18 Tháng Ba, 2023
Cách thêm nút bấm trên WordPress giúp tăng tỷ lệ nhấp hiệu quả
Khi vào một URL hay trình định vị tài nguyên thống nhất, bạn sẽ thấy trên trang có những thành phần như hotline liên hệ hay các danh mục bản đồ trang như: trang chủ, sản phẩm, dịch vụ, tin tức… Những phần đó đều được coi là một nút bấm, vậy nút bấm trên WordPress là gì? Chức năng của các nút bấm này ra sao? Hướng dẫn chi tiết cách thêm nút bấm trên WordPress như nào? Hãy cùng MONA Media tìm hiểu ở ngay bài viết dưới đây nhé!
Nút bấm trên WordPress là gì?

Thuật ngữ nút bấm trên WordPress – Button còn được gọi là nút, nút lệnh hoặc nút nhấn là từ đề cập đến bất kỳ phần tử điều khiển đồ họa nào để nhấp vào và thực hiện một điều gì đó trên URL.
Người quản lý có thể coi chúng như các khối xây dựng theo nghĩa đen của trang web. Do đó, bạn có thể thêm các khối này cho văn bản, hình ảnh, video, âm thanh, cột, khoảng trắng… Bạn có thể ghép các khối xây dựng đó lại với nhau để tạo các nút. Khi làm như vậy, người ta gọi nút mà chứa các nút bấm khác là nút tổng.
Chức năng của nút bấm trên WordPress
Nút bấm trên WordPress dùng để nhắc khách truy cập thực hiện hành động trên trang. Nút này có thể liên kết đến các URL khác trên website hoặc đến một trang bên ngoài.
Do vậy, các nút button sẽ làm chức năng thu hút sự chú ý của người dùng đến những điều quan trọng mà bạn muốn người truy cập làm. Điều này có thể là tìm kiếm truy vấn tại công cụ tìm kiếm, tương tác với hộp thoại, tải xuống một dữ liệu, liên hệ hỗ trợ qua tin nhắn và hotline, tìm hiểu về sản phẩm,….
Làm thế nào để thiết kế nút bấm trên WordPress cuốn hút?

