18 Tháng Ba, 2023
Cách thêm bản đồ tương tác (Interactive Map) vào WordPress
Bản đồ tương tác (Interactive Map) dần trở nên phổ biến hơn đối với người dùng Internet. Khi có thể tích hợp Interactive Map vào trang web, doanh nghiệp sẽ có được nhiều ưu thế cạnh tranh hơn. Vậy thì bản đồ tương tác là gì? Và làm cách nào để thêm bản đồ tương tác vào trang web WordPress? Bạn sẽ tìm được câu trả lời ở bài viết này của Mona Media. Cùng tìm hiểu nhé!
Bản đồ tương tác (Interactive Map) là gì?
Bản đồ tương tác (hay còn được gọi là Interactive Map) là bản đồ dùng GIS – Geographic Information Systems (Hệ thống thông tin địa lý toàn cầu). Thế nên những dữ liệu trên đồ tương tác được cập nhật theo thời gian thực một cách chính xác.
Khi sử dụng Interactive Map, người dùng có thể điều hướng và thực hiện những thao tác như phóng to – thu nhỏ, nghiêng, xoay, tìm tuyến đường di chuyển, xác định vị trí địa lý cụ thể,… Bên cạnh đó, trong một vài trường hợp bạn có thể truy vấn dữ liệu hay xem báo cáo thống kê (ví dụ như: tình trạng kẹt xe, tình hình kinh tế, xã hội…) thông qua Interactive Map.

Vì sao nên gắn bản đồ tương tác vào website?
Việc thêm Interactive Map vào website sẽ mang về cho doanh nghiệp nhiều lợi thế cạnh tranh. Đặc biệt là vô cùng hữu ích đối với những trang đại lý du lịch hoặc trang bán lẻ.
Sau đây là một vài lợi ích tiêu biểu của bản đồ tương tác mà bạn nên biết:
- Giúp giữ chân người dùng ở lại với trang web lâu hơn: Interactive Map là một trong những yếu tố thu hút và khuyến khích người dùng tương tác và lưu lại trang lâu hơn. Đồng nghĩa việc tăng thời gian truy cập cũng như giảm tỷ lệ thoát trang (bounce rate) của website.
- Giúp tiếp cận khách hàng mới: Dùng Interactive Map, bạn có thể tiếp cận với những khách hàng địa phương một cách dễ dàng hơn.
- Giúp tăng thứ hạng trên Google: Nếu website của bạn có bản đồ tương tác, đó sẽ là yếu tố giúp trang web bạn được Google tin tưởng hơn. Từ đó kết quả xếp hạng của website bạn được cải thiện. Là một trong số phương pháp làm nên chất lượng của một dịch vụ SEO và nếu để hiểu rõ thêm về SEO cũng như tầm quan trọng của SEO trong website thì bạn có thể tham khảo thêm qua link: https://mona.media/dich-vu-seo/
- Giúp tạo tin tưởng và thuận tiện cho khách hàng: Khi có bản đồ tương tác, khách hàng sẽ biết được các thông tin cơ bản của công ty, cũng như địa chỉ và cách di chuyển đến cửa hàng khi có nhu cầu mua sản phẩm/dịch vụ của bạn.
Cách thêm bản đồ tương tác vào website
Có nhiều hơn 1 cách giúp bạn thêm Interactive Map vào trang web của mình. Một trong số cách đơn giản và được nhiều người lựa chọn đó là dùng Google My Map. Ngoài ra thì bạn cũng có thể dùng những công cụ miễn phí hoặc có trả phí khác để tạo bản đồ riêng cho mình.
Cách 1: Dùng Google My Maps
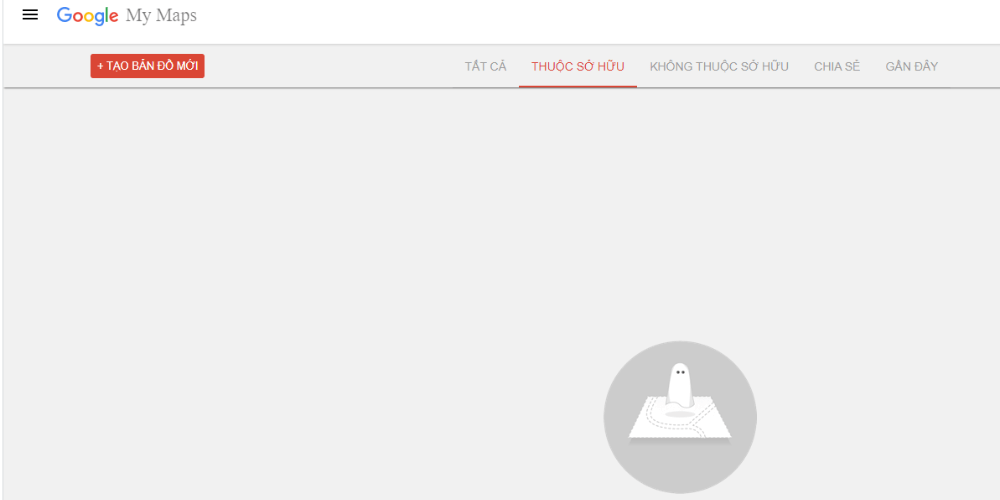
Bước 1: Truy cập vào trang web Google My Maps bằng tài khoản Google của bạn.
Bước 2: Nhấp chuột vào nút “Create a new map”.

