Nhắn tin qua
Zalo Official
18 Tháng Ba, 2023

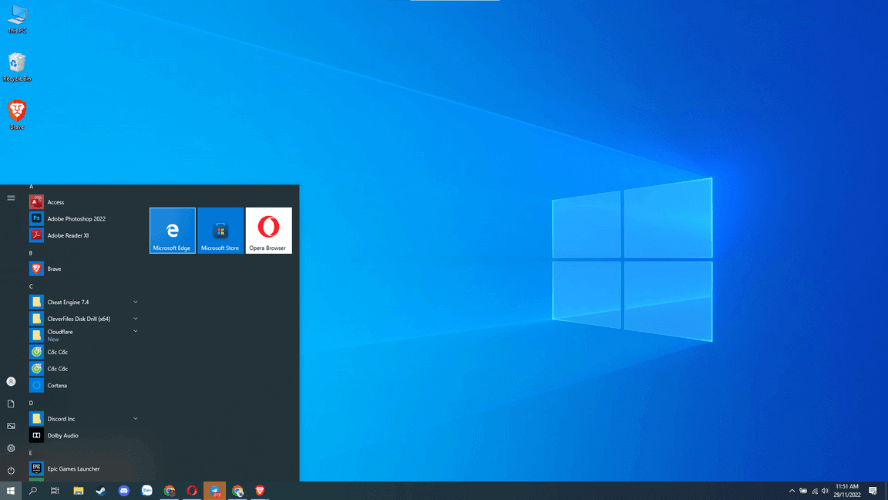
 Ví dụ: Khi bạn nhấp vào biểu tượng và mở một ứng dụng hoặc một tệp, nó sẽ mở ra trong cửa sổ của chính nó.
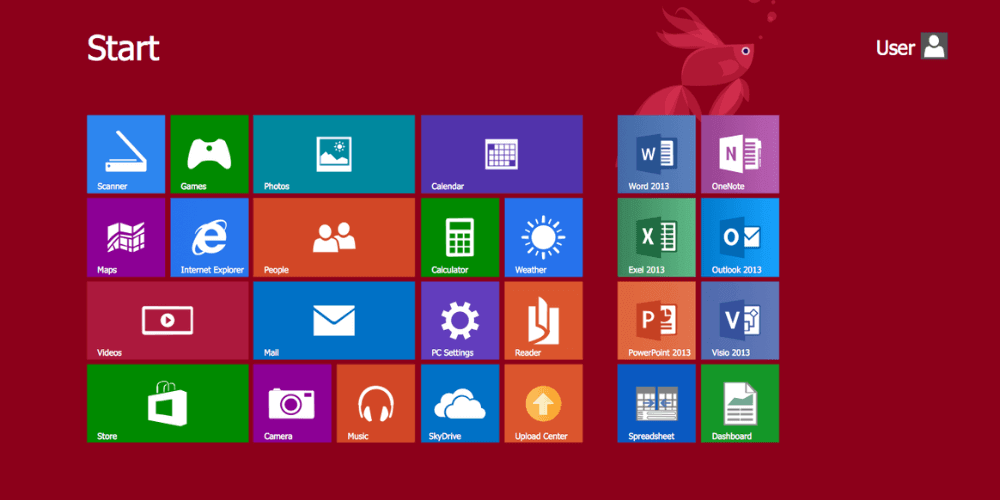
Đối với những người dùng chưa có kinh nghiệm với giao diện GUI cũng có thể dễ dàng thao tác trên Windows. Ví dụ, bạn có thể hiển thị hoặc ẩn một cửa sổ bằng cách nhấp chuột vào một biểu tượng hoặc một nút chức năng. Người dùng cũng có thể di chuyển cửa sổ bằng cách nhấp vào nó và kéo nó đến một vị trí mới. Ngoài ra, bạn có thể tự điều chỉnh kích thước của cửa sổ và dễ dàng điều hướng bên trong cửa sổ thông qua việc sử dụng thanh cụ và các chức năng khác.
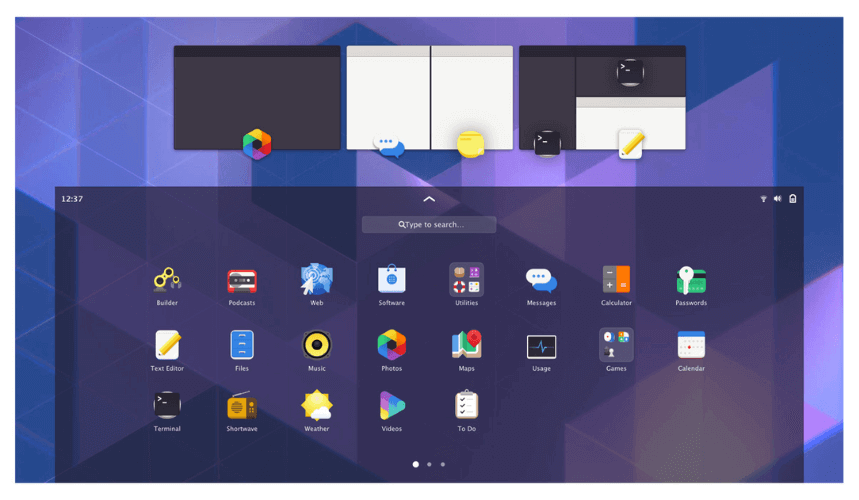
Ví dụ: Khi bạn nhấp vào biểu tượng và mở một ứng dụng hoặc một tệp, nó sẽ mở ra trong cửa sổ của chính nó.
Đối với những người dùng chưa có kinh nghiệm với giao diện GUI cũng có thể dễ dàng thao tác trên Windows. Ví dụ, bạn có thể hiển thị hoặc ẩn một cửa sổ bằng cách nhấp chuột vào một biểu tượng hoặc một nút chức năng. Người dùng cũng có thể di chuyển cửa sổ bằng cách nhấp vào nó và kéo nó đến một vị trí mới. Ngoài ra, bạn có thể tự điều chỉnh kích thước của cửa sổ và dễ dàng điều hướng bên trong cửa sổ thông qua việc sử dụng thanh cụ và các chức năng khác.






Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!