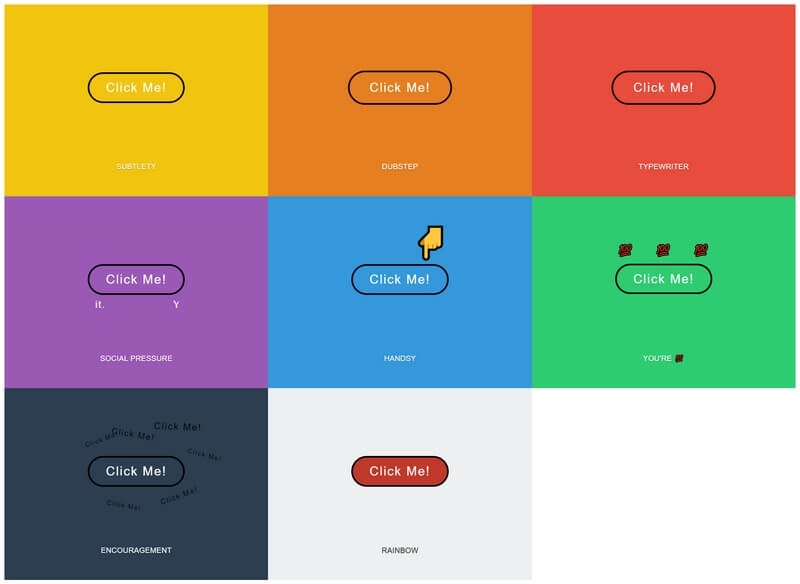
Các nút trên trang web khuyến khích người dùng tương tác với website của bạn. Khi so sánh với những liên kết bằng văn bản hay liên kết trần, các nút button sẽ có sự thu hút hơn rất nhiều. Dưới đây là 3 tiêu chí quan trọng để nút bấm trên WordPress trông cuốn hút:
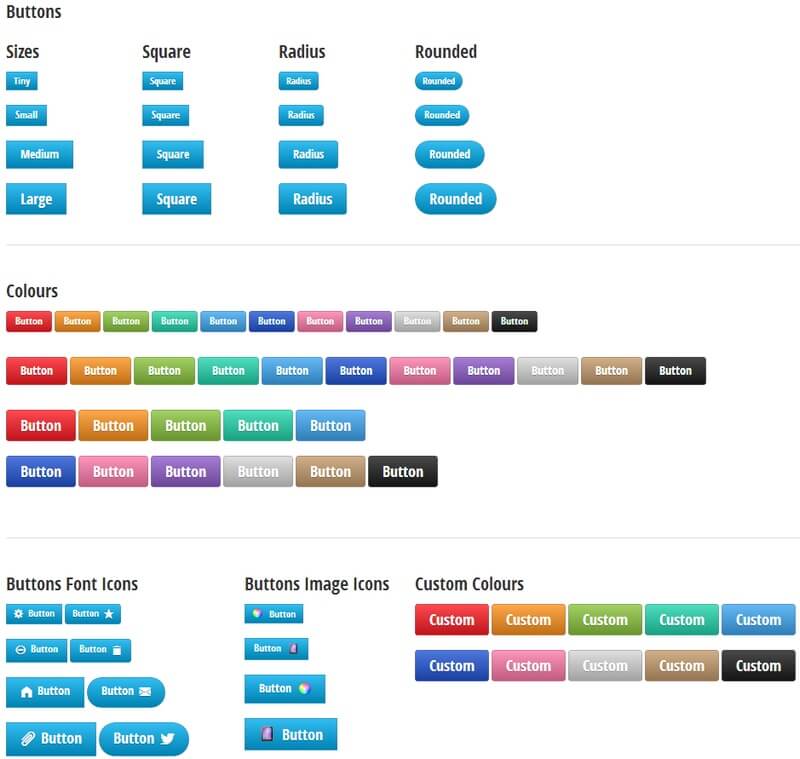
- Thể hiện tính rõ ràng. Các nút nhỏ với kích thước chữ nhỏ rất khó đọc và khó thu hút ánh mắt người xem. Do đó, khi thiết kế, bạn nên dùng kích thước chữ lớn, dễ đọc và có màu tối để tạo nên những nút button đẹp mắt.
- Màu sắc của nút hay màu nền của nút sẽ quyết định sự nổi bật của phần tử nút trong WordPress. Để nút được nổi bật, màu nền cần tương phản với màu của chữ ở phía trong. Theo WordStream, các nút màu cam và xanh lá cây là màu nền mang tới hiệu quả tốt nhất.
- Hình dạng hoặc hình đường viền của các nút sẽ giúp cải thiện trải nghiệm người dùng và khả năng hiển thị. Đồng thời, khi thêm nút bấm trên WordPress, bạn cũng nên thiết kế số lượng một cách hợp lý. Sử dụng quá nhiều sẽ khiến website trở nên lộn xộn và làm người truy cập thực hiện sai hành động.
Cách thêm nút bấm WordPress
Để tạo button trong WordPress, bạn hãy cùng MONA thực hiện theo các cách dưới đây:
Thêm khối nút bấm trên WordPress

Có nhiều cách để thêm một khối nút bấm trên WordPress như:
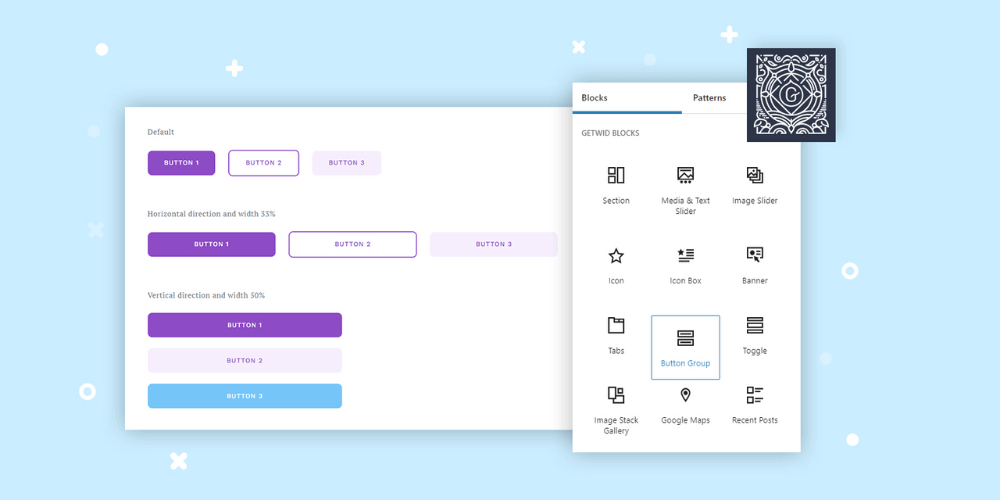
Cách 1: Để thêm khối nút bấm, bạn hãy nhìn vào góc trên cùng bên trái của trình chỉnh sửa, nhấp vào dấu “+” sau đó là “Block”. Tất cả các khối sẽ hiện ra. Bạn có thể kéo chuột hoặc tìm kiếm khối “Button” rồi nhấp vào đó để thêm khối. Lúc này, bạn có thể “nhập nội dung” chữ vào bên trong khối đó. Có thể nhấn dấu “+” ở ngay bên phải nút bấm đó để thêm một khối nút bấm khác.
Cách 2: Nhấp vào “+” ở bên cạnh một khối trống thì Block hiện ra. Bạn có thể kéo chuột hoặc tìm kiếm khối “Button” rồi nhấp vào đó để thêm khối
Thanh công cụ khi thêm nút bấm trên WordPress
Như đã đề cập ở trên, khối nút bấm trên WordPress được chia thành 2 cấp độ là:
- Khối nút tổng chứa các nút.
- Các khối nút riêng lẻ trong nút tổng.
Khi bạn tiến hành nhấp vào khối nút tổng, một thanh công cụ gồm các tùy chọn sẽ xuất hiện. Các tùy chọn này cho phép người dùng thay đổi đặc tính của khối nút:
- Thay đổi khối Buttons thành một loại khối khác như Text,…
- Kéo để thay đổi vị trí khối;
- Thay đổi chiều rộng nút;
- Di chuyển khối lên và xuống;
- Thay đổi cách căn dòng chữ (trái, giữa, phải hoặc cách đều 2 bên);
- Thay đổi căn chỉnh theo chiều dọc (trên cùng, giữa hoặc dưới cùng);
- Các tùy chọn thanh công cụ khác.
Thanh công cụ của các khối nút nút bấm trên WordPress riêng lẻ cho phép:
- Chọn khối nút tổng;
- Các kiểu nút, phong cách nút;
- Kéo thay đổi vị trí;
- Di chuyển lên xuống;
- Thay đổi cách căn dòng chữ (trái, giữa, phải hoặc cách đều 2 bên);
- Thay đổi chiều rộng nút;
- Các tùy chọn thanh công cụ khác;
- Thay đổi căn chỉnh theo chiều dọc (trên cùng, giữa hoặc dưới cùng);
- Chèn liên kết;
- Các tùy chọn thanh công cụ khác.
Tạo liên kết cho khối nút bấm
Để thêm liên kết vào nút bấm trên WordPress, hãy nhấp vào biểu tượng liên kết trên thanh công cụ nổi xuất hiện khi bạn nhấp vào khối. Bạn sẽ có thể dán URL đích bất kỳ vào khối nút này.
Theo mặc định, các liên kết này sẽ mở trong cùng một tab trừ khi bạn chọn đặt liên kết để mở trong một tab mới.
Thiết kế chi tiết cho nút bấm trên WordPress

Màu sắc, kích thước, vị trí và các yếu tố hình ảnh khác của các nút bấm trên WordPress đều ảnh hưởng đến tỷ lệ nhấp chuột và tỷ lệ chuyển đổi. Vì vậy, các yếu tố thiết kế của nút có đóng góp lớn vào trải nghiệm người dùng. Để thiết kế cho nút bấm, bạn hãy nhấp vào biểu tượng bánh răng cài đặt ở góc trên cùng bên phải. Các lựa chọn thiết kế cho khối nút là:
Phong cách
Trong tùy chọn phong cách, bạn có thể chọn nút bấm WordPress được tô màu hoặc có đường viền, hình vuông, chữ nhật, tròn,…
Chiều rộng nút bấm
Cài đặt chiều rộng của nút chọn trên WordPress cho phép bạn xác định chiều rộng của nó theo tỷ lệ phần trăm.
Màu sắc nút bấm trên WordPress
Trong phần này, bạn có thể chọn màu văn bản hay màu chữ và màu nền cho các nút. Chọn màu sắc sẽ làm cho nút bấm trên WordPress nổi bật và đảm bảo nút bấm có độ tương phản đẹp, dễ đọc.
Kiểu chữ nút bấm WordPress
Kiểu chữ cho phép bạn thay đổi phông và kích thước chữ hiển thị trong nút.
Khoảng cách từ viền đến chữ
Khoảng cách từ viền đến chữ sẽ tạo ra tính hài hòa của nút bấm trên WordPress . Bạn có thể thiết lập một giá trị đồng nhất cho cả bốn đường viền hoặc thiết lập các giá trị khác nhau cho phần khoảng cách viền đến chữ từ trên xuống và từ ngang sang.
Độ dày đường viền

Độ dày đường viền giúp cho khối nút tròn trịa gọn gàng và phân tách rõ với phần văn bản khác. Chỉ số này có thể được đặt = 0.
Định hướng hiển thị
Khi bạn cho các nút riêng lẻ vào nút tổng, chúng sẽ được hiển thị theo chiều ngang. Điều này có nghĩa là các nút sẽ đứng cạnh nhau. Bạn có thể cài đặt cho chúng hiển thị theo chiều dọc tức là xếp chồng lên nhau như một cột. Để làm được điều này, hãy sử dụng vào phần cài đặt định hướng trong thanh công cụ của nút tổng.
Cụ thể, trong định hướng hiển thị có phần “Allow to wrap to multiple lines – Cho phép cuộn thành nhiều dòng”. Khi nhấp vào đó, các nút sẽ chuyển sang dòng tiếp theo khi màn hình không đủ rộng để hiển thị trên một dòng. Đây là phần khuyến nghị nên được sử dụng để hiển thị tốt hơn trên các thiết bị khác nhau. Khi tắt cài đặt này, tất cả các nút sẽ ở trên cùng một dòng cho dù kích thước màn hình có thế nào đi nữa.
Cài đặt nâng cao
- Link rel kiểm soát thuộc tính rel của liên kết nút bấm trên WordPress.
- Trường liên kết HTML có thể được sử dụng để chuyển một trang đến nút của bạn.
- Bạn có thể sử dụng các lớp CSS bổ sung để viết CSS tùy chỉnh tạo kiểu cho khối.
Việc tự mình thiết kế và tạo button trong wordpress là quá phức tạp với bạn? Hãy để Dịch vụ thiết kế website chuyên nghiệp của MONA Media giúp bạn nhé!

Là đơn vị đi đầu trong ngành thiết kế và phát triển website, MONA đã có hơn 10 năm kinh nghiệm trong ngành và triển khai thành công hàng ngàn dự án thiết kế website, tối ưu chuẩn SEO cho hơn 12.000 đối tác khách hàng ở đa dạng ngành nghề trong và ngoài nước. Đội ngũ lập trình viên có trình độ chuyên môn cao của chúng tôi tự tin sẽ mang tới cho bạn một website với giao diện hoàn hảo, đẹp mắt nhất và đáp ứng đầy đủ các tiêu chuẩn về SEO cũng như trải nghiệm người dùng. Hãy LIÊN HỆ NGAY với chúng tôi qua Hotline 1900 636 648 để được tư vấn tận tình và nhanh chóng nhất nhé!
Trên đây là hướng dẫn cách thêm nút bấm trên WordPress và các lưu ý khi thiết kế nút button sao cho thu hút và nâng cao trải nghiệm người dùng trên trang. Mong rằng với những chỉ dẫn mà MONA mới chia sẻ trên đây, bạn sẽ biết cách tạo nên các nút button đẹp mắt, giúp cải thiện giao diện website và thu hút được nhiều lượt tương tác hơn nhé! Chúc các bạn ứng dụng thành công.
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!

























 VI
VI
 EN
EN