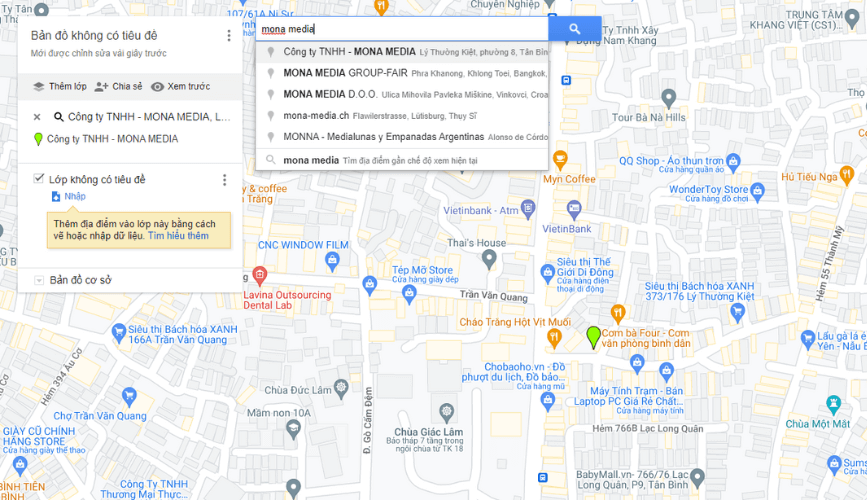
Bước 3: Hệ thống sẽ tự động chuyển đến trang chỉnh sửa bản đồ. Ở đây, bạn có thể tạo ra bản đồ cho riêng mình thông qua cách chọn một bản đồ cơ sở (ví dụ như: Bản đồ khu vực Tp.Hồ Chí Minh) và thêm vào vị trí của cửa hàng/ công ty.

Mọi địa điểm đánh dấu đều sẽ được lưu dưới dạng layer. Bạn có chỉnh sửa, thêm, xóa hay viết mô tả, add ảnh/video hoặc có thể đổi tên địa điểm theo ý mà bạn muốn.
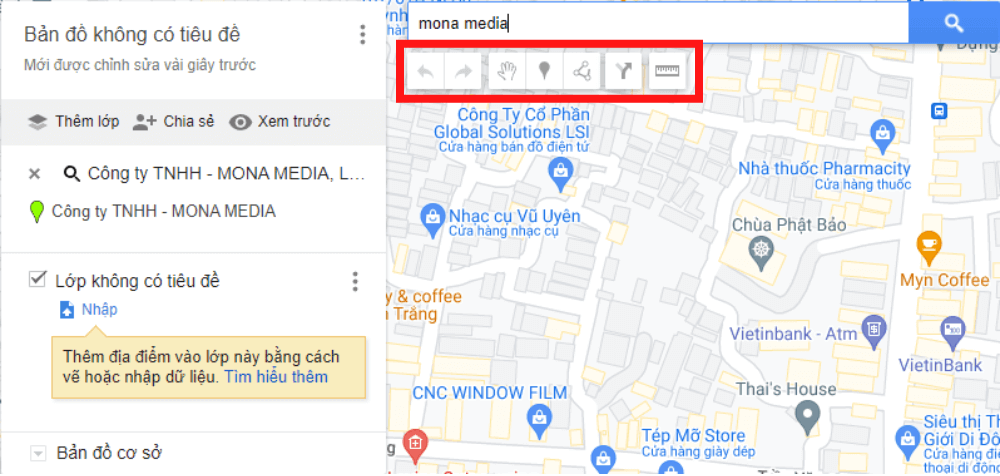
(*) Bên cạnh đó, Google My Maps còn cung cấp thanh công cụ để bạn có thể thêm các tuyến đường, điểm đánh dấu, đo đạc khoảng cách,…

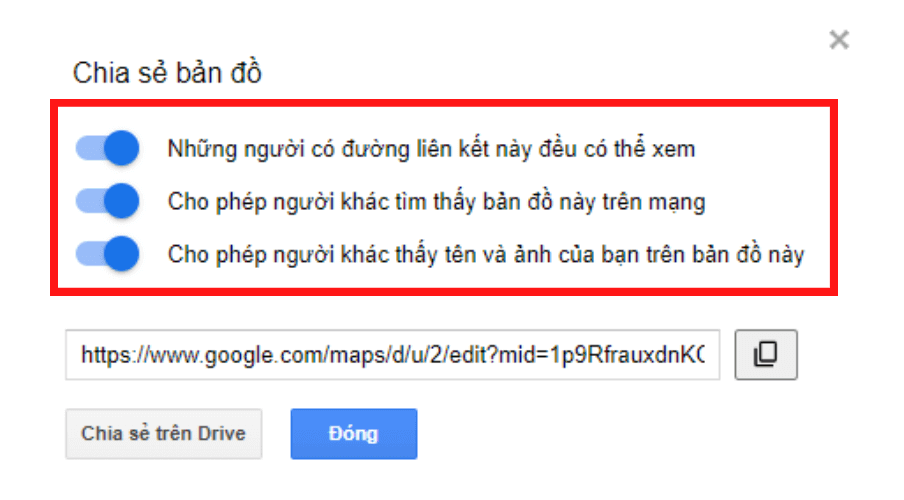
Bước 4: Khi hoàn tất công đoạn chỉnh sửa bản đồ, bạn vào mục “Share” -> Bật chế độ “Enable link sharing” và “Public: everyone on the internet can find and access”. Khi đó bạn mới có thể chia sẻ bản đồ với tất cả mọi người trên website.

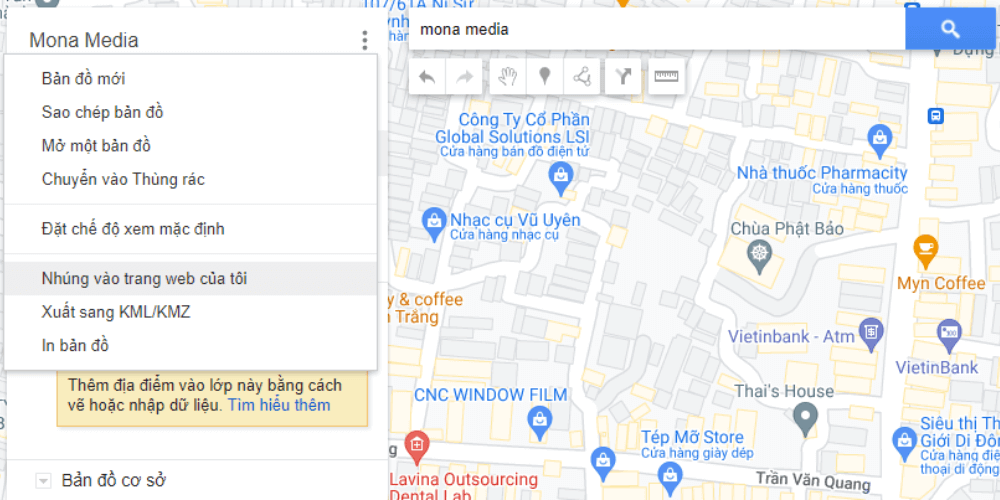
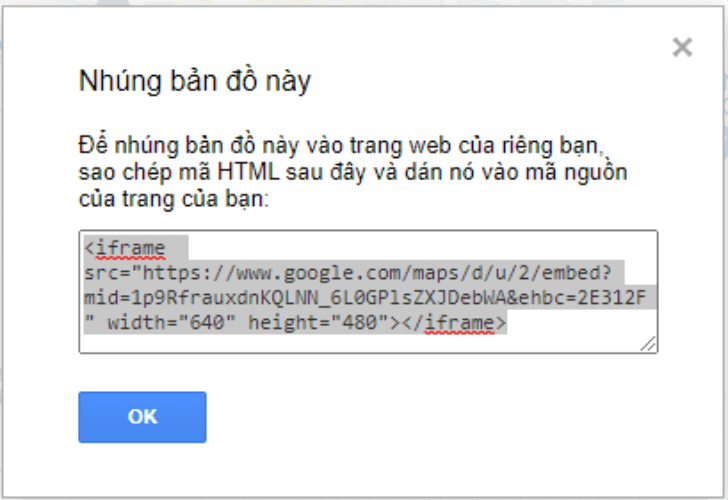
Bước 5: Trong menu chỉnh sửa bản đồ, bạn nhấn vào dấu 3 chấm rồi chọn “Embed on my site” để lấy mã nhúng của Google Map.

