18 Tháng Ba, 2023
Chi tiết kích thước website chuẩn UX
Trong thiết kế website, chắc hẳn bạn đã nghe về các thuật ngữ như UX hay UI. Đây là một trong những yếu tố được cân nhắc rất nhiều trong quá trình xây dựng trang web. Vậy UX và UI là gì và tại sao lại quan trọng đối với thiết kế web? Ở bài viết hôm nay, MONA Media sẽ cung cấp một số thông tin tổng quan về kích thước website chuẩn UX để bạn tham khảo.
UX và UI là gì?

UI là viết tắt của User Interface, tức nói về giao diện của người dùng. UI trong website nghĩa là những gì mà người dùng sẽ nhìn thấy trên trang web của bạn. Từ hình ảnh, nội dung, giao diện,… UI được xem như một phương thức tiếp cận khách hàng. Không chỉ mang yếu tố là thể hiện giao diện với người dùng, UI còn là công cụ hiệu quả để khách hàng hành động nếu doanh nghiệp biết cách tận dụng.
Đối với phía doanh nghiệp, UI như một cách để truyền tải thông điệp đến người dùng. Vì thế mà sức mạnh của UI nằm ở phần trình bày và nội dung. Ngược lại, việc người dùng có bị thuyết phục để mua hàng hay không một phần do UI quyết định.
Nhưng UI không phải là yếu tố duy nhất quyết định hành vi của người dùng mà còn UX. UX – User Experience, chỉ trải nghiệm của khách hàng trên trang web. Nếu như UI nằm ở bề mặt hình thức, là những gì người dùng có thể nhìn thấy được thì UX là bề chìm của website.

Yếu tố UX được thiết kế dựa trên sự đo lường trong hành vi, nhu cầu và mong muốn của khách hàng với trang web. Tương tự như luồng người dùng, UX tối ưu hóa trải nghiệm của khách hàng trên website đó. UX tập trung vào các yếu tố kỹ thuật nhiều hơn như mã code, hosting, domain,… hay tối ưu các tính năng trên website, các tệp media được thể hiện rõ nét. Tất cả những điều này sẽ giúp người dùng lướt web một cách thoải mái và mượt mà hơn.
Vì vậy mà thiết kế UX – UI luôn đi kèm với nhau, không thể tách rời. Để tối ưu được hai yếu tố này thì việc thiết kế trang web cần đảm bảo một số tiêu chí về kích thước. Chi tiết về các loại kích thước cần quan tâm sẽ được MONA trình bày ở nội dung tiếp theo đây. Các kích thước này chuẩn UX và UI, hỗ trợ trang web của bạn mang đến trải nghiệm tốt nhất cho người dùng.
Kích thước website chuẩn là gì và cách đo lường
Một trang web hiệu quả không chỉ có giao diện đẹp mắt mà còn phải hợp lý. Yếu tố hợp lý được thể hiện qua cách sắp xếp bố cục, màu sắc, bố cục, chủ đề, nội dung và cả luồng người dùng. Đây cũng là những yếu tố quan trọng trong việc xây dựng SEO.
Bố cục hợp lý của một trang web giảm thiểu hết mức những sai lầm trong trải nghiệm người dùng. Bên cạnh đó còn gia tăng hình ảnh thương hiệu trong đầu khách hàng.
Để xây dựng bố cục website hiệu quả, bạn cần xây dựng trang web theo các tiêu chí về kích thước mà Google đặt ra. Qua đó Google sẽ đánh giá cao những website đáp ứng đúng những thông số này. Chưa xét đến yếu tố giao diện đẹp mắt với người dùng hay chưa, được Google đánh giá cao và đẩy lên top đã là một bước tiến. Vì thế mà bạn cần tìm hiểu kỹ những loại kích thước cho trang web như sau.
Các loại kích thước trang web

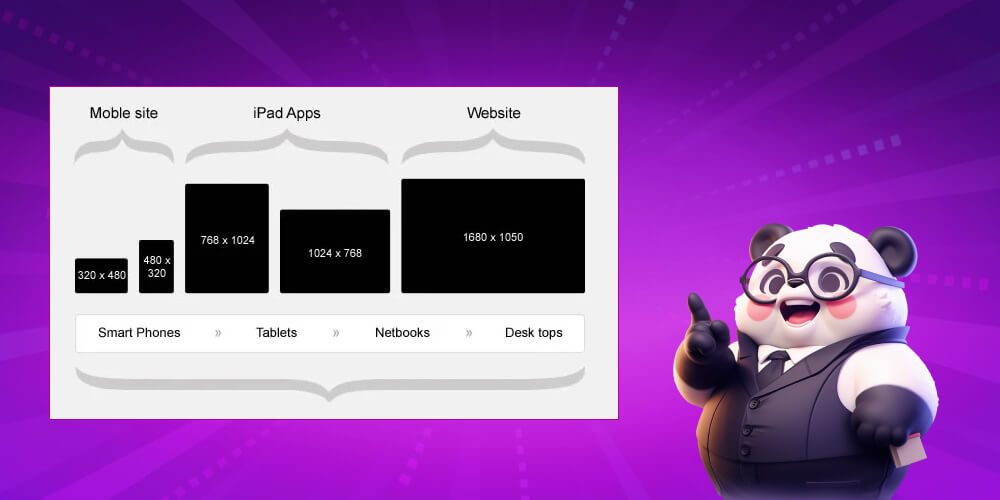
Về kích thước tổng thể của website, có ba loại kích thước dùng cho tổng website là: kích thước chuẩn, kích thước lưu động và kích thước co giãn:
- Với kích thước website chuẩn (fixed layout), kích thước được thiết kế cố định và chiều rộng của website có các thông số nhất định. Thông số phổ biến sử dụng cho kích thước chuẩn thông thường là 800px, 1000px, 960px và 1260px.960px được sử dụng nhiều nhất vì kích thước này hiển thị trên màn hình phân giải cao sẽ hoàn hảo nhất. Trang web sử dụng kích thước này đảm bảo tính nhất quán của website cao và độ phân giải chất lượng. Vì thế mà có khoảng 80% website hiện nay thực hiện theo kích thước này.
- Với kích thước web lưu động, các thông số được thiết kế theo tỷ lệ phần trăm. Vì thế mà kích thước của website không cố định, có thể thay đổi co giãn tuỳ vào trình duyệt. Điểm UX/UI của website cũng vì thế mà được tăng cao hơn. Tuy nhiên, nhược điểm của việc sử dụng kích thước này chính là các hình ảnh graphic hay video sẽ phải được tính toán kỹ lưỡng. Bởi có thể khi file thiết kế ổn định nhưng khi hiển thị trên trang web sẽ bị sai lệch.
- Còn kích thước co giãn là sự kết hợp tính chất giữa hai kích thước trên.
Bên cạnh kích thước tổng thể của website, các kích thước khác cũng cần chú ý. Ví dụ như kích thước của hình ảnh trang chủ và banner, kích thước hình ảnh bài viết, hình ảnh sản phẩm. Độ dài và nội dung bài viết cũng cần được quan tâm vì ảnh hưởng đến UI (trải nghiệm giao diện người dùng).
>> Xem thêm: Kích thước banner website chuẩn để tối ưu hóa thiết kế
Công cụ đo lường và thay đổi kích thước web
Đơn vị đo lường

Các đơn vị dùng để đo lường kích thước web chuẩn là pt, pc, cm hay mm, in. Đây là những đơn vị được thiết lập cố định và không bị thay đổi bởi trình duyệt hay thiết bị. Nếu bạn thiết lập trang web với font chữ 12pt thì khi hiển thị trên máy tính và điện thoại hay trình duyệt nào cũng sẽ đúng font chữ đó với kích thước 12pt.
Đơn vị pixel thường được tính theo độ phân giải. Tuỳ vào thiết bị mà khi hiển thị trang web sẽ theo đó. Việc thiết lập theo dạng pixel giúp website linh động hơn. Thường thì đơn vị này dùng cho các tệp phương tiện hình ảnh, video,…
Ngoài ra, còn có đơn vị được đo bằng phần trăm. Kích thước phần trăm dùng cho kích thước lưu động như đã trình bày ở trên. Hiển thị theo phần trăm giúp website tùy biến theo thiết bị hay trình duyệt. Hầu hết các thông số và đơn vị trên được thiết kế cố định. Nhưng trong trường hợp bạn muốn thay đổi kích thước website, các công cụ nào sẽ hỗ trợ được?
Công cụ thay đổi kích thước trang web
Phần lớn khi phải thay đổi kích thước một yếu tố website, người ta thường thay đổi hình ảnh. Các tệp đồ hoạ chiếm một dung lượng và vị trí khá lớn nên việc thay đổi các tệp này sẽ tối ưu hơn là thay đổi cả bố cục website. Các công cụ sau sẽ hỗ trợ bạn xử lý các tệp này.

Các công cụ ngoại tuyến quen thuộc bạn có thể sử dụng như Adobe Photoshop hay Paint. Với Adobe Photoshop, bạn sẽ cần một ít kiến thức về photoshop cũng như thiết kế. Đối với Paint sẽ dễ cho các thao tác đơn giản hơn nhiều. Sử dụng những công cụ này để giảm thiểu dung lượng đồ hoạ hay kích thước hình ảnh.
Ngoài ra, hiện nay một số công cụ trực tuyến với đầy đủ tính năng được sinh ra. Những công cụ trực tuyến này hỗ trợ mọi nhu cầu của người dùng. Một số công cụ phổ biến mà bạn có thể tham khảo như: Canva, Pixlr, Photo Grid. Những công cụ này không đòi hỏi bạn phải có kiến thức chuyên sâu để sử dụng. Chỉ cần có đủ tư duy về hình ảnh thì việc sử dụng các công cụ này sẽ trở nên thuận lợi.
Kinh nghiệm thiết kế website chuẩn UX/UI
Một số kinh nghiệm giúp bạn tối ưu được trang web chuẩn UX/UI như sau. Đầu tiên là giao diện đẹp mắt, gọn gàng và đúng chủ đề. Một số doanh nghiệp khi thiết kế website quên mất yếu tố đúng chủ đề. Chủ đề của website buộc phải gắn liền với thương hiệu mới tạo hiệu quả cho hoạt động doanh nghiệp.
- Bố cục của trang web hợp lý và rõ ràng.
- Website hiển thị mượt mà trên mọi thiết bị và trình duyệt, nền tảng. Để hiểu rõ thêm điều này, bạn nên tham khảo thêm bài viết về thiết kế website responsive.
- Cấu trúc, nội dung website đáp ứng tiêu chuẩn SEO. Mọi hình thức bên cạnh bài viết như thẻ hình ảnh, ATL, cần đáp ứng cả yếu tố SEO.
- Có chế độ tư vấn, chăm sóc khách hàng, khuyến mãi, cập nhật thông tin mới,…
Bạn đang cần tìm đơn vị cung cấp dịch vụ thiết kế web công ty chuyên nghiệp, chuẩn SEO và uy tín? Vậy MONA Media sẽ là lựa chọn phù hợp nhất!

Dẫn đầu thị trường Dịch vụ SEO và Thiết kế website trong nhiều năm gần đây, đội ngũ lập trình viên có trình độ chuyên môn cao của MONA đã phát triển hàng ngàn dự án thành công, đem tới những website chuẩn UI/UX, chuẩn SEO, giao diện đẹp mắt và tiện lợi cho người dùng ở đa dạng lĩnh vực. Minh chứng cho thành công này là đã có hơn 12.000 khách hàng trong và ngoài nước lựa chọn trở thành đối tác của MONA!
Chúng tôi cam kết sẽ đem tới cho bạn một trang web hoàn thiện, chuyên nghiệp và chuẩn SEO nhất! Đặc biệt, nếu bạn cần lập trình thêm các tính năng riêng biệt để phù hợp với nhu cầu riêng, đội ngũ của chúng tôi hoàn toàn có thể giúp bạn thực hiện điều này! Hãy LIÊN HỆ NGAY với MONA qua Hotline 1900 636 648 để được tư vấn chi tiết nhé!
Đó là những kiến thức cơ bản về kích thước website chuẩn UX và UI cùng một số kinh nghiệm giúp bạn thiết kế web chuẩn. Dù thế, mỗi website sẽ có một yếu tố riêng biệt và việc điều chỉnh kích thước trang web chuẩn dựa trên nhiều yếu tố. Hãy tìm hiểu thật kỹ về nhu cầu và mục đích của mình khi thiết kế website để tối ưu hóa kích thước một cách hiệu quả nhất. Chúc các bạn áp dụng thành công!
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN