18 Tháng Ba, 2023
Kích Thước Ảnh Chuẩn Nhất Trên Website Là Bao Nhiêu?
Kích thước ảnh chuẩn trên website có tỷ lệ là bao nhiêu? Bài viết này sẽ bật mí đến bạn những con số cần đặc biệt lưu ý khi thiết kế web cũng như lựa chọn hình ảnh để đăng tải trên website. Nếu bạn là một người mới bắt đầu đặt chân vào lĩnh vực xây dựng web và muốn trang web của mình trở nên đẹp mắt, hấp dẫn, sở hữu hình ảnh thu hút thì bạn chắc chắn không nên bỏ qua những nội dung dưới đây. Hãy cùng MONA Media đi vào khám phá chi tiết nhé!
Vì sao cần sử dụng kích thước ảnh chuẩn cho website
Hỗ trợ SEO website

Hiện nay, phần lớn các website đều áp dụng những chiến thuật SEO để gia tăng thứ hạng trang nhằm tiếp cận nhiều người dùng hơn và gia tăng đáng kể lượt truy cập. Để thực hiện được mục tiêu đó thì các hình ảnh khi thiết kế web cũng cần đáp ứng đủ những tiêu chí cơ bản mà Google đưa ra. Có như vậy, khi các hình ảnh đạt chuẩn thì website cũng được tối ưu.
Ở thời điểm hiện tại, các công cụ của Google vẫn chưa thể “đọc hiểu” đầy đủ ý nghĩa của hình ảnh. Việc đánh giá các tiêu chí sẽ dựa nhiều vào kích thước, tỷ lệ, alt ảnh, tên file ảnh.
Nâng cao trải nghiệm người dùng
Kích thước ảnh chuẩn được khuyến cáo dựa trên tỷ lệ ảnh phù hợp với tỷ lệ màn hình phổ biến của các thiết bị và phần nào dựa trên thói quen sử dụng, quan sát hình ảnh của người dùng. Khi sử dụng hình ảnh với kích thước phù hợp, bạn sẽ giúp người dùng có thể tiếp thu nội dung đầy đủ, trọn vẹn hơn, từ đó, có những trải nghiệm người dùng tốt hơn khi sử dụng website.
Mặt khác, các thông số về kích thước cũng giúp bạn chọn lọc được các hình ảnh phù hợp để đăng tải mà không cần sử dụng file ảnh có kích thước quá lớn, dung lượng quá cao.
Diện mạo chuyên nghiệp, thu hút cho website

Sử dụng loạt hình ảnh có kích thước đồng đều, đạt chuẩn sẽ giúp diện mạo của trang web thêm phần chuyên nghiệp và thu hút. Hình ảnh của bạn khi đăng tải sẽ không bị kéo giãn hay co lại, để đảm bảo tính thẩm mỹ.
Tham khảo kích thước ảnh chuẩn SEO trên website
Một website thiết kế chuẩn SEO chính là yêu cầu quan trọng và mục tiêu tiên quyết cho một trang web chuyên nghiệp. Và để đạt được mục tiêu này, trang web của bạn cần đáp ứng các tiêu chí mà Google đưa ra để tối ưu cho website của mình. Trong đó, một trong những yêu cầu mà bạn cần đảm bảo chính là kích thước ảnh.
Về chi tiết, một số kích thước hình chuẩn SEO mà bạn cần lưu ý là:
Kích thước ảnh chuẩn cho trang chủ trang web
Hình ảnh ở trang chủ website đóng vai trò vô cùng quan trọng vì là yếu tố đầu tiên mà khách hàng tiếp xúc khi truy cập vào trang web của bạn.
Thông thường, quy định về kích thước tiêu chuẩn của ảnh slide trang chủ mà bạn cần tuân thủ là 1260×540 pixel.
Bên cạnh đó, bạn cũng cần để chú ý điều chỉnh kích thước ảnh phù hợp cho các thành phần xuất hiện ở trang chủ website của bạn. Trong đó, cần đặc biệt lưu ý về thiết kế và kích thước của logo. Cụ thể, kích thước tối ưu cho logo của một website thường là 250×100 pixel (chiều rộng x chiều dài). Tuy nhiên, tùy vào từng loại trang web riêng biệt mà bạn cũng cần điều chỉnh kích thước logo tương ứng hợp lý. Chẳng hạn, có 2 loại kích thước logo website phổ biến nhất là:
- Logo với bố cục ngang: 250×150 pixel; 350×75 pixel, 400×100 pixel
- Logo với bố cục dọc (vuông): 160×160 pixel
Ngoài ra, kích thước Favicon cũng là một trong các yếu tố mà bạn cần chú ý. Theo đó, Favicon chính là một loại logo nhỏ hiển thị tại địa chỉ website và thường được thiết kế dựa trên logo chính của thương hiệu. Kích thước của loại logo nhỏ (Favicon) này thường tối thiểu là 16×16 pixel, hoặc 48×48 pixel. Mục đích của việc thiết kế kích thước tối giản này là để tăng tốc độ load ảnh trên trang web và giúp Google crawl dữ liệu nhanh hơn.
Kích thước ảnh tiêu chuẩn trong bài viết

Bên cạnh kích thước cho hình ảnh trang chủ website, bạn cũng cần lưu ý về kích thước hình ảnh cho bài viết. Theo đó, MONA đã giúp bạn tổng hợp lại các chỉ số kích thước ảnh chuẩn trên website mà bạn nên tham khảo và tuân thủ dưới đây:
- Kích thước hình ảnh minh họa: 300×188 pixel
- Kích thước hình ảnh sản phẩm trên trang web: 800×500 pixel
- Kích thước hình ảnh mô tả trong sản phẩm: 300×400 pixel đối với hình minh họa và 600×800 pixel đối với hình ảnh chi tiết.
Kích thước tiêu chuẩn cho ảnh Thumbnail trên website
Thumbnail là gì?
Thumbnail (ảnh thu nhỏ) là thuật ngữ được các designer hoặc photographer dùng chỉ những hình ảnh thu nhỏ của một hình ảnh lớn, nhằm mục đích giúp người đọc/người xem có thể theo dõi nhiều ảnh cùng lúc.
Tại sao cần tối ưu Thumbnail trên website?
Bằng việc giúp người dùng có thể xem hình ảnh mà không cần phải tải xuống, thumbnail giúp người dùng đánh giá cao độ tiện lợi và chuyên nghiệp cho website của bạn.
Không chỉ vậy, với một website sở hữu nhiều hình ảnh thì thumbnail với dung lượng nhỏ sẽ giúp cải thiện tốc độ tải trang tốt hơn và giúp nâng cao trải nghiệm người dùng.
Kích thước ảnh chuẩn cho thumnail website là bao nhiêu?
Tùy vào từng nền tảng mà kích thước tiêu chuẩn cho ảnh thumbnail sẽ có khác biệt:
1. Kích thước ảnh thumb website
Kích thước ảnh thumbnail tiêu chuẩn cho website khi share bài viết sẽ là 1200×630 pixel.
2. Kích thước ảnh thumbnail cho youtube