Sau đó hộp thoại sẽ hiện ra, bạn sao chép lại đoạn mã là được.

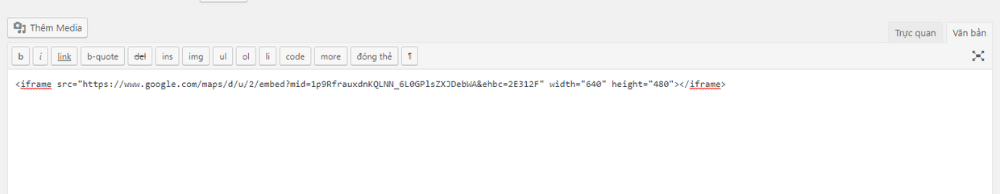
Bước 6: Chuyển đến website WordPress mà bạn muốn thêm Interactive Map. Tiếp theo, ở phần Văn bản bạn tiến hành dán mã nhúng bản đồ vào là đã hoàn tất rồi.

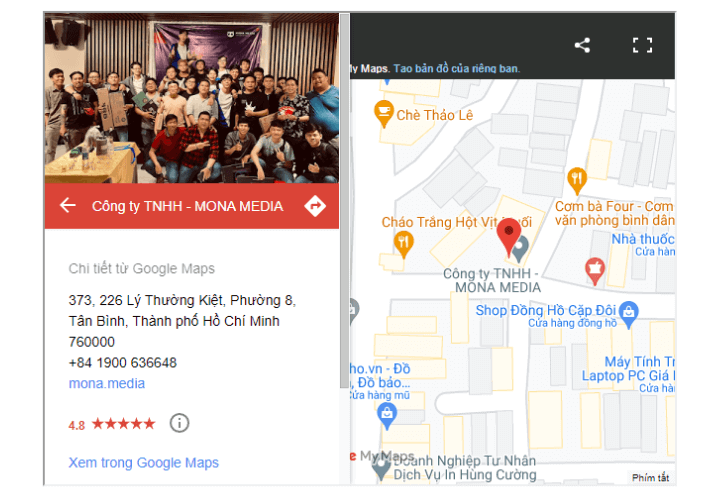
Khi đã xong thao tác, bản đồ tương tác sẽ hiển thị như hình minh hoạ dưới đây:

Cách 2: Sử dụng tool miễn phí Snazzy Maps
Nhúng Google My Maps vào trang web không tốn quá nhiều công sức mà lại rất dễ dàng. Thế nhưng, thêm bản đồ tương tác theo cách này lại có một vài nhược điểm đó là tính năng còn hạn chế và mẫu thiết kế bản đồ còn khá đơn điệu, không phong phú.
Chính vì thế, để tăng tính tùy biến, bạn có thể suy nghĩ dùng những công cụ tạo bản đồ tương tác khác. Ở bài viết này, Mona muốn giới thiệu cho bạn cách tạo bản đồ với Snazzy Maps – một tool hoàn toàn miễn phí và dễ sử dụng.
Bạn có thể xem hướng dẫn chi tiết dưới đây:
Cách tạo Google Maps API Key
Trước tiên bạn cần tạo Google Maps API Key. Nếu đã có rồi thì bạn có thể bỏ qua mục này để đến với phần tiếp theo.
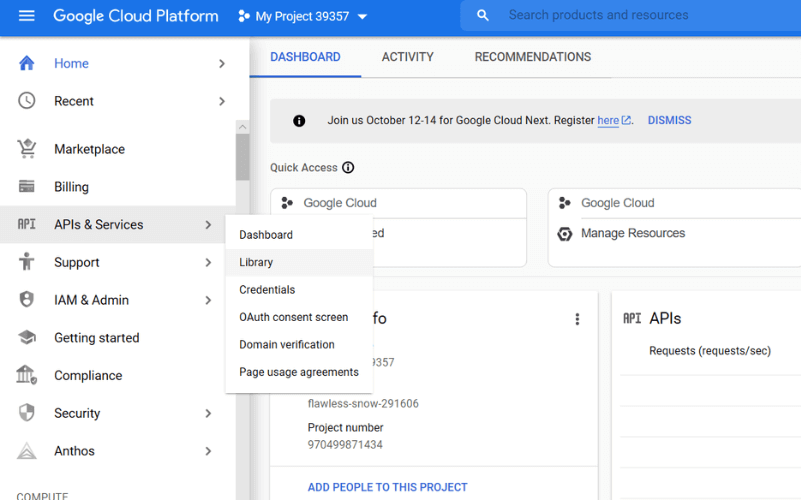
Bước 1: Truy cập trang Google Cloud Platform bằng tài khoản Google của bạn.
Bước 2: Tại thanh menu bên trái, chọn mục “API & Services” -> “Library”.

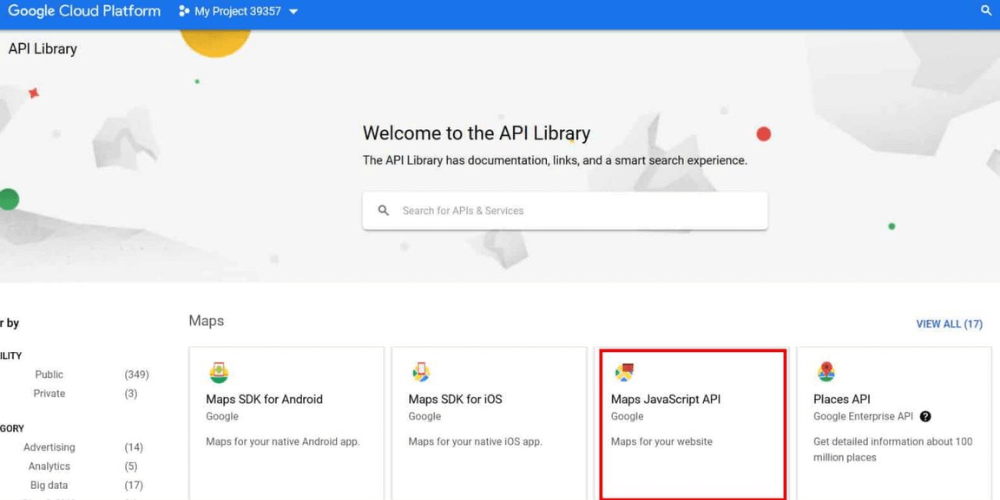
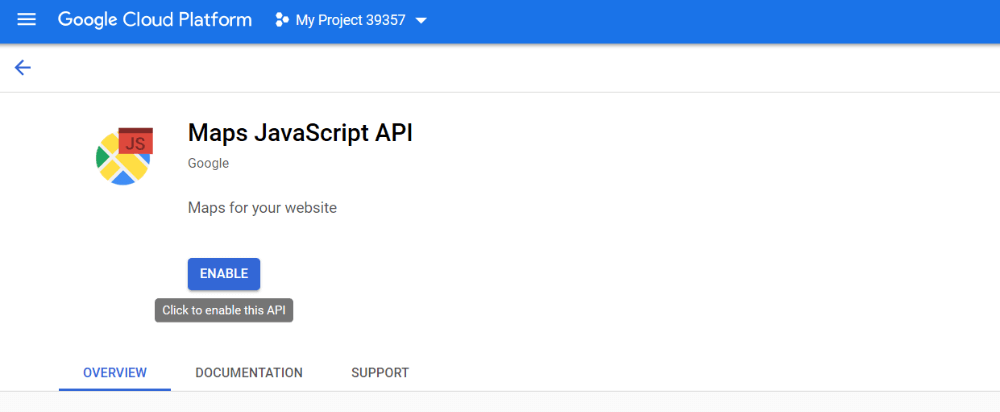
Bước 3: Hệ thống sẽ chuyển sang trang thư viện API. Bạn tìm “Maps JavaScript API”, sau đó bấm “Enable” để kích hoạt.

Chọn Maps JavaScript API

Nhấp “Enable” để kích hoạt Maps JavaScript API
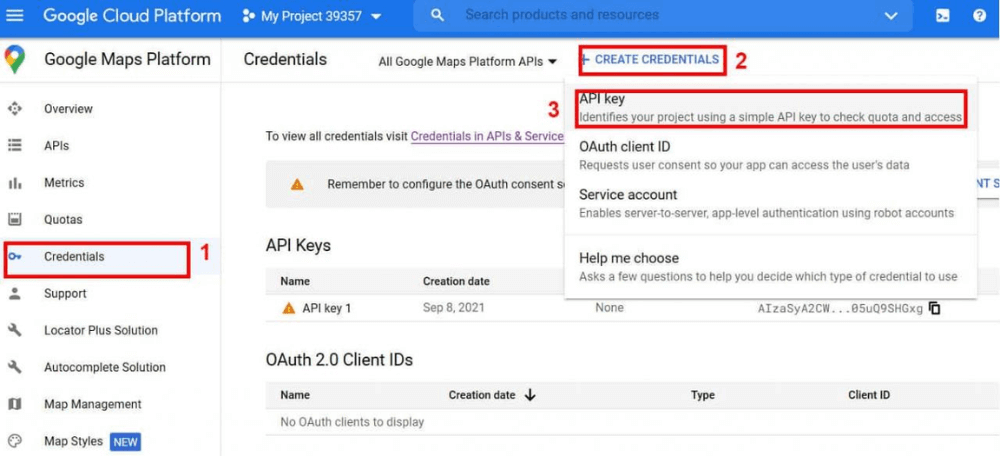
Bước 4: Sau khi xong thao tác kích hoạt, hệ thống sẽ tự động chuyển sang trang “Google Maps Platform”. Khi đó, bạn chọn mục “Credentials” -> “Create Credentials” -> “API Key” để tạo API Key mới.

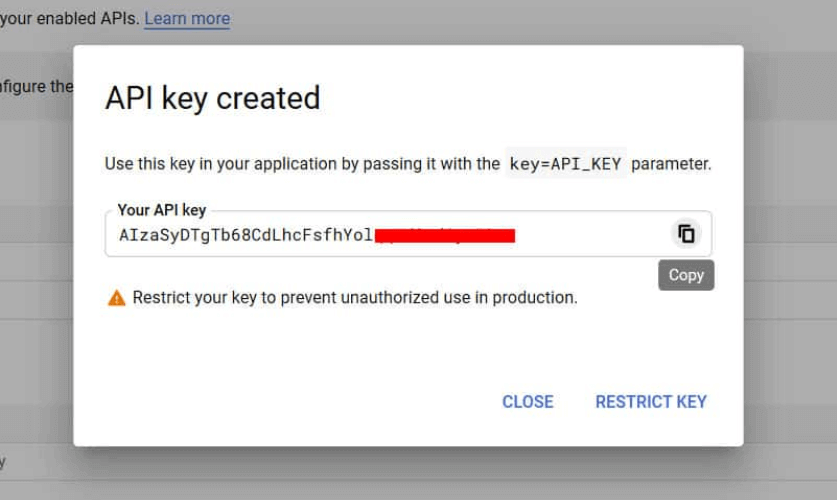
Google sẽ tự động tạo API Key. Lúc này, bạn copy mã API đã được cung cấp để sử dụng.

Cách tạo bản đồ tương tác với Snazzy Maps
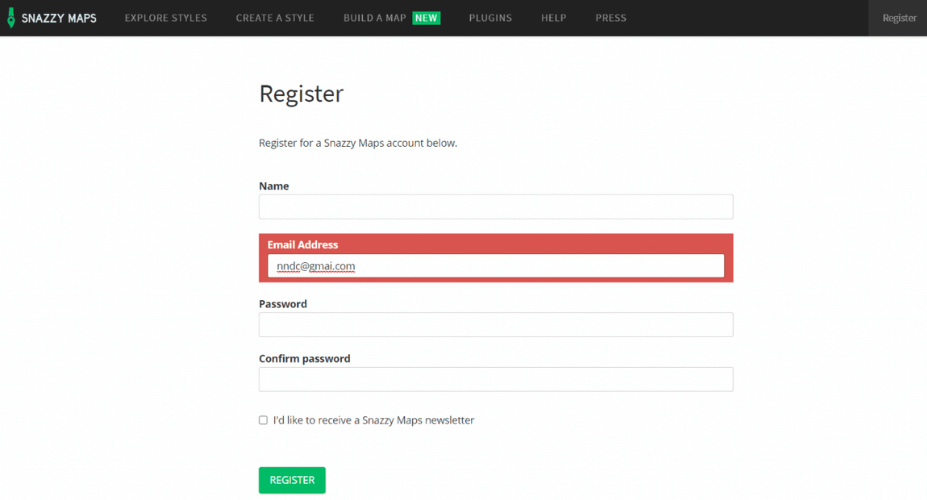
Bước 1: Vào trang chủ của Snazzy Maps theo đường link snazzymaps.com để đăng ký tạo tài khoản.

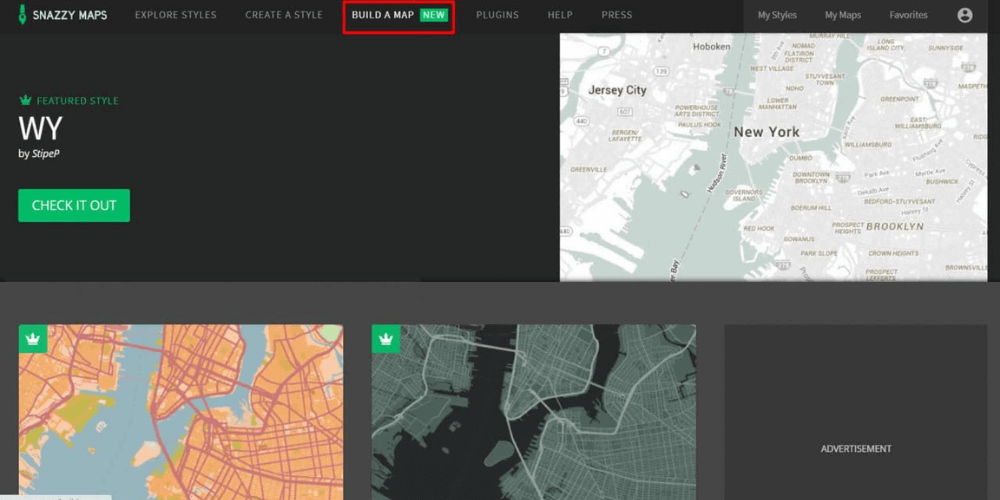
Bước 2: Login sau đó chọn “Build a map” để bắt đầu tạo bản đồ.

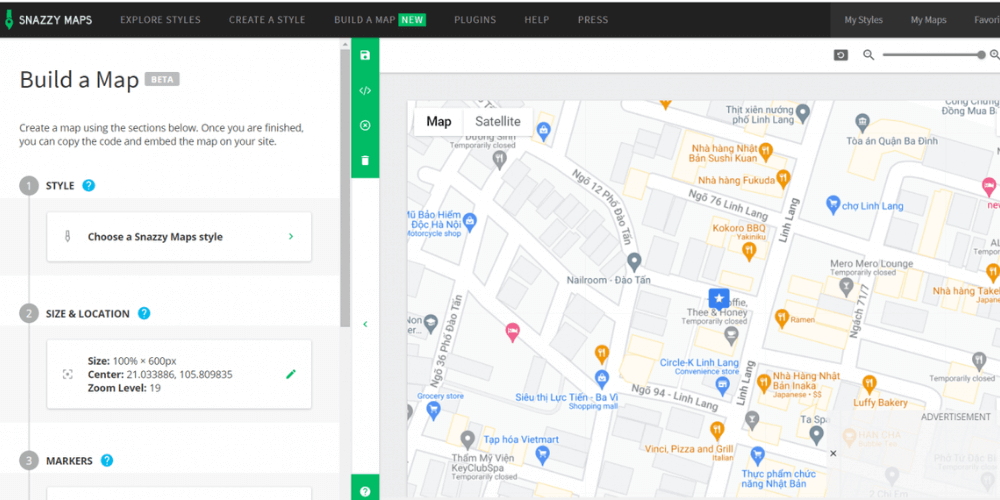
Bước 3: Hệ thống sẽ hiển thị trang chỉnh sửa bản đồ. Ở đây, bạn có thể tự do chỉnh sửa tất cả các thông tin mà mình muốn như:
- Cách bản đồ sẽ được hiển thị (Snazzy Maps hiện đang có hàng trăm mẫu bản đồ trong thư viện. Bạn có thể chọn mẫu đã có sẵn hoặc hoàn toàn có thể tự thiết kế mẫu riêng theo ý thích).
- Kích thước bản đồ và vị trí địa chỉ cần đánh dấu.
- Màu sắc, hình ảnh, kích cỡ của icon đánh dấu vị trí.
- Loại bản đồ, ngôn ngữ hiển thị của bản đồ.
- Các cử chỉ, tương tác cho phép thực hiện trên bản đồ.

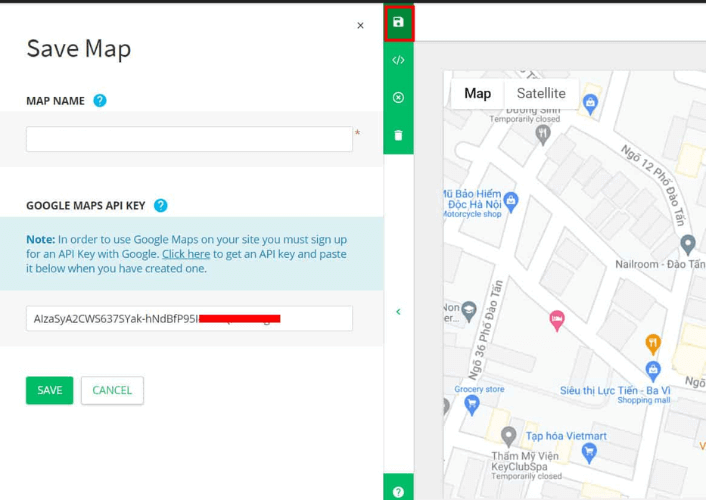
Bước 4: Sau khi hoàn thành chỉnh sửa, bạn chọn nút “Save” để lưu lại bản đồ. Khi đó, bạn cần gõ tên bản đồ và tiếp đến dán API Key đã tạo trước đó rồi lưu lại.

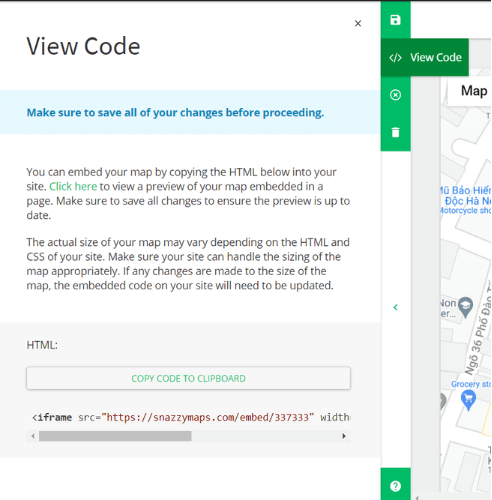
Bước 5: Nhấp vào ký hiệu code </> rồi copy dòng mã nhúng được Snazzy Maps cung cấp.

Bước 6: Cuối cùng, bạn hãy dán mã nhúng vào website muốn thêm bản đồ tương tác là hoàn thành.
Một số công cụ tạo bản đồ tương tác miễn phí phổ biến
Bên cạnh Snazzy Maps thì vẫn còn rất nhiều các công cụ miễn phí khác có thể giúp bạn tạo bản đồ tương tác một cách nhanh chóng và hiệu quả. Mona gửi bạn danh sách dưới đây để bạn tham khảo thêm:
- Map Chart
- Scribble Maps
- ZeeMaps
- Visme
Qua bài viết này, bạn đã có được cho mình những câu trả lời cần thiết về bản đồ tương tác chưa? Mona Media hy vọng là bài viết đã giúp bạn có cái nhìn rõ hơn về Interactive Map và có thể thao tác dễ dàng để tạo ra nó cho chính website của bạn. Với những lợi ích mà bản đồ tương tác mang lại cho các trang web của doanh nghiệp, Mona chúc các bạn khai thác tốt được nó và đạt được kết quả như mong muốn nhé!
Bài viết liên quan


Dịch vụ thiết kế
website chuyên nghiệp
Sở hữu website với giao diện đẹp, độc quyền 100%, bảo hành trọn đời với khả năng
mở rộng tính năng linh hoạt theo sự phát triển doanh nghiệp ngay hôm nay!