18 Tháng Ba, 2023
Hướng dẫn tạo thanh tiến trình đọc bài viết trên WordPress
Để một website có thể hoạt động hiệu quả thì web đó cần phải có một bố cục rõ tàng, điều hướng chính xác và hơn nữa là phải mang đến trải nghiệm tốt, dễ sử dụng cho người dùng. Nếu thường xuyên quan sát, bạn có nhận thấy cách mà một số trang web phổ biến hiển thị chỉ báo thanh tiến trình đọc ngay trên đầu bài viết của họ không? Thanh tiến trình này sẽ cho người dùng biết được còn bao nhiêu phần của bài viết để cuộn và khuyến khích họ tiếp tục đọc. Dưới đây, Mona Media sẽ hướng dẫn bạn tạo thanh tiến trình đọc bài viết WordPress.
Khi nào sử dụng thanh tiến trình?
Khi đọc các thông tin, người dùng chỉ dành một vài giây dừng lại trang web trước khi quyết định ở lại trang hay rời đi. Việc thu hút được người dùng sẽ trở nên khá là khó khăn nếu bạn xuất bản các bài viết dài bởi chúng yêu cầu người đọc cần phải cuộn xuống.
Một vài chủ sở hữu của trang web có thêm một số bài đăng có liên quan nội tuyến, những người khác thì sử dụng thư viện hình ảnh hoặc video để giữ lại người dùng trên trang.

Thanh tiến trình đọc sẽ bổ sung một chút cải tiến những giao diện người dùng, khuyến khích người dùng cuộn xuống để đọc. Đồng thời, thanh này cũng thúc đẩy người dùng hoàn thành được bài viết mà họ đang đọc.
Có không ít các trang web nổi tiếng, chẳng hạn như The Daily Beast đã sử dụng các chỉ số tiến độ đọc để thu hút được độc giả của họ. Tuy nhiên, hãy đảm bảo rằng chỉ báo tiến trình đọc là tinh tế và không làm hỏng những trải nghiệm người dùng trên trang web của bạn.
Như vậy, bạn có thể dễ dàng thêm chỉ báo tiến trình đọc cho các bài đăng WordPress của mình.
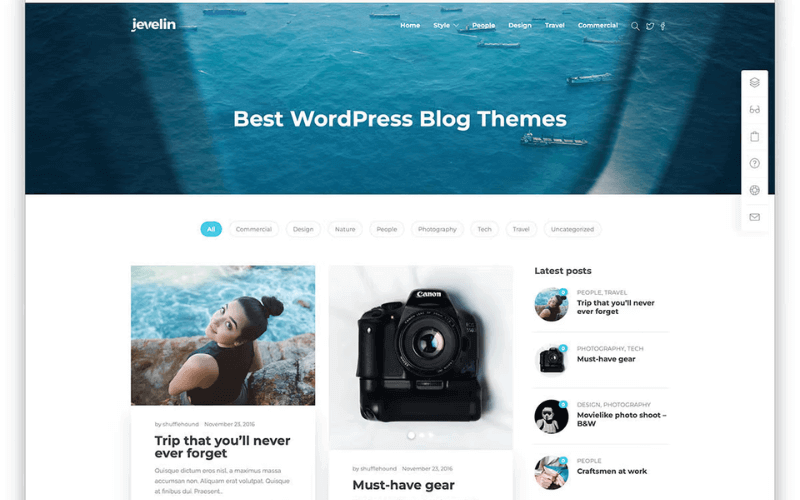
>>> Xem thêm: Top 10 Theme Blog WordPress đẹp, chuẩn SEO
Hướng dẫn tạo thanh tiến trình đọc bài viết WordPress
Cài đặt và kích hoạt plugin Worth The Read
Việc trước tiên mà bạn cần phải làm đó là cài đặt và kích hoạt Plugin Worth The Read. Để biết thêm các thông tin chi tiết, bạn hãy xem các hướng dẫn cụ thể từng bước của chúng tôi dưới đây về cách cài đặt Plugin WordPress nhằm thiết lập chỉ báo thanh tiến trình của mình.

Tiến hành cài đặt thanh tiến trình Worth The Read
Hiển thị thanh tiến trình đọc
Bước tiếp theo bạn cần bật thanh tiến trình đọc bằng việc chọn vào tùy chọn “Bật”. Kế tiếp là bạn cần chọn nơi mà bạn muốn để hiển thị thanh tiến trình.
Thông thường, hầu hết các trang web đều sử dụng tùy chọn mặc định ở phía trên cùng. Hoặc có thể lựa chọn thay đổi bằng cách hiển thị thanh tiến trình ở bên trái, bên phải hoặc cuối cùng của trang.
Lựa chọn màu nền trước và màu nền của thanh tiến trình
Để phù hợp với chủ đề WordPress của bạn, Plugin này cho phép bạn có thể lựa chọn màu nền trước và màu nền của thanh tiến trình tùy thích. Phần màu nền được sử dụng nhằm lấp đầy thanh tiến trình bị trống và màu nền trước sẽ được sử dụng để hiển thị tiến trình khi người dùng thực hiện cuộn xuống.
Bạn cũng có thể chọn bao gồm cả phần nhận xét trong tổng độ dài của thanh tiến trình bằng việc lựa chọn phần tùy chọn bao gồm cả nhận xét. Nếu đã lựa chọn bao gồm phần nhận xét thì bạn cũng có thể lựa chọn màu nền khác cho khu vực tiến trình của nhận xét.
Phần tùy chọn cuối cùng trên trang cho phép bạn sử dụng phần nền trong suốt cho thanh tiến trình. Lựa chọn tùy chọn này sẽ ghi đè lên các tùy chọn màu nền và chỉ màu nền trước sẽ được hiển thị khi người dùng cuộn xuống.

Lưu thay đổi
Và cuối cùng, bạn đừng quên nhấn vào nút lưu để lưu toàn bộ những việc vừa làm trong cài đặt của bạn. Vậy là ta đã hoàn thành xong các bước, bây giờ bạn hoàn toàn có thể truy cập vào bất kỳ bài đăng nào trên trang web của mình, đồng thời xem được rõ nhất thanh tiến tình đang hoạt động.
Phần chỉ báo thanh tiến trình đọc sẽ được hoạt động tại các bài đăng đơn lẻ và hiện tại thì nó không hỗ trợ cho các trang và các loại bài đăng tùy chỉnh.
Như vậy, qua những thông tin chia sẻ trên, Mona.media hy vọng rằng bài viết sẽ giúp cho bạn có thêm chỉ báo thanh tiến trình đọc bài viết WordPress. Từ đó, có thể thực hiện 1 cách dễ dàng. Cảm ơn bạn đã theo dõi bài viết!
Tham khảo:
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!