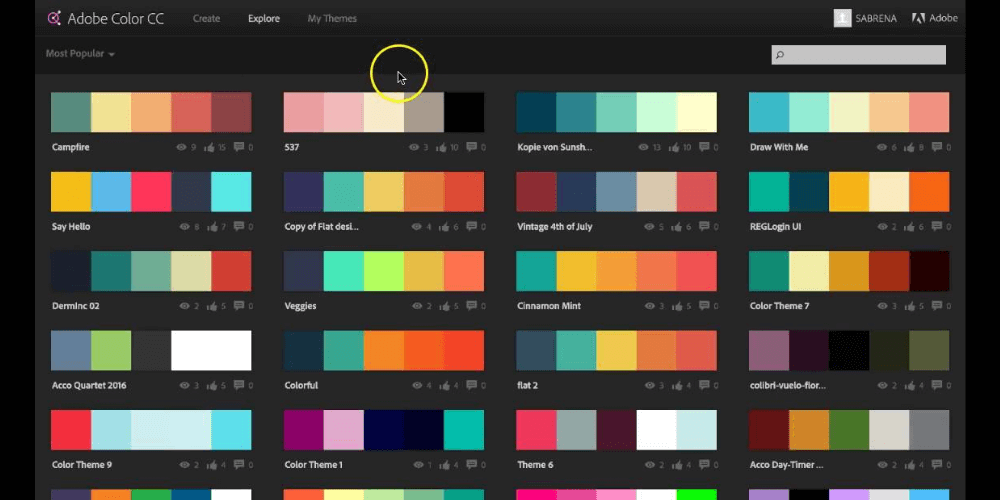
Adobe Colour CC

Adobe Colour CC có tên gọi cũ là Adobe Kuler, là một công cụ thú vị cho phép phát hiện màu sắc và vật thể ngay trong hình ảnh hoặc đoạn video có sẵn. Adobe Colour CC có tính tương thích mạnh mẽ với các thiết bị Android 4.3 trở lên và hoàn toàn miễn phí sử dụng. Ngoài ra, web trộn màu online này cũng có hỗ trợ trên các nền tảng iOS cho những ai cần tới nó.
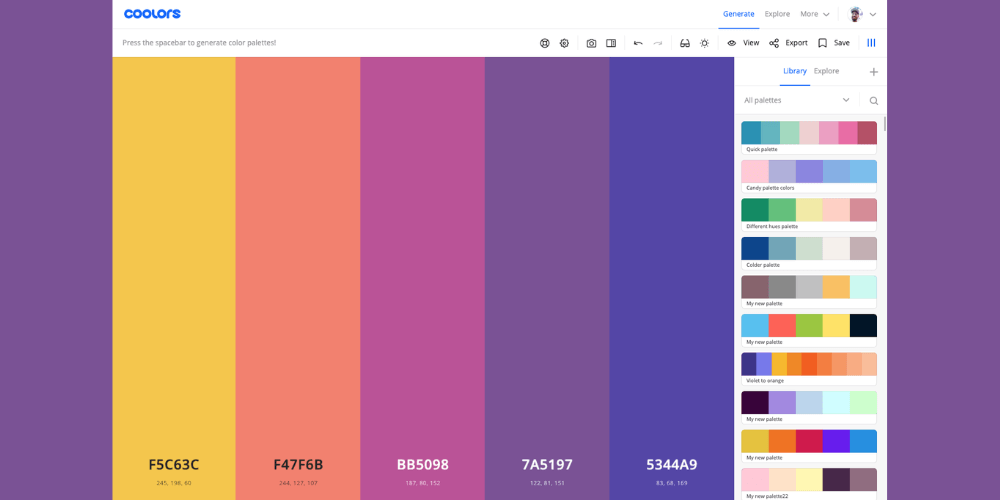
Coolors

Coolors là một website phối màu cực kỳ phong phú khi sở hữu số lượng bảng màu đồ sộ. Với công cụ này, bạn có thể tải chương trình từ các ứng dụng iOS hay Android để bắt đầu sử dụng trên điện thoại của mình. Website này mang tới khá nhiều tính năng hỗ trợ việc đưa ra lựa chọn bảng màu phù hợp nhất cho website. Tuy nhiên, để hiểu và sử dụng thành thạo các chức năng của Coolors thì bạn nên bỏ ra 10 – 20 phút để đọc hướng dẫn.
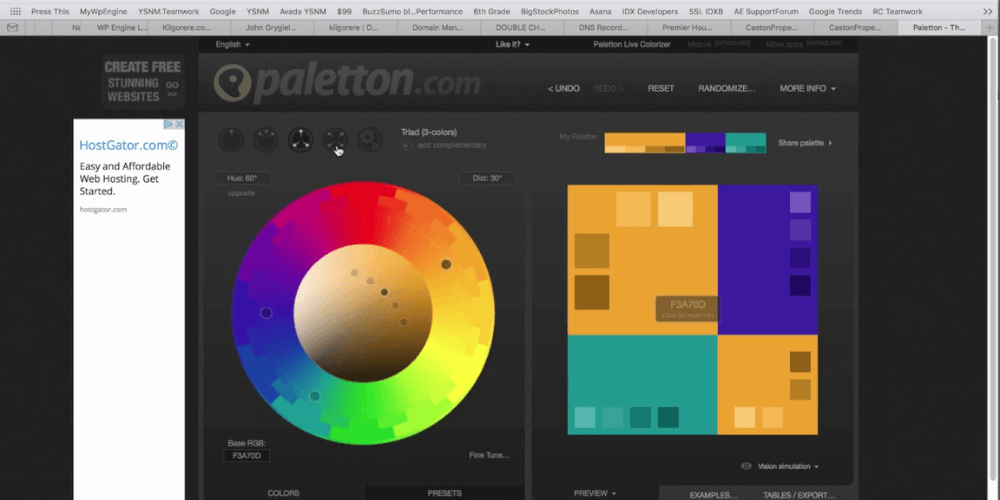
Paletton

Paletton tạo sự khác biệt ở chỗ có thể chỉnh màu website và tạo bảng phối màu trực tuyến bằng cách điều chỉnh thông số về độ sáng, tương phản, bão hòa. Ngoài ra, bạn có thể nhập những màu gốc từ vòng tròn phân phối và những màu còn lại sẽ được tự động điều chỉnh bằng cách kết hợp những màu cơ bản đó.
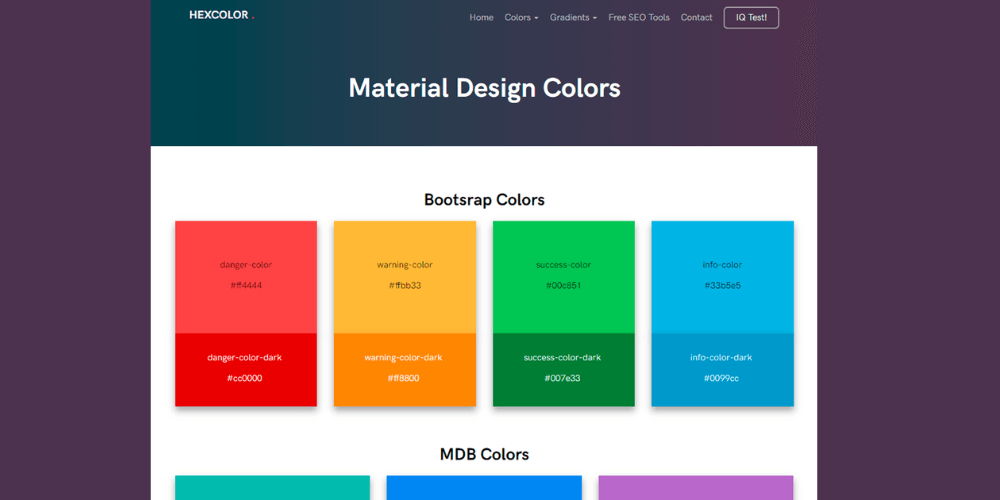
Material Designer Colors

