18 Tháng Ba, 2023
Thumbnail là gì? Cách thiết kế ảnh đại diện thu hút người dùng
Thumbnail là một trong những thuật ngữ dùng cho hình ảnh thu nhỏ trên nhiều trình duyệt tìm kiếm. Đối với website Thumbnail còn có nghĩa là hình ảnh đại diện. Để phát triển và hoàn thiện website, cạnh tranh với đối thủ, tạo trải nghiệm cho người dùng, rất nhiều kỹ thuật đã được ứng dụng vào website. Ở bài viết hôm nay, MONA Media sẽ giúp bạn tìm hiểu về thumbnail là gì và những lợi ích khi dùng Thumbnail cho website ở nội dung bên dưới.
Thumbnail là gì?
Thumbnail là một hình ảnh thu nhỏ được sử dụng trên nhiều trình duyệt tìm kiếm. Thuật ngữ Thumbnail thường được sử dụng bởi các designer hoặc photographer ở nước ngoài và Việt Nam. Tính năng của ảnh đại diện chính là tạo nên những hình ảnh thu nhỏ để có thể giúp người xem tham khảo nhiều hình ảnh cùng một lúc. Qua đó vừa giúp tiết kiệm được thời gian tải trang, tốc độ load và tối ưu tìm kiếm tốt nhất cho người dùng.

Hiện nay, Thumbnail không chỉ được dùng trên Pinterest, Youtube và Google Search… mà còn dùng cả trên website. Những hình ảnh thu nhỏ này sẽ giúp cho website hoạt động nhanh hơn, tăng trải nghiệm người dùng. Tuy nhiên, mỗi nền tảng trình duyệt sẽ có một kích thước ảnh đại diện khác nhau. Chẳng hạn như:
- Pinterest quy ước chiều rộng thumbnail là 236 pixel. Tùy vào bạn đang dùng kích thước màn hình là bao nhiêu để hiển thị số lượng hình ảnh tương ứng với màn hình đó.
- Youtube quy ước thumbnail có kích thước là 210 x 118 pixel. Kích thước này tương ứng với tỷ lệ định dạng của màn hình 16:9 mà youtube đang dùng.
- Google Search thường khuyến nghị hình ảnh thumbnail ở mức 177 pixel.
Còn đối với website, thì sẽ dựa vào hình ảnh thumbnail dùng cho bài viết hay giao diện website thì sẽ có những kích thước khác nhau. Các lập trình viên hoặc quản trị viên sẽ nghiên cứu để có những kích thước ảnh đại diện tốt nhất.
Xem thêm:
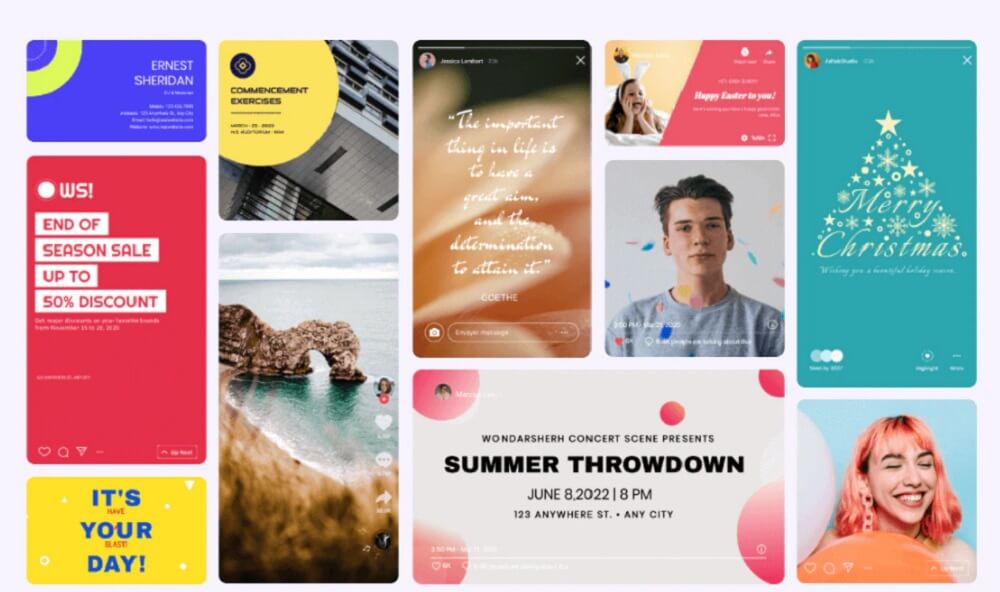
Đặc điểm chung của các hình ảnh Thumbnail