- Kích thước thumb youtube hiển thị: 1280×720 pixel.
- Kích thước banner youtube: 2560×1440 pixel.
- Kích thước ảnh đại diện youtube: 800×800 pixel.
Còn với những đoạn clip được giới thiệu nằm bên phải đoạn phim, thì kích thước thumbnail tiêu chuẩn sẽ là 168×94 pixel. Với kích thước này, thumbnail youtube sẽ đạt chất lượng tốt nhất sau khi upload.
Các lưu ý giúp bạn có một thumbnail thu hút
Để sở hữu một thumbnail thu hút, bạn hãy lưu ý các tiêu chí dưới đây:
- Lựa chọn màu sắc phù hợp: Tùy vào nội dung sản phẩm hoặc thông điệp muốn truyền tải, bạn hãy chọn màu sắc chủ đạo hợp lý, tránh để màu sắc gây khó chịu cho người nhìn.
- Lựa chọn hình ảnh truyền tải chính xác: Nếu thumbnail của bạn chọn hình người để làm nhân vật chính, thì hãy chọn các hình có biểu lộ cảm xúc mạnh mẽ và nên thiết kế cận cảnh. Điều này sẽ góp phần thu hút người xem hơn.
- Đảm bảo về thẩm mỹ khi sử dụng chữ trong thumbnail: Nội dung chữ viết cần phải được làm nổi bật và rõ nét, giúp người đọc nhanh chóng tiếp thu được ý định truyền tải của bạn trong 1 lần nhìn.
- Tính thống nhất trong thiết kế thumb: Việc thống nhất về thiết kế cho các thumbnail sẽ giúp khách hàng dễ dàng tìm kiếm sản phẩm và giúp website của bạn trở nên đồng bộ, chuyên nghiệp hơn.
Kích thước Facebook và website có giống nhau hay không?

Nhiều công ty, doanh nghiệp sử dụng kết hợp cả website và các trang mạng xã hội cho mục tiêu kinh doanh và xây dựng phát triển thương hiệu. Bởi vậy, có không ít người đặt ra câu hỏi rằng liệu hình ảnh thiết kế cho Facebook có sử dụng được cho website hay không và ngược lại.
Câu trả lời là bạn có thể đăng chéo các hình ảnh giữa nhiều kênh khác nhau nhưng tốt nhất không nên sử dụng phương án này. Tỷ lệ, kích thước ảnh chuẩn của Facebook không giống với website. Do đó, hình ảnh hiển thị trên các nền tảng không thực sự tối ưu và đạt được đúng hiệu quả như mong muốn.
Khi đăng tải hình ảnh cho Facebook, bạn nên điều chỉnh lại kích thước theo số liệu sau:
- Kích thước ảnh đại diện: tỷ lệ vuông 300 x 300 pixel hoặc 2048 x 2048 pixel
- Kích thước ảnh bìa fanpage: máy tính 820 x 312 pixel, di động 820 x 462 pixel
- Kích thước ảnh bìa trang cá nhân: 640 x 360 pixel.
- Kích thước ảnh đăng bài: 900 x 900 pixel, 1200 × 900 pixels, 900 × 1200 pixels
Các công cụ điều chỉnh kích cỡ ảnh
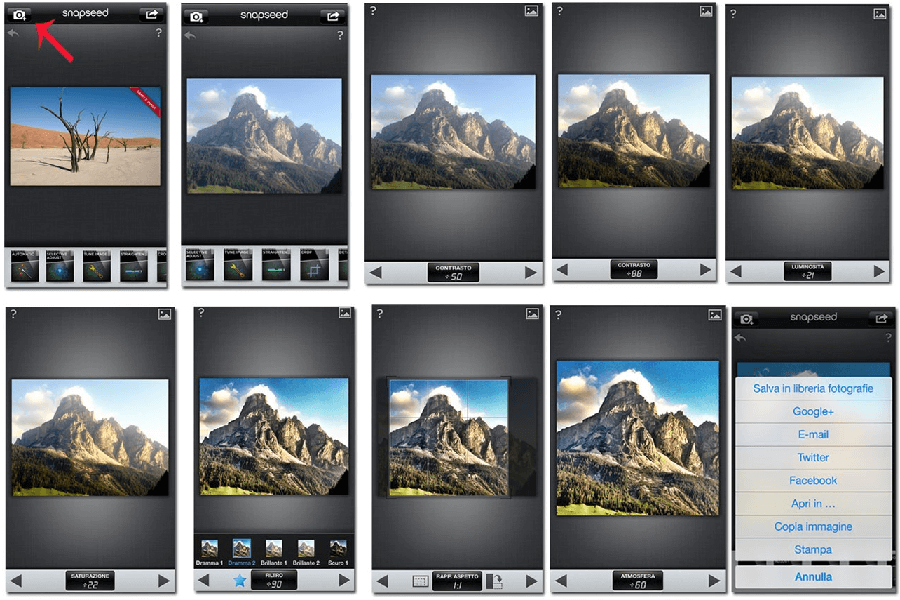
Trong phần lớn trường hợp, hình ảnh của bạn sẽ có tỷ lệ và kích thước không phù hợp với tiêu chuẩn. Khi ấy, các công cụ trong danh sách dưới đây sẽ hỗ trợ bạn điều chỉnh, resize lại hình ảnh trước khi đăng tải chính lên website.
Nếu bạn không thường xuyên sử dụng hình ảnh có sẵn cho trang web của mình, bạn chỉ cần sử dụng công cụ đơn giản có sẵn trong máy hoặc một số website cung cấp công cụ chỉnh sửa ảnh online. Ngược lại, nếu đây là công việc thường xuyên, phương án tốt nhất là cài đặt một phần mềm chuyên nghiệp và học cách sử dụng chúng.

- Các công cụ điều chỉnh kích cỡ ảnh
Phần mềm thiết kế
- Adobe Photoshop: Phần mềm hàng đầu trong thiết kế, chỉnh sửa hình ảnh, được sử dụng rộng rãi trong rất nhiều lĩnh vực liên quan. Cách sử dụng Photoshop để cắt, chỉnh kích thước ảnh khá đơn giản và có nhiều video hướng dẫn online.
- Krita: Phần mềm chỉnh sửa hình ảnh miễn phí có những tính năng, công cụ khá tương tự như Photoshop.
- Paint.NET: Mặc dù phần mềm có giao diện cũ nhưng cách sử dụng không phức tạp và công cụ chỉnh ảnh khá dễ dùng.
Phần mềm có sẵn trong máy tính
Paint – công cụ được cài đặt sẵn trong các máy tính sử dụng hệ điều hành Windows
- Bước 1: Mở phần mềm Paint và file hình ảnh trong phần mềm
- Bước 2: Kích vào Resize trên thanh công cụ
- Bước 3: Chỉnh ảnh – Paint có hai công cụ chỉnh cỡ ảnh là chỉnh ảnh theo pixel và theo tỷ lệ phần trăm với ảnh gốc. Bạn chỉ cần điều chỉnh lại số liệu và kích OK để hoàn tất.
- Bước 4: Lưu trữ hình ảnh vừa chỉnh sửa và sử dụng file ảnh mới để đăng tải lên website.
Công cụ chỉnh ảnh online

- Pixlr: cung cấp bộ công cụ chỉnh sửa, thiết kế hình ảnh online dựa trên điện toán đám mây, ngoài ra Pixlr cũng mang đến các tiện ích về ghi chép màn hình, chia sẻ file hình ảnh.
- Fotor: công cụ hình ảnh online hoàn toàn miễn phí, bên cạnh chỉnh sửa kích thước, bạn cũng có thể dùng Fotor để chỉnh sáng, độ tương phản, cân bằng trắng, bão hòa màu ảnh, làm mờ, xoay chiều, chỉnh hướng hình ảnh,…
- Canva: một trong những công cụ chỉnh sửa hình ảnh phổ biến nhất, có hỗ trợ ngôn ngữ Tiếng Việt, Canva sở hữu kho hình có kích thước ảnh chuẩn sẵn bạn chỉ việc đổi hình ảnh, text là có thể có sản phẩm hoàn thiện như ý.
Mong rằng thông qua nội dung trên, bạn đã thành công nắm được kích thước ảnh chuẩn trên website, cũng như tham khảo thêm các công cụ hỗ trợ hiệu quả để resize ảnh. Ngoài ra, nếu bạn đang cần tìm một dịch vụ lo hết tất cả các vấn đề về đảm bảo tiêu chuẩn hình ảnh, nội dung hấp dẫn, chuẩn SEO và luôn được cập nhật thường xuyên, thì dịch vụ quản trị trang web toàn diện của MONA chính là lựa chọn hàng đầu dành cho bạn. Hãy để đội ngũ nhân viên của chúng tôi đưa website của bạn lên top và phát triển bền vững nhé!
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!