Material Designer Colors được coi là “chân ái” của những bạn yêu thích dải màu palette. Ưu điểm của công cụ này là sở hữu kho màu khổng lồ với cách sử dụng dễ dàng. Khi thiết kế, bạn chỉ cần chọn những màu sắc yêu thích và paste mã màu đó vào phần mềm đang sử dụng là được.
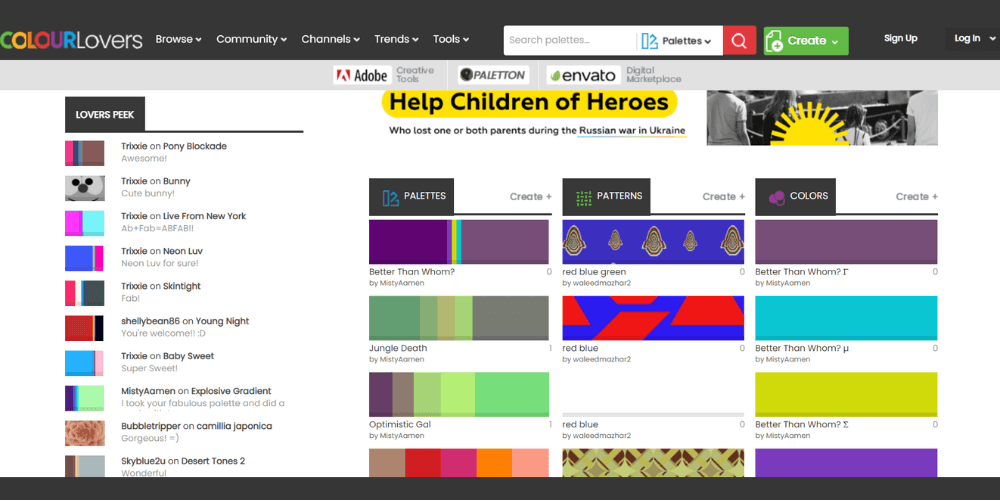
Colourlover

Một công cụ nữa cũng đáng để bạn tham khảo đó là Colourlover. Trang web này giống như một trang mạng xã hội dùng để chia sẻ những bảng màu của các nhà thiết kế. Tại đây, bạn có thể tìm thấy hàng ngàn bảng màu hay hình ảnh được cập nhật liên tục từ khắp thế giới.
Trang web phối màu này cũng có phép bạn thích, bình luận hay chia sẻ những gam màu đó lên các kênh mạng xã hội khác như Facebook, Twitter,… Ngoài ra, Colourlover cũng có hỗ trợ hướng dẫn chi tiết về cách sử dụng màu sắc và phối màu cho thiết kế, điều bạn nên thử để có một gam màu phù hợp cho website.
Một số quy tắc trong chọn màu thiết kế website

Ngoài việc nhờ tới sự hỗ trợ của các công cụ phối màu, bạn cũng cần sử dụng màu theo những quy tắc nhất định. Dưới đây là một số quy tắc chọn màu thiết kế website bạn nên áp dụng..
Lựa chọn màu đơn sắc
Đây là nguyên tắc phối màu đơn giản nhất. Bạn có thể lựa chọn một màu duy nhất hoặc dùng nhiều cấp độ màu khắc nhau để tạo tính cộng hưởng. Dù phối màu đơn giản nhưng cách này lại mang đến kết quả rất bất ngờ.
Nguyên tắc này thường được sử dụng nhiều bởi phong cách tối giản, dễ làm, không quá cầu kỳ phức tạp. Cách phối màu này cũng mang đến cảm giác dễ chịu, thoải mái cho người nhìn và giúp họ tập trung vào những hình ảnh, nội dung bạn muốn hướng đến. Đặc biệt, nó còn giúp cho các typeface trở nên thu hút và nhẹ nhàng hơn.
Màu sắc tương đồng
Phối những màu sắc tương đồng nhau cũng là một cách hay mà không cần bạn phải đau đầu suy nghĩ nhiều. Cách này thường sử dụng 3 màu liên tiếp trong vòng tròn màu. Cụ thể, 3 màu sẽ được chia ra là: màu chủ đạo, màu tập trung và màu khác biệt. Nếu sử dụng cách phối này, bạn sẽ thấy được sự hài hòa về màu sắc và có cảm giác dễ chịu hơn khi nhìn.
Màu bổ túc xen kẽ

Phối màu bổ túc xen kẽ là cách phổ biến và mang tới ấn tượng mạnh cho người dùng ghé thăm website. Khi áp dụng cách này, bạn có thể phối 3 màu trên vòng tròn ở 3 vị trí khác nhau để tạo thành hình tam giác cân. Bạn cũng có thể dùng màu thứ 4 nhưng nó phải đối xứng với 1 trong 2 màu ở đáy tam giác.
Các màu sắc sử dụng thường đan xen như màu trắng – đen, xen giữa là các màu xanh, đỏ. Sự kết hợp này sẽ giúp website của bạn trông khác biệt và đặc sắc hơn.
Màu bổ túc bộ ba
Phối màu bổ túc bộ ba được coi là cách an toàn nhất khi kết hợp 3 màu trên vòng tròn tạo nên hình tam giác đều. Cách này giúp website của bạn có sự cân bằng về màu sắc nhưng lại khó để lại dấu ấn riêng. Đôi khi, màu sắc bổ túc bộ ba còn tạo cảm giác tẻ nhạt và đơn điệu. Bạn nên suy nghĩ kỹ khi áp dụng nguyên tắc này.
Màu bổ túc trực tiếp
Màu bổ túc trực tiếp là nguyên tắc phối màu sử dụng các cặp màu đối xứng nhau trên vòng tròn, nhằm tạo nên sức sống, sự năng động cho website.
Tương tự như phối màu tương đồng, bạn sẽ chọn ra màu sắc chủ động và sử dụng các màu đối xứng để làm màu phụ. Cách này giúp các chi tiết quan trọng bạn muốn khách hàng chú ý được nổi bật hơn, tạo điểm nhấn hiệu quả cho trang web và tăng được tỉ lệ chuyển đổi. Tuy nhiên, bạn nên tránh sử dụng những gam màu nhạt bởi khó khăn trong việc tạo sự tương phản khi phối màu.
Màu bổ túc bộ bốn
Đây là cách phối màu phức tạo nhất trong 5 cách phối màu được kể tới. Với phối màu bổ túc bộ bốn, bạn sẽ sử dụng 2 cặp màu bổ sung trực tiếp để tạo sự tương phản và khác biệt đặc trưng.
Bạn sẽ phải đầu tư khá nhiều thời gian để tìm ra màu sắc phù hợp và kết hợp chúng với nhau. Cách tốt nhất là hãy sử dụng sự cân bằng màu nóng và màu lạnh để tạo nên sự mới mẻ, hiện đại và nêu bật những điều bạn cần thể hiện trên website.
Bạn muốn tăng chuyển đổi và lượng tiếp cận, nhưng bạn còn nhiều vấn đề đang băn khoăn về các xu hướng màu sắc trong thiết kế website và chưa chọn được một trang web ưng ý?
Lựa chọn ngay Dịch vụ thiết kế website chuyên nghiệp tại MONA Media

Tự hào là đơn vị đi đầu trong lĩnh vực thiết kế và phát triển website với hơn 10 năm kinh nghiệm “thực chiến”, MONA đã đồng hành cùng hơn 12.000 khách hàng trong và ngoài nước với những website chuẩn SEO, giao diện và tính năng chuyên nghiệp, hiện đại.
Chính vì vậy, bạn hoàn toàn có thể an tâm khi lựa chọn thiết kế và tối ưu website tại MONA. Các chuyên viên thiết kế website và đội ngũ designer dày dặn kinh nghiệm của chúng tôi sẽ giúp bạn chọn một/nhiều màu sắc phù hợp với website và thương hiệu của bạn, cũng như fix và tối ưu về mọi phương diện trang web. Hãy LIÊN HỆ NGAY với MONA qua Hotline 1900 636 648 để được tư vấn chi tiết và nhanh chóng sở hữu một website ưng ý bạn nhất nhé!
Trên đây là một số chia sẻ của MONA về xu hướng sử dụng màu sắc trong thiết kế website 2026. Hy vọng bài viết này sẽ giúp ích nhiều cho quá trình chọn màu, phối màu khi thiết kế web của bạn. Chúc các bạn lựa chọn được những gam màu phù hợp và đẹp mắt cho website của bạn nhé! Chúc các bạn thành công.
-> Có thể bạn quan tâm:
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN