18 Tháng Ba, 2023
Thiết kế phẳng (Flat Design) là gì? Tại sao xu hướng này đang rất hot?
Xu hướng thiết kế website phẳng (Flat design) hiện đang dần trở nên vượt trội hơn hẳn so với phong cách thiết kế truyền thống như trước kia. Đây là xu hướng mới được nhiều người quan tâm và yêu thích. Để hiểu rõ hơn thiết kế phẳng là gì, dưới đây là những chia sẻ tổng hợp kiến thức cần biết về xu hướng thiết kế phẳng mà bạn có thể tham khảo.
Thiết kế phẳng là gì?
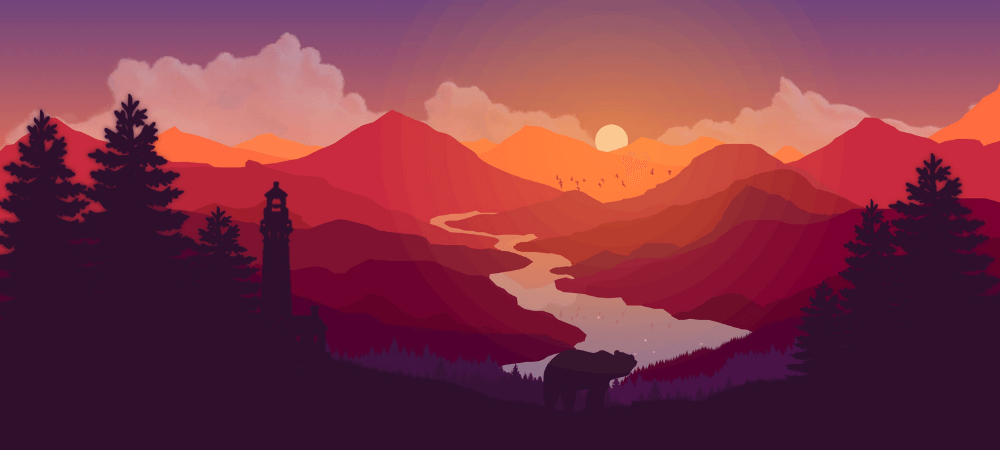
Thiết kế phẳng (flat design) là phương pháp không sử dụng thêm bất cứ một hiệu ứng nào để tạo nên giao diện, không có yếu tố 3D nào cả, không đổ bóng, góc xiên, dập nổi, độ dốc hoặc không sử dụng các yếu tố khác nhằm giúp tăng độ sâu và độ nổi của thiết kế trên màn hình… mang đến những hình ảnh đơn giản hơn nhưng vẫn đầy đủ ý nghĩa truyền tải.

Ví dụ điển hình về giao diện phẳng mà bạn có thể thấy rõ là Metro UI trên hệ điều hành Windows 8 hoặc giao diện trên hệ điều hành Windows Phone. Tại màn hình chính, bạn có thể thấy giao diện với hững mảng màu tách biệt nhau, chúng không được thiết kế dạng mô phỏng (skeuomorphic) hay dạng ba chiều. Sự đơn giản là yếu tố luôn được đặt lên hàng đầu.
Đặc điểm của thiết kế phẳng
Không hiệu ứng
Giống như tên gọi của nó, thế giới phẳng, mọi thứ trong thiết kế này đều phẳng. Không có trang trí hay thêm thắt bất kỳ hiệu ứng (đổ bóng, dập nổi, độ dốc, góc xiên) hay yếu tố nào để tạo độ sâu… tất cả các chi tiết bạn nhìn thấy đều rõ ràng, mạnh mẽ, vững chãi. Không có gì được thêm vào để làm cho những chi tiết này sống động hơn, thật hơn. Sơ đồ thiết kế trong Flat design có sự phân chia rõ ràng, không chồng chéo lên nhau.
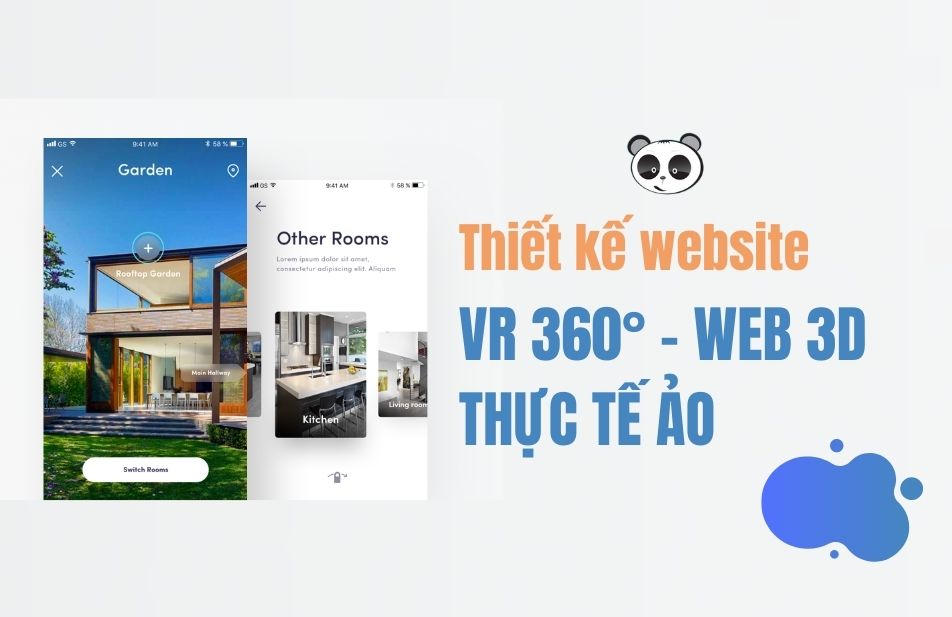
Vậy điều gì khiến thiết kế phẳng trở nên hấp dẫn hơn khi không được sử dụng những hiệu ứng trên. Thiết kế phẳng có điểm riêng biệt khiến người đọc dễ hiểu, dễ đọc dựa trên việc sắp xếp trật tự các chi tiết thiết kế. Không chỉ các trang web sử dụng đặc điểm của thiết kế phẳng mà các ứng dụng trên điện thoại cũng rất ưa chuộng xu hướng này. Với màn hình nhỏ, chỉ có một vài nút chọn thì một thiết kế phẳng là lựa chọn rất dễ sử dụng.
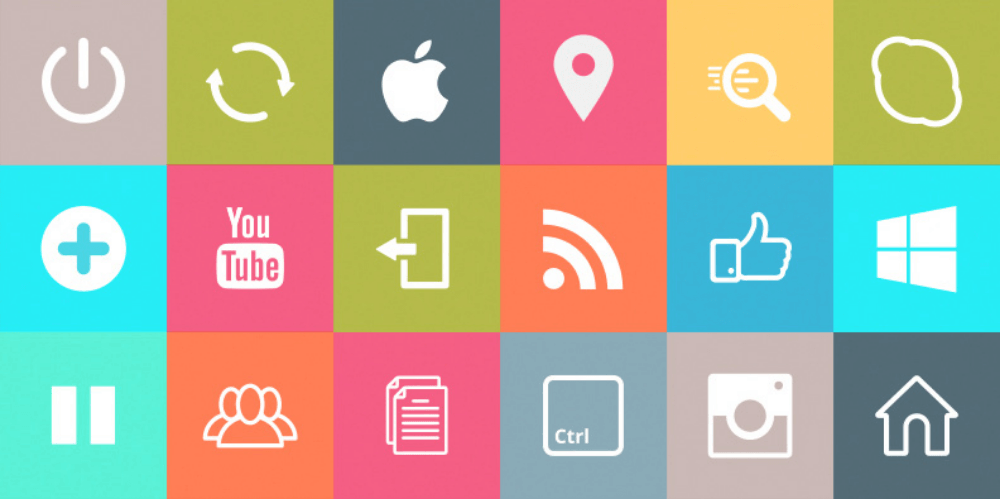
Chi tiết đơn giản

Trong thiết kế phẳng, thường sử dụng nhiều các yếu tố đơn giản như icon và các nút… Nhà thiết kế thường dùng những hình dạng đơn giản như: hình tròn, hình vuông, hình chữ nhật… tách biệt, những hình này có thể có đường viền hoặc được bo góc.
Với những hình dáng đơn giản và tách biệt như vậy Flat design khiến người dùng tương tác dễ dàng, chỉ cần một click. Vì vậy, nhà thiết kế không phải giải thích nhiều trong thiết kế nhưng đòi hỏi họ phải tìm tòi, suy nghĩ và chọn lọc rất nhiều. Do đó, thiết kế phẳng không hề đơn giản và dễ thiết kế.
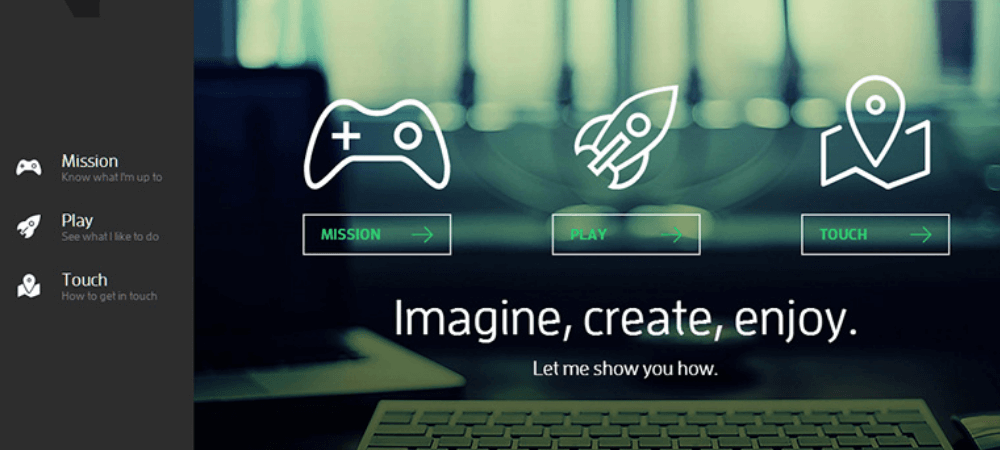
Tập trung vào Typography
Chính vì những chi tiết trong Flat design quá đơn giản nên phần Typography được đặc biệt được chú trọng. Font chữ trong Flat design thường không cầu kỳ, kiểu chữ nên đậm, cần phải phù hợp với toàn thiết kế; chủ yếu là các font Sans Serif (font không chân), nội dung của phần typography sẽ đi thẳng vào vấn đề.
Nếu từng sử dụng Windows Phone hoặc Windows 8 bạn có thể nhận thấy sự khác biệt trong cách sử dụng Typography trong thiết kế. Người dùng sẽ thực sự được trải nghiệm những tiện dụng rõ rệt, có thể xem trực tiếp mà không cần phải mở ứng dụng.
Tập trung vào màu sắc

Màu sắc là điểm đặc biệt quan trọng trong Flat design, đóng góp không nhỏ cho sự thành công của phong cách thiết kế này. Nếu như với các phong cách thiết kế khác, số lượng màu chỉ tầm 2-3 màu thì với Flat design, số lượng màu sẽ tăng lên thành từ 6 đến 8 màu. Đặc biệt, Flat design thường sử dụng những gam màu sáng, sắc độ sống động. Những màu của xu hướng retro như tím, xanh lá cây, xanh dương, màu hồng cam được sử dụng phổ biến.
Mục đích của việc sử dụng nhiều màu sắc như vậy sẽ khiến cho Flat design có thể phân cấp thông tin và phân chia khu vực chứa thông tin rõ ràng.
Nút phẳng
Nút phẳng (còn gọi là nút ma), là những nút mà chỉ có phần viền bên ngoài và một vài con chữ đơn giản bên trong. Dùng nút phẳng để tạo ra một vùng có thể nhấn vào hay chạm vào dễ nhận biết, song không phá vỡ sự liên tục của thiết kế giao diện tổng quan. Ban đầu, nút phẳng thường được sử dụng trên những web hay phần mềm có màu nền đậm (xanh, vàng, đỏ), còn giờ các nhà thiết kế bắt đầu dùng cả nền.

Khắc phục điểm yếu của thiết kế Skeuomorphic
Skeuomorphic là phong cách thiết kế mô phỏng sao cho những chi tiết giống thật nhất có thể bằng cách sử dụng những hình ảnh dễ liên tưởng đến vật thể thực tế và áp dụng các hiệu ứng tạo độ sâu. Tuy nhiên, cách thiết kế này lại tồn tại khá nhiều bất cập khi đưa vào UX/UI:
- Do có quá nhiều hiệu ứng nên dao diện đôi khi khó quan sát và theo dõi.
- Mất nhiều không gian cho những chi tiết trang trí không cần thiết. Thiết kế Skeuomorphic thường đặt nặng tính hình ảnh với các trang trí bắt mắt, gây nên nhiều khó khăn cho nhà thiết kế.
- Sự sáng tạo bị hạn chế vì Skeuomorphic là cách thiết kế mô phỏng lại hình dạng trong thực tế. Vì vậy các nhà thiết kế không cần sáng tạo phá cách ra khỏi khuôn khổ mà tập trung nghĩ cách làm sao cho giống vật thật nhất có thể. Vì vậy các ý tưởng thường dễ trùng lặp.
Xem thêm:
Lí do chính giúp thiết kế phẳng phát triển mạnh như ngày nay
3 lý do chính giúp thiết kế phẳng phát triển mạnh như ngày nay.
Đơn giản và trực quan
Trong thiết kế này, nhà thiết kế thường bỏ hết những chi tiết thừa thãi, không cần thiết và chỉ tập trung vào những chi tiết giúp cho người xem dễ dàng tập trung vào, từ đó tương tác và trải nghiệm.
Thiết kế giao diện Responsive hoàn hảo
Responsive giúp trang web của bạn hiển thị tốt trên mọi trình duyệt và mọi thiết bị di động, từ desktop tới màn hình của các thiết bị di động trên các hệ điều hành khác nhau. Lúc đó, bố cục trang web sẽ tự động co giãn để phù hợp với độ phân giải và tỉ lệ của thiết bị. Chỉ dùng cử chỉ ngón tay trên màn hình cảm ứng, thiết kế phẳng mang đến những trải nghiệm thật hoàn hảo.

Sức hấp dẫn tuyệt đối
Do có sức hấp dẫn nên các nhà thiết kế thường rất tin tưởng và sử dụng nó, các designer khác cũng bị ảnh hưởng ít nhiều rồi dần cũng học làm thiết kế phẳng cho website của mình. Đặc biệt, thiết kế mô phỏng chất liệu (Skeuomorphic) ngày một nhiều điểm yếu khiến nó trở nên lỗi thời và nhường chỗ cho thiết kế phẳng lên ngôi.
Vai trò của thiết kế phẳng
Xu hướng thiết kế phẳng hiện mang lại rất nhiều lợi ích như: người dùng được trải nghiệm web tốt hơn, hiển thị hình ảnh tốt, marketing và SEO. Đồng thời, các đặc điểm của Flat Design giúp tiết kiệm không gian lưu trữ, tăng tốc độ truy cập và tạo sự tiện dụng cho người dùng.
Thiết kế phẳng được sử dụng phổ biến trên các trang web như: Google+ và Microsoft, apple và các trang web liên quan đến công nghệ, kỹ thuật.
Người dùng Windows 8 rất đỗi quen thuộc với giao diện phẳng, vì hệ điều hành này chỉ sử dụng duy nhất giao diện phẳng. Giao diện phẳng giúp ngăn website bị quá tải bởi các quảng cáo và đồ họa không cần thiết. Đặc biệt, thiết kế giao diện này rất ít xảy ra lỗi so với cách thiết kế UI truyền thống.
Ưu nhược điểm của thiết kế phẳng

Ưu điểm
- Do không sử dụng hiệu ứng hình ảnh như: đổ bóng, dập nổi (bởi có thể gây nên các sự cố tương thích trên các trình duyệt), vì vậy thiết kế phẳng ít xảy ra lỗi hơn so với thiết kế UI truyền thống.
- Thiết kế phẳng tập trung vào yếu tố màu sắc hơn do tác động trực tiếp đến cảm xúc của khách hàng. Điều này giúp tăng tỉ lệ chuyển đổi và nâng cao hiệu quả trong kinh doanh.
- Giao diện của thiết kế phẳng thường đơn giản, không đi sâu vào chi tiết nhưng người dùng vẫn luôn cảm thấy được sự thoải mái với giao diện được sắp xếp gọn gàng, tinh tế.
Nhược điểm
- Thiết kế phẳng được xem như một thử thách đối với các nhà thiết kế bởi họ phải nghĩ, thiết kế làm sao cho ra một sản phẩm đơn giản nhưng vẫn đảm bảo tính độc đáo, đặc trưng của riêng nó.
- Hiệu ứng hình ảnh là yếu tố chính do đó nó cũng gây nhiều khó khăn cho các nhà thiết kế trong việc che đi những điểm không hoàn hảo trong thiết kế.
Những thông tin chia sẻ trong bài viết trên của chúng tôi hi vọng sẽ cung cấp cho bạn những kiến thức tổng hợp về thiết kế phẳng (flat design) đang được ưa chuộng gần đây. Từ đó bạn có thể hiểu và nắm bắt được các đặc điểm của phong cách thiết kế này và áp dụng thành công trong việc thiết kế của mình.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!