Về cơ bản, thiết kế Thumbnail của mỗi ngành nghề hay trên mỗi nền tảng sẽ có nững đặc trưng khác nhau. Tuy nhiên, nhìn chung vẫn quy về các điểm chung dưới đây:
- Kích thước được yêu cầu tùy chỉnh để phù hợp với từng nền tảng.
- Thiết kế ở định dạng ảnh (JPEG và PNG)
- Nội dung hình ảnh tiết lộ một số vấn đề về nội dung chính và được thiết kế thu hút.
- Tạo điểm nhấn và gây sự tò mò, thu hút người dùng click vào hình ảnh để xem nội dung.
Tại sao nên sử dụng Thumbnail cho website?
Ưu điểm nổi bật nhất của thumbnail chính là kích thước tối ưu, dung lượng nhỏ nên sẽ giúp tăng tốc độ tải trang nhanh hơn. Người dùng có thể nhìn qua những hình ảnh này để quyết định họ có muốn xem nội dung đó hay không. Và còn rất nhiều các ưu điểm khác nữa, hãy cùng MONA điểm qua những lợi ích chính mà Thumbnail mang lại cho website của bạn nhé:
Tương tác cao hơn từ Thumbnail
Hình ảnh Thumbnail có khả năg thu hút được sự quan tâm của khách hàng. Bởi hình ảnh đại diện ấn tượng sẽ giúp khách hàng bị thôi thúc và mong muốn click vào nội dung bài viết của bạn. Điều này sẽ giúp bạn tăng lượt tương tác cao. Chính vì vậy, bạn nên chú trọng vào Thumbnail để website tăng thứ hạng và SEO content dễ dàng hơn.
Thân thiện với người dùng
Từ những hình ảnh Thumbnail, tiêu đề, người dùng sẽ xâu chuỗi được nội dung chính là gì. Họ sẽ biết được mình có nên vào đọc nội dung hay không. Điều này sẽ giúp người dùng được hỗ trợ về tìm kiếm nội dung nhanh chóng. Có thể nói rằng, ảnh đại diện được đánh giá là phương thức thân thiện với người dùng. Giúp website có thể tiếp cận được với khách hàng online tốt hơn.
Đặc biệt, sử dụng thumbnail bắt mắt, có nội dung rõ ràng còn giúp tối ưu trải nghiệm cho người dùng di động hiệu quả hơn. Bởi với tỷ lệ của màn hình điện thoại thì một hình ảnh thu nhỏ hấp dẫm là yếu tố quan trọng giúp người dùng quyết định có click vào nội dung không.

Tăng tốc độ tải trang
Một bức ảnh Thumbnail sẽ có dung lượng thấp hơn nhiều so với ảnh gốc nên thời gian để load hình cũng giảm đi đáng kể. Từ đó, giúp tối ưu về trải nghiệm người dùng và tiết kiệm dữ liệu cho trang web hiệu quả hơn. Đặc biệt, số lượng bài viết, hình ảnh trên website sẽ nhiều lên theo thời gian. Chính vì vậy, bạn phải chọn cách tối ưu hóa định dạng ảnh, kích thước ảnh và dùng Thumbnail để cải thiện về tốc độ tải trang cho website của mình.
Tiết kiệm không gian trong tìm kiếm
Thumbnail có kích thước nhỏ gọn, vì thế chúng sẽ hiển thị được nhiều ảnh cùng một lần. Người dùng sẽ dễ dàng chọn ảnh để xem. Đặc biệt là tiết kiệm không gian chứa ảnh và thời gian tìm kiếm. Đây là cách tối ưu hóa tìm kiếm cho người dùng trên cả thiết bị điện thoại thông minh và máy tính.
Bí quyết thiết kế Thumbnail độc đáo, thu hút
Hiểu được tầm quan trọng của một Thumbnail chất lượng, MONA sẽ chia sẻ tới bạn một vài kinh nghiệm thiết kế ảnh đại diện thu hút và đạt chuẩn nhất. Nhờ vậy, bạn hoàn toàn có thể truyền tải nội dung trên bài viết, website dễ dàng hơn từ những hình ảnh này.
Sử dụng màu sắc Thumbnail ấn tượng
Nghệ thuật sử dụng màu sắc Thumbnail quyết định rất nhiều đến sự thiện cảm và chú ý của khách hàng. Màu sắc sẽ tác động trực tiếp đến thị giác, tâm lý của người dùng. Đây chính là lý do vì sao từ thiết kế logo cho đến giao diện website đều rất chú trọng đến màu sắc. Bạn nên nghiên cứu kỹ về màu sắc khi thiết kế hình ảnh Thumbnail.

Chú trọng font chữ và nội dung
Thumbnail không chỉ là hình ảnh mà chúng sẽ có chứa một ít nội dung. Hãy chọn font chữ phù hợp với website, cỡ chữ vừa phải và truyền tải nội dung trọng tâm. Người dùng hiện nay sẽ thông qua hình ảnh đại diện và tiêu đề cùng phần mô tả ngắn được hiển thị để quyết định có nên đọc bài viết của bạn hay không. Đặc biệt, SEO content, website kết hợp với Thumbnail càng tốt thì hiệu ứng tương tác càng cao.
Nên sử dụng mặt hoặc hình ảnh cận cảnh
Hình ảnh Thumbnail khá nhỏ nên hãy chọn những hình ảnh cận cảnh. Những hình ảnh này dễ thấy, dễ nhận diện. Nếu chọn những hình ảnh mang tính bao quát, nhìn ở khung hình nhỏ sẽ khiến người dùng rất khó tưởng tượng và hình dung nội dung, ý nghĩa từ bức ảnh đó. Bạn có thể chọn hình ảnh người, cận cảnh nào đó có khung cảnh rõ ràng, ấn tượng.
Đảm bảo tính nhất quán trong Thumbnail
Thumbnail nhất quán là điều quan trọng khi đăng bài lên website. Những hình ảnh đại diện này cần đảm bảo nhất quản từ logo, màu sắc cho tới phông chữ,.. nhằm giúp người dùng dễ dàng nhận diện thương hiệu hơn. Đặc biệt, bạn cũng có thể sử dụng những hình ảnh này khi bán hàng đa kênh.
Ngoài ra, bạn cũng nên chú trọng đến việc thêm logo vào Thumbnail, hạn chế số lượng chữ trên các ảnh đại diện nữa nhé.

Cách tạo Thumbnail đơn giản
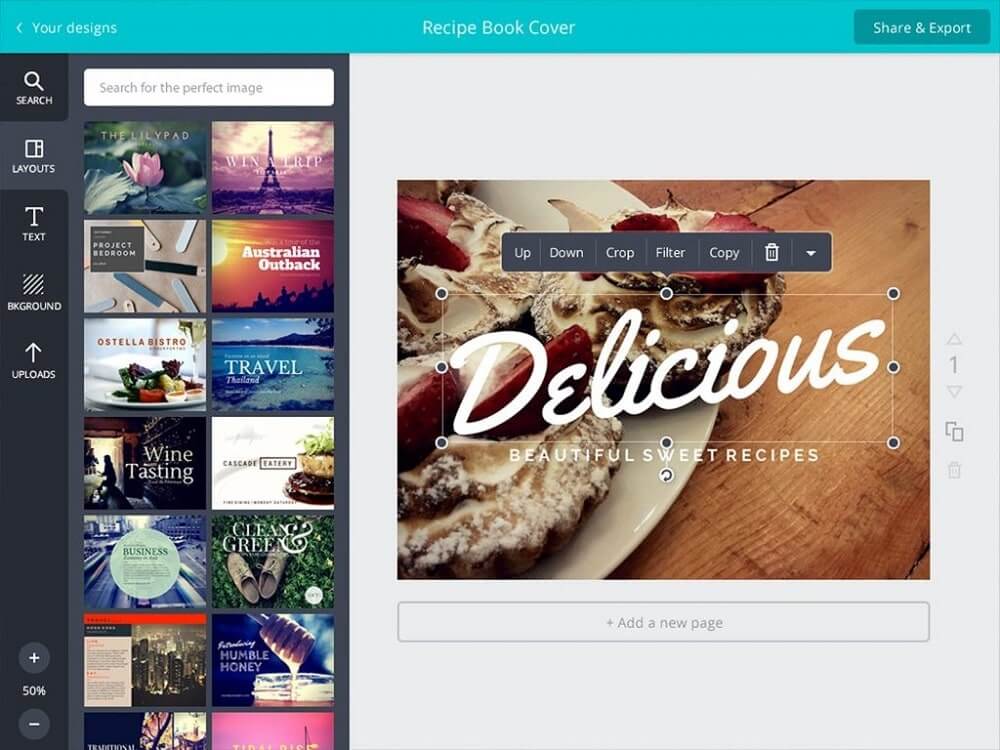
Bạn có thể tạo thumbnail thông qua các ứng dụng photoshop, đồ họa hoặc các phần mềm. Hiện nay, photoshop hoặc ứng dụng Canva được lựa chọn để tạo thumbnail nhiều nhất. Các ứng dụng chỉnh sửa ảnh này sẽ dễ dàng trong việc chọn kích thước, dung lượng ảnh. Paint Cũng là một trong những ứng dụng tạo thumbnail thu nhỏ một cách dễ dàng.
Tuy nhiên, nếu muốn thu nhỏ thumbnail với một lúc nhiều hình ảnh thì nên chọn các ứng dụng khác. Chẳng hạn như: Easy Thumbnails, Right Thumb và FastStone Photo Resizer… Những ứng dụng này sẽ tự động thu nhỏ hình ảnh đại diện sau khi bạn đã thực hiện các thao tác chỉnh sửa 1 lần.

Ngoài ra, nếu là những coder chuyên nghiệp họ sẽ lập trình để các hình ảnh gốc có thể chuyển thành hình ảnh thumbnail một cách dễ dàng. Có thể thấy, có rất nhiều cách để tạo thumbnail. Tuy nhiên, điều quan trọng nhất là bạn phải biết được tầm quan trọng và kỹ thuật tạo nên ảnh đại diện ấn tượng.
Hoặc nếu bạn muốn thực hiện đa dạng thumbnail cho website thì có tìm đến đơn vị thiết kế Thumbnail chuyên nghiệp như MONA Media. Với kinh nghiệm hơn 10 năm trong lĩnh vực thiết kế Website và Marketing, chúng tôi tự tin có thể đem tới cho doanh nghiệp bạn những thumbnail chuyên nghiệp, tiêu chuẩn và ấn tượng nhất. Hãy LIÊN HỆ NGAY với MONA qua Hotline 1900 636 648 để được tư vấn chi tiết nhé!

Trên đây là lời giải chi tiết cho thắc mắc Thumbnail là gì, tầm quan trọng của hình ảnh thu nhỏ với website cũng như bí quyết để tạo một thumbnail chất lượng và chuyên nghiệp, độc đáo nhất. Hy vọng với những thông tin mới được MONA chia sẻ trên đây, bạn sẽ biết cách để tạo nên những hình ảnh đại diện thu nhỏ ần tượng nhất, nhằm thu hút khách hàng hiệu quả hơn nhé! Chúc các bạn thành công.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!